性能优化 & 代码优化
1、慎重全局变量
全局变量定义在全局执行上下文,是所有作用域链的顶端
全局执行上下文一直存在于上下文执行栈,直到程序退出
如果某个局部作用域出现了同名变量则会遮蔽或污染全局
局部变量的执行效果更优:大量执行时,性能更优
2、缓存全局变量
将使用中无法避免的全局变量缓存到局部
大量反复使用的变量,缓存到局部变量中
经过实验对比,反复获取比缓存获取更耗时影响性能
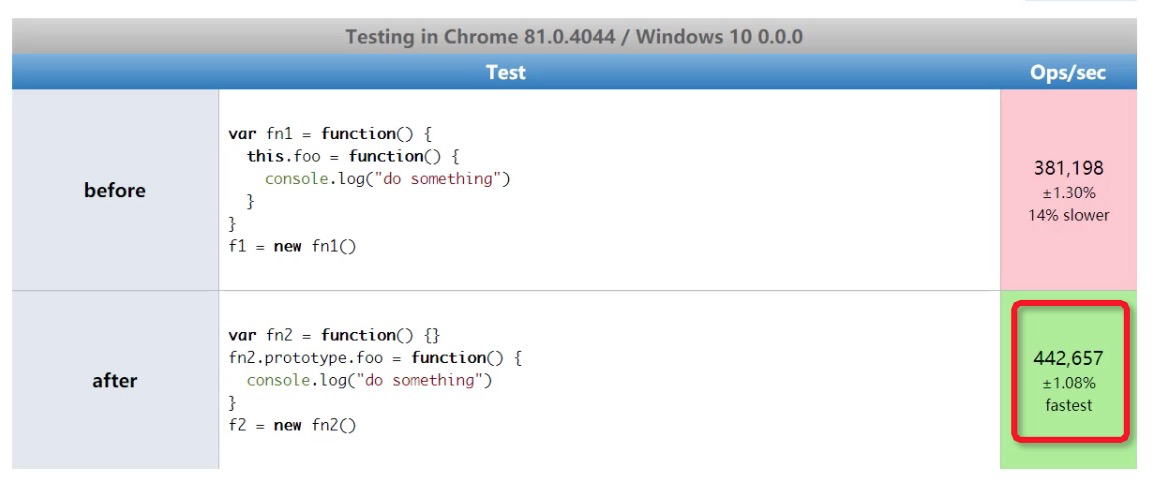
3、通过原型对象添加附加方法
1 var fn1 = function () { 2 this.foo = function () { 3 console.log(11111) 4 } 5 } 6 let f1 = new fn1() 7 8 // 性能更优 9 var fn1 = function() {} 10 fn1.prototype.foo = function() { 11 console.log(11111) 12 } 13 let f2 = new fn2()

4、避开闭包陷阱
闭包特点:外部具有指向内部的引用、在“外”部作用域访问“内”部作用域的数据
闭包是一种强大的语法
闭包使用不当很容易出现内存泄漏
不要为了闭包而闭包
1 function foo() { 2 var el = document.getElementById('btn') 3 el.onclick = function() { 4 console.log(el.id) 5 } 6 // 由于闭包存在,会造成某些变量不可以被回收,如果这类操作越来越多,对内存是不友好的,当内存不断消耗,对程序的执行来说性能会越来越差(即:内存泄漏) 7 // btn元素本身就是存在于DOM中或者body里,如果不通过el再去引用btn,它本身已经有一个引用的存在,现在是在引用一次的基础上,让el也去引用了btn的dom节点,现在是被引用了两次,如果在某个时候把btn的dom节点从界面中消失了,dom上的引用不存在了,但是代码中的el的引用还存在,所以垃圾回收机制不会当垃圾进行回收,如果在代码中加el = null,当在界面中删除btn后,dom对btn的引用消失了,代码对btn的引用也消失了,这时内存空间就会被释放了 8 el = null 9 } 10 11 foo()
5、避免属性访问方法使用
待补充:
6、for循环优化
待补充:
7、选择最优的循环方法
待补充:
8、文档碎片优化节点添加
待补充:
9、克隆优化节点操作
待补充:
10、直接量替换new Object
待补充:
11、减少判断层级
待补充:
12、减少作用域链查找层级
待补充:
13、减少数据读取次数
待补充:
14、字面量与构造式
待补充:
15、减少循环体中活动
待补充:
16、减少声明及语句数
待补充:
17、采用数据绑定
待补充:




