echarts 堆叠柱状图 + 渐变柱状图
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 *{margin:0;padding:0;} 11 /* TV Start */ 12 .RealTimeListTV { 13 width: 100%; 14 height: 100%; 15 overflow: scroll; 16 background: #030129 url('./img/tvBg.jpg') no-repeat; 17 background-size: 100% auto; 18 padding: 136px 0 0 0; 19 text-align: center; 20 position: relative; 21 box-sizing: border-box; 22 } 23 .RealTimeListTV .title { 24 font-size: 76px; 25 color: #fff; 26 letter-spacing: 6px; 27 } 28 .RealTimeListTV .totalValue { 29 font-size: 150px; 30 color: #fff; 31 letter-spacing: 6px; 32 } 33 .RealTimeListTV .totalValue .decoration { 34 width: 524px; 35 height: 136px; 36 display: block; 37 margin: 0 auto; 38 background: url('./img/2.png') no-repeat; 39 } 40 .RealTimeListTV .BusinessUnitList { 41 display: flex; 42 justify-content: space-between; 43 overflow: hidden; 44 line-height: 50px; 45 padding: 0 200px; 46 list-style: none; 47 } 48 .BusinessUnitList li { 49 float: left; 50 color: #fff; 51 position: relative; 52 letter-spacing: 6px; 53 } 54 .BusinessUnitList li .name { 55 font-size: 30px; 56 } 57 .BusinessUnitList li .value { 58 font-size: 36px; 59 } 60 .BusinessUnitList li .line { 61 width: 47px; 62 height: 48px; 63 background: url('./img/5.png') no-repeat; 64 position: absolute; 65 left: -70px; 66 top: 0; 67 } 68 .main{ 69 margin: 50px auto 0; 70 } 71 /* TV End */ 72 73 74 /* WEB Start */ 75 .RealTimeListWEB{ 76 width: 1280px; 77 background: #030129 url('./img/webBg.png') no-repeat; 78 background-size: 100% auto; 79 padding: 40px 0 0 0; 80 text-align: center; 81 position: relative; 82 box-sizing: border-box; 83 margin:0 auto; 84 } 85 86 .RealTimeListWEB .title{ 87 font-size: 46px; 88 color: #fff; 89 letter-spacing: 6px; 90 } 91 .RealTimeListWEB .totalValue { 92 font-size: 80px; 93 color: #fff; 94 letter-spacing: 6px; 95 } 96 .RealTimeListWEB .BusinessUnitList{ 97 list-style: none; 98 margin-top:110px; 99 } 100 .RealTimeListWEB .BusinessUnitList::after{ 101 content:"."; 102 clear:both; 103 display:block; 104 height:0; 105 overflow:hidden; 106 visibility:hidden; 107 } 108 109 110 .RealTimeListWEB .BusinessUnitList li{ 111 width: 20%; 112 padding-bottom: 30px; 113 letter-spacing: 3px; 114 } 115 .RealTimeListWEB .BusinessUnitList li .line{ 116 left: 25px; 117 top: -8px; 118 width: 32px; 119 height: 32px; 120 } 121 .RealTimeListWEB .BusinessUnitList li .name,.RealTimeListWEB .BusinessUnitList li .value{ 122 font-size: 20px; 123 padding-bottom: 20px; 124 } 125 .echartsList{ 126 margin-top: 200px; 127 } 128 /* WEB End */ 129 130 /* comment */ 131 .lageBoxNone,.smallBoxNone{ 132 display: none; 133 } 134 @media screen and (min-width:2300px) and (max-width:5000px) { 135 .lageBoxNone{ 136 display: block; 137 } 138 } 139 @media only screen and (max-width: 2299px) { 140 .smallBoxNone{ 141 display: block; 142 } 143 } 144 145 146 </style> 147 </head> 148 149 <body> 150 151 <!-- 电视尺寸 --> 152 <div class="RealTimeListTV lageBoxNone"> 153 <div class="title">总销售额</div> 154 <div class="totalValue">$10,000,000<span class="decoration"></span></div> 155 <ul class="BusinessUnitList"> 156 <li> 157 <span class="line"></span> 158 <p class="name">SW事业部</p> 159 <p class="value">$70,000</p> 160 </li> 161 <li> 162 <span class="line"></span> 163 <p class="name">PJ事业部</p> 164 <p class="value">$70,000</p> 165 </li> 166 <li> 167 <span class="line"></span> 168 <p class="name">JFN事业部</p> 169 <p class="value">$70,000</p> 170 </li> 171 <li> 172 <span class="line"></span> 173 <p class="name">π事业部</p> 174 <p class="value">$142,005</p> 175 </li> 176 <li> 177 <span class="line"></span> 178 <p class="name">Q事业部</p> 179 <p class="value">$70,000</p> 180 </li> 181 <li> 182 <span class="line"></span> 183 <p class="name">HA事业部</p> 184 <p class="value">$70,000</p> 185 </li> 186 <li> 187 <span class="line"></span> 188 <p class="name">AG事业部</p> 189 <p class="value">$120,000</p> 190 </li> 191 <li> 192 <span class="line"></span> 193 <p class="name">N事业部</p> 194 <p class="value">$70,000</p> 195 </li> 196 <li> 197 <span class="line"></span> 198 <p class="name">SP事业部</p> 199 <p class="value">$70,000</p> 200 </li> 201 <li> 202 <span class="line"></span> 203 <p class="name">GS事业部</p> 204 <p class="value">$150,000</p> 205 </li> 206 </ul> 207 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 208 <div style="padding:0 50px;"> 209 <div id="main" class="main" style="width: 100%;height:1200px;"></div> 210 </div> 211 212 </div> 213 <!-- pc尺寸 --> 214 <div class="RealTimeListWEB smallBoxNone"> 215 <div class="title">总销售额</div> 216 <div class="totalValue">$10,000,000</div> 217 <ul class="BusinessUnitList"> 218 <li> 219 <span class="line"></span> 220 <p class="name">SW事业部</p> 221 <p class="value">$70,000</p> 222 </li> 223 <li> 224 <span class="line"></span> 225 <p class="name">PJ事业部</p> 226 <p class="value">$70,000</p> 227 </li> 228 <li> 229 <span class="line"></span> 230 <p class="name">JFN事业部</p> 231 <p class="value">$70,000</p> 232 </li> 233 <li> 234 <span class="line"></span> 235 <p class="name">π事业部</p> 236 <p class="value">$142,005</p> 237 </li> 238 <li> 239 <span class="line"></span> 240 <p class="name">Q事业部</p> 241 <p class="value">$70,000</p> 242 </li> 243 <li> 244 <span class="line"></span> 245 <p class="name">HA事业部</p> 246 <p class="value">$70,000</p> 247 </li> 248 <li> 249 <span class="line"></span> 250 <p class="name">AG事业部</p> 251 <p class="value">$120,000</p> 252 </li> 253 <li> 254 <span class="line"></span> 255 <p class="name">N事业部</p> 256 <p class="value">$70,000</p> 257 </li> 258 <li> 259 <span class="line"></span> 260 <p class="name">SP事业部</p> 261 <p class="value">$70,000</p> 262 </li> 263 <li> 264 <span class="line"></span> 265 <p class="name">GS事业部</p> 266 <p class="value">$150,000</p> 267 </li> 268 </ul> 269 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 270 <div class="echartsList"> 271 <div id="main1" class="main" style="width: 1200px;height:450px;"></div> 272 <div id="main2" class="main" style="width: 1200px;height:450px;"></div> 273 <div id="main3" class="main" style="width: 1200px;height:450px;"></div> 274 </div> 275 276 277 </div> 278 279 </body> 280 <script src='https://cdn.bootcss.com/jquery/1.12.0/jquery.js'></script> 281 <script src="https://cdn.bootcss.com/echarts/4.0.0/echarts.js"></script> 282 <script type="text/javascript"> 283 /* 284 堆叠条形图 公共配置 285 xData: x轴数据 type=category arr 必填 286 yData: y轴数据 type=value arr 必填 287 HistogramW: 单个柱状图的宽度 str 如果不传默认是60 288 */ 289 // 基于准备好的dom,初始化echarts实例 290 function StackedBarChart(xData, yData, HistogramW) { 291 var yData1 = [], 292 yData2 = [], 293 yData3 = [], 294 yData4 = [], 295 HistogramW = HistogramW ? HistogramW : '60px'; 296 for (var i = 0, len = yData.length; i < len; i++) { 297 var cur = yData[i]; 298 yData1.push(cur * 0.1 >>> 0); 299 yData2.push(cur * 0.2 >>> 0); 300 yData3.push(cur * 0.3 >>> 0); 301 yData4.push(cur * 0.4 >>> 0); 302 } 303 return { 304 textStyle: { 305 color: '#fff', 306 fontSize: '30' 307 }, 308 tooltip: { 309 trigger: 'axis', 310 axisPointer: { // 坐标轴指示器,坐标轴触发有效 311 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' 312 } 313 }, 314 grid: { 315 left: '3%', 316 right: '4%', 317 bottom: '3%', 318 containLabel: true 319 }, 320 xAxis: [{ 321 type: 'category', 322 axisLine: { // x轴的颜色和宽度 323 lineStyle: { 324 color: '#373750', 325 width: 5 //这里是坐标轴的宽度,可以去掉 326 } 327 }, 328 axisPointer:{ 329 show: false 330 }, 331 data: xData 332 }], 333 yAxis: [{ 334 type: 'value', 335 axisLabel: { 336 show: true, 337 textStyle: { 338 color: '#fff' 339 } 340 }, 341 // 控制网格线是否显示 342 splitLine: { 343 show: true, 344 // 改变轴线颜色 345 lineStyle: { 346 // 使用深浅的间隔色 347 color: ['#24243f'] 348 } 349 } 350 351 }], 352 series: [ 353 354 { 355 type: 'bar', // 柱状图 356 stack: '站点总销售额', // 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置 357 itemStyle: { 358 normal: { 359 color: new echarts.graphic.LinearGradient( 360 0, 0, 0, 1, 361 [{ 362 offset: 0, 363 color: '#5fa2bc' 364 }, 365 { 366 offset: 0.7, 367 color: '#9fe595' 368 } 369 ] 370 ) 371 } 372 }, 373 374 barMaxWidth: HistogramW, 375 data: yData1 376 }, 377 { 378 type: 'bar', 379 stack: '站点总销售额', 380 