vue3.0中使用web云开发(2)
这一篇说一下云数据库的使用
-
数据库官方详细文档
-
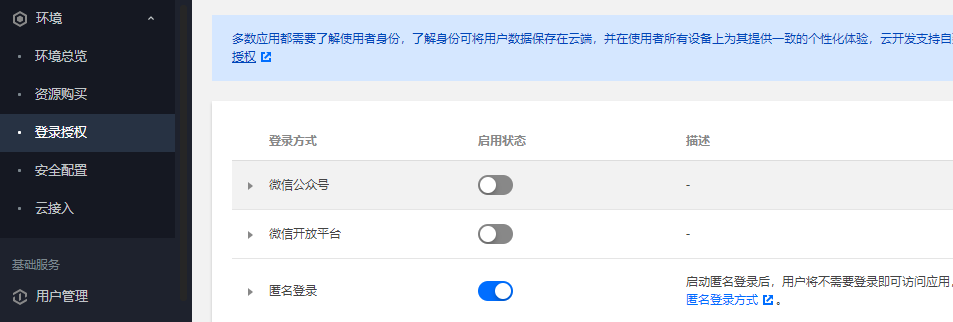
要使用数据库首先得登录授权
- 打开云开发平台在 环境>登录授权, 打开即可(我选的是匿名登录)

- 初始化数据库(数据库的使用需要在登录成功后才可以使用)
import cloudbase from "@cloudbase/js-sdk";
const app = cloudbase.init({
env: 'your-env-id'
})
const auth = app.auth({ persistence: "local" });
auth
.anonymousAuthProvider()
.signIn()
.then(() => {
console.log("登录成功");
})
.catch(err => {
console.log(err);
});
const db = app.database()
数据库的基本操作
- 数据的添加
db.collection('test')
.add({
name: 'boyyang'
})
.then(res => {
console.log(res)
})
- 读取数据库中数据
var db = app.database()
db.collection('test')
.doc('该条数据的id')
.get()
.then(res => {
// res.data 包含该记录的数据
console.log(res.data)
})
- 根据条件查询
var db = app.database()
db.collection('test')
.where({
name: 'boyyang'
})
.get()
.then(res => {
console.log(res.data)
})
- 查询指令

- 更新数据
var db = app.database()
db.collection('test')
.doc('该条数据id')
.update({
name: "杨男孩"
})
.then(res => {
console.log(res.data)
})
- 更新数据库指令

- 删除数据
var db = app.database()
db.collection('test')
.doc('doc-id')
.remove()
.then(res => {
console.log(res)
})


