vue3.0中使用web云开发(8)
vue3.0结合腾讯云开发,开发个人网站
在线预览链接
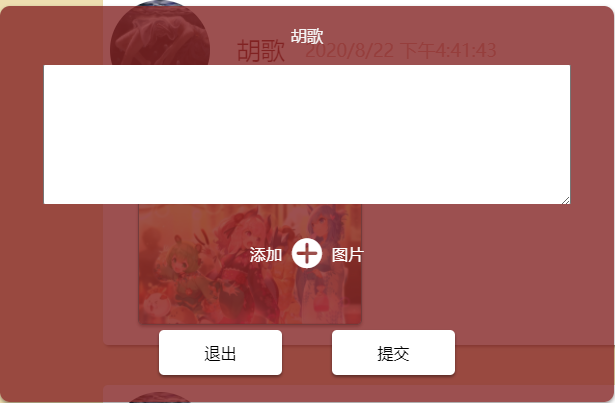
增加了一个用户发表动态的功能, 用户可以通过点击添加动态按钮进行动态发布

- 动态发布可以发布文字以及图片

-
点击添加图片可以选择本地图片进行上传(经过手机端测试,手机端只能发表文字,图片好像有问题,不知道是怎么回事)
-
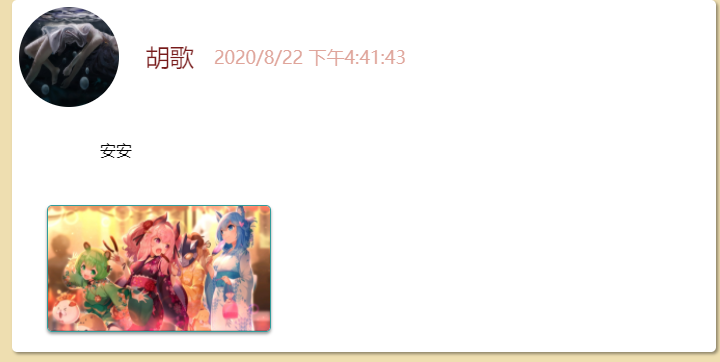
一条动态如下

- 动态删除功能后续会添加
今天遇到的问题,通过获取页面元素通过js的方式添加样式
- 获取页面dom元素
- html中
<div class="content" ref="content">
</div>
- js部分
const state = reactive({
content: ref(null)
});
-
通过上述方法就可以获取页面的元素
-
对页面元素更改样式
const changeStyle = () => {
state.content.style.width = "100%";
};



