ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(5)
我参考了bui官网,里面提供了大量的接口案例和效果,之前下载的前端框架完全不需要bootstrap,所以从这一节开始,不再使用bootstrap(当然不想改变的也可以继续使用之前的框架,不影响使用),我会把现在改变的样式和js的Content文件共享出来:
下载Content替换就行:http://pan.baidu.com/s/1eQWsOIQ,密码:5fch
然后改变_Layout_Admin.cshtml中的链接

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Content/assets/css/dpl.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/bui.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/page.css" rel="stylesheet" type="text/css" /> <link href="~/Content/Css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/config.js"></script> <script src="@Url.Content("~/Content/ueditor/ueditor.config.js")"></script> <script src="@Url.Content("~/Content/ueditor/ueditor.all.min.js")"></script> <script src="@Url.Content("~/Content/ueditor/lang/zh-cn/zh-cn.js")"></script> </head> <body> <div> @RenderBody() </div> </body> </html>
UserProfilesSetRole.cshtml

@model MVCSystem.Web.Models.M_UserProfile @{ ViewBag.Title = "UserProfilesSetRole"; Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml"; } @using (Html.BeginForm()) { <input type="hidden" id="User_ID" value="@Model.UserId"/> <table class="table table-bordered" style="width:auto;"> <tr> <td width="40%" class="tableleft">角色设置</td> <td><span id="updateMessage"></span></td> </tr> <tr> <td colspan="2" class="controls"> @Html.Raw(ViewBag.roleList) </td> </tr> </table> } <script type="text/javascript"> $(function () { $(".controls input").change(function () { var sUserId = $("#User_ID").val(); var value = sUserId + "," + $(this).val(); if ($(this).is(":checked")) { var url = "/Admin/Users/SetRole/" + value; } else { url = "/Admin/Users/RemoveRole/" + value; } var objUpdateMessage = $("#updateMessage"); $.getJSON(url, function (data) { if (objUpdateMessage.length > 0) { objUpdateMessage.fadeIn(); objUpdateMessage.css("color", "green"); objUpdateMessage.html("设置成功!"); objUpdateMessage.fadeOut("slow"); } }); }); }) </script>
如今效果如下
接着完成搜索查询功能
Users/Index.cshtml

@using MVCSystem.Web; @{ ViewBag.Title = "Index"; Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml"; } <div class="container"> <form id="searchForm" class="form-horizontal"> 用户名: <input type="text" name="SearchString" id="SearchString" class="abc input-default" placeholder="" value=""> <button type="button" id="SearchBtn" class="button button-primary">查询</button> <a href="/Admin/Users/UserProfilesAdd/" class="button button-success" id="addnew">新增用户</a> </form> <div id="gridList" style="margin:10px auto;"> </div> <div id="windDlog" class="hidden"> </div> </div> <script type="text/javascript"> GridData(""); $("#SearchBtn").click(function () { $("#gridList").html(""); GridData($("#SearchString").val()); }) function GridData(searchKay) { BUI.use(['bui/grid', 'bui/data'], function (Grid, Data) { var Grid = Grid, Store = Data.Store, columns = [ { title: '用户名', dataIndex: 'UserName', width: 200 }, { title: '邮箱', dataIndex: 'UserEmail', width: 200 }, { title: '真实姓名', dataIndex: 'RealName', width: 200 }, { title: '状态', dataIndex: 'State', width: 100 }, { title: '用户角色', dataIndex: 'UserRole', width: 200 }, { title: '操作', dataIndex: 'CZ', width: 200 } ]; var store = new Store({ url: '/Admin/Users/GetList', autoLoad: true, //自动加载数据 params: { searchString: searchKay//关键字查询 }, pageSize: 3 // 配置分页数目 }), grid = new Grid.Grid({ render: '#gridList', columns: columns, loadMask: true, //加载数据时显示屏蔽层 store: store, // 底部工具栏 bbar: { // pagingBar:表明包含分页栏 pagingBar: true } }); grid.render(); }); } function DeleteShow(UserId) { BUI.use('bui/overlay',function(overlay){ BUI.Message.Show({ msg : '你确定要删除吗?', icon : 'question', buttons : [ { text:'确定', elCls : 'button button-primary', handler : function(){ $.post("/Admin/Users/UserProfilesDelete/" + UserId + "", function (data) { location.reload(); if (data == 1) { BUI.Message.Show({ msg: '删除成功', icon: 'success', buttons: [], autoHide: true, autoHideDelay: 1000 }); } else { BUI.Message.Show({ msg: '删除失败', icon: 'error', buttons: [], autoHide: true, autoHideDelay: 1000 }); } }, "json"); } }, { text:'取消', elCls : 'button', handler : function(){ this.close(); } } ] }) }) } function SetRole(userId){ $("#windDlog").html("<iframe width='100%' height='98%' frameborder='0'' src='/Admin/Users/UserProfilesSetRole/" + userId + "'></iframe>"); BUI.use(['bui/overlay','bui/form'],function(Overlay,Form){ var dialog = new Overlay.Dialog({ title: '角色设置', width: 240, height: 210, //配置DOM容器的编号 contentId: 'windDlog', mask: false, buttons: [ { text: '确定', elCls: 'button button-primary', handler: function () { location.reload(); this.close(); } } ], }); dialog.show(); }) } </script>
Controllers/UsersController.cs

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; using System.Web.Security; using MVCSystem.Web.Common; using MVCSystem.Web.Filters; using MVCSystem.Web.Models; using WebMatrix.WebData; namespace MVCSystem.Web.Areas.Admin.Controllers { [InitializeSimpleMembership] public class UsersController : BaseController { // // GET: /Admin/Users/ /// <summary> /// 获取数据列表 /// </summary> /// <returns></returns> public ActionResult Index() { return View(); } public JsonResult GetList(GridPager pager, string searchString) { var aList = from w in db.DB_UserProfiles select w; if (!string.IsNullOrEmpty(searchString)) { aList = aList.Where(w => w.UserName.Contains(searchString)); } var json = new { results = aList.ToList().Count, rows = aList.ToList().Select(a => new { UserId = a.UserId, UserName = a.UserName, UserEmail = a.Email, RealName = a.RealName, State = (a.State==1)?"启用":"禁用", UserRole=getRoleName(a.UserId), CZ = "<a href='javascript:;' onclick='SetRole(" + a.UserId + ")' id='SetRole'>角色设置</a><a href='/Admin/Users/UserProfilesEdit/" + a.UserId + "' id='Edit'>编辑</a><a href='javascript:;' onclick='DeleteShow(" + a.UserId + ")' id='Delete'>删除</a>" }).Skip((pager.pageIndex) * pager.limit).Take(pager.limit).OrderByDescending(a => a.UserId).ToList().ToArray() }; return Json(json, JsonRequestBehavior.AllowGet); } private string getRoleName(int UsId) { var gg = (from a in db.DB_UsersInRoles join b in db.DB_Roles on a.RoleId equals b.RoleId group new { a, b } by new { a.UserId, b.RoleName } into kk select new { userId = kk.Key.UserId, roleName = kk.Key.RoleName }).ToList(); var getRoleNameStr = String.Join("、", gg.Where(d => d.userId == UsId).Select(e => e.roleName).ToArray()); return getRoleNameStr; } /// <summary> /// 删除数据操作 /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpPost] public JsonResult UserProfilesDelete(int id) { if (id > 0) { var aList = db.DB_UserProfiles.Find(id); db.DB_UserProfiles.Remove(aList); db.SaveChanges(); return Json(1, JsonRequestBehavior.AllowGet); } else { return Json(0, JsonRequestBehavior.AllowGet); } } /// <summary> /// 编辑数据操作 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult UserProfilesEdit(int id) { var aList = db.DB_UserProfiles.Find(id); return View(aList); } [HttpPost] public ActionResult UserProfilesEdit(int id, FormCollection collection) { var aList = db.DB_UserProfiles.Find(id); if (TryUpdateModel(aList)) { aList.State =(collection.Get("State")=="1")?1:0; db.SaveChanges(); return Content("<script>alert('编辑成功!');window.location = '/admin/Users/';</script>"); } else { return View(aList); } } /// <summary> /// 添加数据操作 /// </summary> /// <returns></returns> public ActionResult UserProfilesAdd() { ViewBag.roleList = GetRoleSelectList(); return View(); } [HttpPost] public ActionResult UserProfilesAdd(FormCollection collection, string[] roles) { if (ModelState.IsValid) { string userName = collection.Get("UserName"); string password = collection.Get("Password"); string email = collection.Get("Email"); string realName = collection.Get("RealName"); int state = (collection.Get("State")=="1")?1:0; if (db.DB_UserProfiles.SingleOrDefault(e => e.UserName == userName) == null) { WebSecurity.CreateUserAndAccount(userName, password); if (roles != null) { foreach (var roleName in roles) { Roles.AddUserToRole(userName, roleName); } } M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserName == userName); user.Email = email; user.State = state; user.RealName = realName; db.SaveChanges(); return Content("<script>alert('添加成功!');window.location = '/admin/Users/';</script>"); } else { ViewBag.roleList = GetRoleSelectList(); ViewBag.MrrTip = "用户名已存在!"; } } return View(); } /// <summary> /// 角色设置 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult UserProfilesSetRole(int id) { var uList = db.DB_UserProfiles.Find(id); var roleU = db.DB_UsersInRoles.Where(u => u.UserId == id).ToList(); var roleR = db.DB_Roles.ToList(); var str = new StringBuilder(); str.Append("<div class='checkboxlist'>"); foreach (var rs in db.DB_Roles) { str.Append("<span style='padding-left:10px;'>" + rs.RoleName + "</span>"); string strCK = ""; foreach (var ru in roleU) { if (ru.RoleId == rs.RoleId) { strCK = "checked='checked'"; } } str.Append("<input type='checkbox'" + strCK + " value='" + rs.RoleName + "' name='roles'/>"); } str.Append("</div>"); ViewBag.roleList = str; return View(uList); } private string GetRoleSelectList() { var str = new StringBuilder(); str.Append("<div class='checkboxlist'>"); foreach (var role in db.DB_Roles) { str.Append("<span style='padding-left:10px;'>" + role.RoleName + "</span>"); str.Append("<input type='checkbox' value='" + role.RoleName + "' name='roles' />"); } str.Append("</div>"); return str.ToString(); } /// <summary> /// 更改角色 /// </summary> /// <param name="id"></param> /// <returns></returns> public JsonResult SetRole(string id) { int userId = int.Parse(id.Split(new string[] { "," }, StringSplitOptions.None)[0]); string roleName = id.Split(new string[] { "," }, StringSplitOptions.None)[1]; using (MVCSystemContext db = new MVCSystemContext()) { M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserId == userId); Roles.AddUserToRole(user.UserName, roleName); } JsonResult result = new JsonResult(); result.JsonRequestBehavior = JsonRequestBehavior.AllowGet; return result; } /// <summary> /// 删除角色 /// </summary> /// <param name="id"></param> /// <returns></returns> public JsonResult RemoveRole(string id) { int userId = int.Parse(id.Split(new string[] { "," }, StringSplitOptions.None)[0]); string roleName = id.Split(new string[] { "," }, StringSplitOptions.None)[1]; using (MVCSystemContext db = new MVCSystemContext()) { M_UserProfile user = db.DB_UserProfiles.Single(e => e.UserId == userId); Roles.RemoveUserFromRole(user.UserName, roleName); } JsonResult result = new JsonResult(); result.JsonRequestBehavior = JsonRequestBehavior.AllowGet; return result; } /// <summary> /// 释放已使用过且不再需要使用的组件 /// </summary> /// <param name="disposing"></param> protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } }
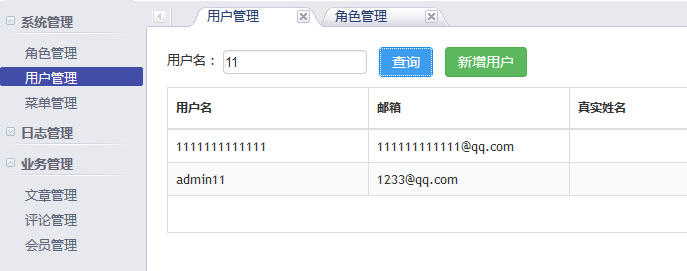
运行效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构