itemStyle: { 381 normal: { 382 color: new echarts.graphic.LinearGradient( 383 0, 0, 0, 1, 384 [{ 385 offset: 0, 386 color: '#fae093' 387 }, 388 { 389 offset: 0.7, 390 color: '#f99c72' 391 } 392 ] 393 ) 394 } 395 }, 396 data: yData2 397 }, 398 { 399 type: 'bar', 400 stack: '站点总销售额', 401 itemStyle: { 402 normal: { 403 color: new echarts.graphic.LinearGradient( 404 0, 0, 0, 1, 405 [{ 406 offset: 0, 407 color: '#ff79aa' 408 }, 409 { 410 offset: 0.7, 411 color: '#e9566d' 412 } 413 ] 414 ) 415 } 416 }, 417 data: yData3 418 }, 419 { 420 // 只在最后一组数据中显示 label,由于最后一组数据的值来自 total * 0.4, 421 // 由此逆推出总数为 data / 0.4, 422 // >>> 用于去除小数部分 423 label: { 424 show: true, 425 position: 'top', 426 formatter: function (param) { 427 return param.data / 0.4 >>> 0; 428 } 429 }, 430 type: 'bar', 431 stack: '站点总销售额', 432 itemStyle: { 433 normal: { 434 color: new echarts.graphic.LinearGradient( 435 0, 0, 0, 1, 436 [{ 437 offset: 0, 438 color: '#94c8d3' 439 }, 440 { 441 offset: 0.7, 442 color: '#6a71e4' 443 } 444 ] 445 ) 446 } 447 }, 448 data: yData4 449 }, 450 451 ] 452 }; 453 } 454 455 456 457 /* 458 渐变柱状图 公共option配置参数 459 xData: x轴数据 type=category arr 必填 460 yData: y轴数据 type=value arr 必填 461 colorTop: 渐变色上颜色 str 如果不传默认为#F00 462 colorBtm: 渐变色下颜色 str 如果不传默认为#CCC 463 HistogramW: 单个柱状图的宽度 str 如果不传默认是60 464 */ 465 // 基于准备好的dom,初始化echarts实例 466 function optionFun(xData, yData, colorTop, colorBtm, HistogramW) { 467 var colorTop = colorTop ? colorTop : '#F00', 468 colorBtm = colorBtm ? colorBtm : '#CCC', 469 HistogramW = HistogramW ? HistogramW : '60px'; 470 return { 471 textStyle: { 472 color: '#fff', 473 fontSize: '18' 474 }, 475 tooltip: { 476 trigger: 'axis', 477 axisPointer: { // 坐标轴指示器,坐标轴触发有效 478 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' 479 } 480 }, 481 grid: { 482 left: '3%', 483 right: '4%', 484 bottom: '3%', 485 containLabel: true 486 }, 487 xAxis: [{ 488 type: 'category', 489 axisLine: { // x轴的颜色和宽度 490 lineStyle: { 491 color: '#373750', 492 width: 5 //这里是坐标轴的宽度,可以去掉 493 } 494 }, 495 axisLabel: { 496 interval:0, 497 rotate:40 498 }, 499 data: BusinessUnitArr 500 }], 501 yAxis: [{ 502 type: 'value', 503 axisLabel: { 504 show: true, 505 textStyle: { 506 color: '#fff' 507 } 508 }, 509 // 控制网格线是否显示 510 splitLine: { 511 show: true, 512 // 改变轴线颜色 513 lineStyle: { 514 // 使用深浅的间隔色 515 color: ['#24243f'] 516 } 517 } 518 519 }], 520 series: [ 521 522 { 523 type: 'bar', // 柱状图 524 stack: '站点总销售额', // 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置 525 itemStyle: { 526 color: { 527 type: 'linear', 528 x: 0, 529 y: 0, 530 x2: 0, 531 y2: 1, 532 colorStops: [{ 533 offset: 0, 534 color: colorTop // 0% 处的颜色 535 }, { 536 offset: 1, 537 color: colorBtm // 100% 处的颜色 538 }], 539 globalCoord: false // 缺省为 false 540 } 541 }, 542 543 544 label: { 545 normal: { 546 show: true, 547 position: 'top', 548 color: '#fff' 549 } 550 }, 551 barMaxWidth: HistogramW, 552 data: data 553 } 554 555 ] 556 }; 557 } 558 559 560 561 var totalH = window.innerHeight || document.body.clientHeight || document.documentElement.clientHeight, 562 titleH = $('.title').outerHeight(true), 563 totalValueH = $('.totalValue').outerHeight(true), 564 businessUnitListH = $('.BusinessUnitList').outerHeight(true), 565 mainH = totalH - titleH - totalValueH - businessUnitListH - 136 - 50 ; 566 console.log(totalH,titleH,totalValueH,businessUnitListH,mainH,'this is h') 567 $('#main').css('height',mainH+'px') 568 569 570 571 /* ---------------- TV Echarts ---------------- */ 572 var myChart = echarts.init(document.getElementById('main')), 573 xData = ['infashionmode', 'homealls', 'poplevis', 'sandkini', 'popzora', 'andynzoe', 'bettermia', 'armariohoy', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 574 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN' 575 ], 576 yData = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150, 120, 132, 101, 134, 90, 230, 210, 577 80, 200, 180, 99, 105, 200, 300, 150 578 ]; 579 // 使用刚指定的配置项和数据显示图表。 580 myChart.setOption(StackedBarChart(Parse(xData),yData)); 581 582 583 584 function Parse(arr) { 585 return arr.map(function(item) { 586 return { 587 value: item, 588 textStyle: { 589 color: 'red', 590 fontSize: 22, 591 } 592 } 593 }) 594 } 595 596 597 598 599 600 /*---------------- WEB Echarts ---------------- */ 601 602 603 var myChart1 = echarts.init(document.getElementById('main1')), 604 xData = Parse(['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW']), 605 yData = [500, , 300, 88, 150, 286, 210, 80, 200, 180, 99, 105, 200, 300, 150]; 606 // 使用刚指定的配置项和数据显示图表。 607 myChart1.setOption(StackedBarChart(xData, yData, '40')); 608 609 610 611 612 var myChart2 = echarts.init(document.getElementById('main2')), 613 BusinessUnitArr = ['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW'], 614 data = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150]; 615 // 使用刚指定的配置项和数据显示图表。 616 myChart2.setOption(optionFun(BusinessUnitArr, data)); 617 618 619 620 621 var myChart3 = echarts.init(document.getElementById('main3')), 622 BusinessUnitArr = ['SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW', 'JFN', 'PJ', 'SF', 'MM', 'RK', 'RM', 'SW'], 623 data = [120, 132, 101, 134, 90, 230, 210, 80, 200, 180, 99, 105, 200, 300, 150]; 624 // 使用刚指定的配置项和数据显示图表。 625 myChart3.setOption(optionFun(BusinessUnitArr, data, '#2378f7', '#6a71e4', '40')); 626 </script> 627 628 </html>
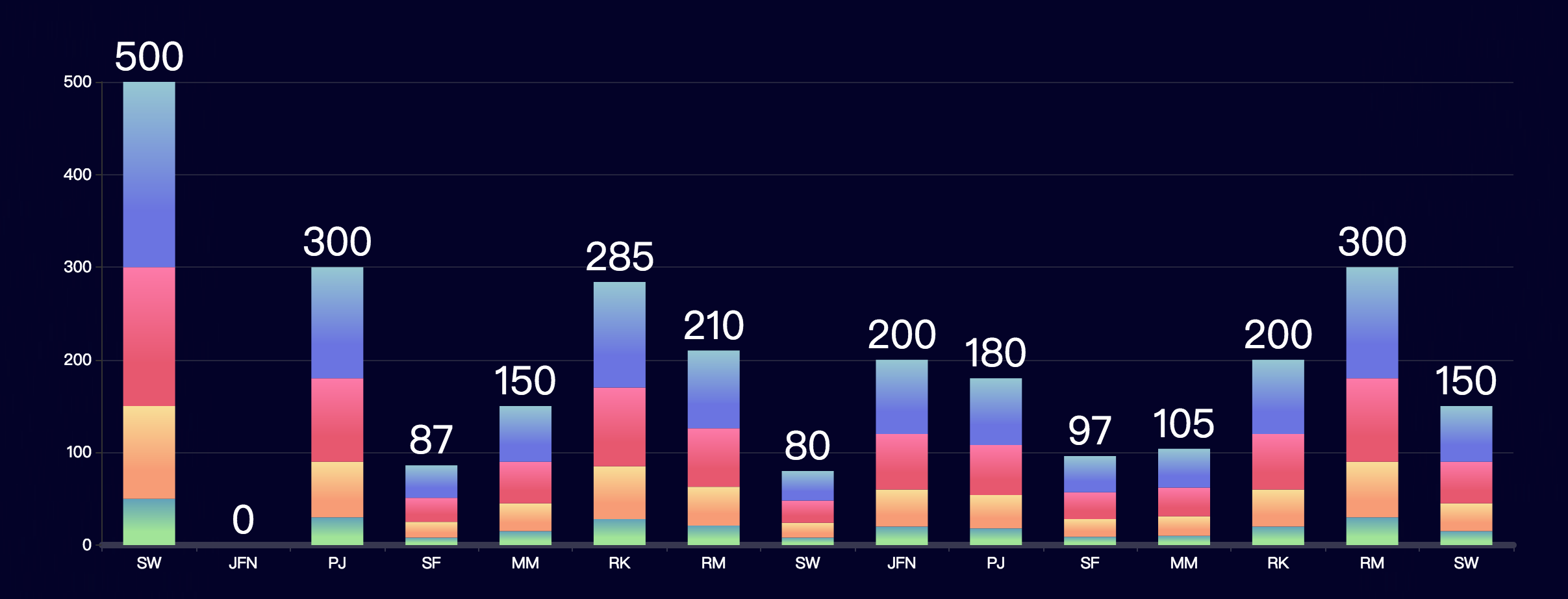
预览效果:
堆叠柱状图

渐变柱状图:





