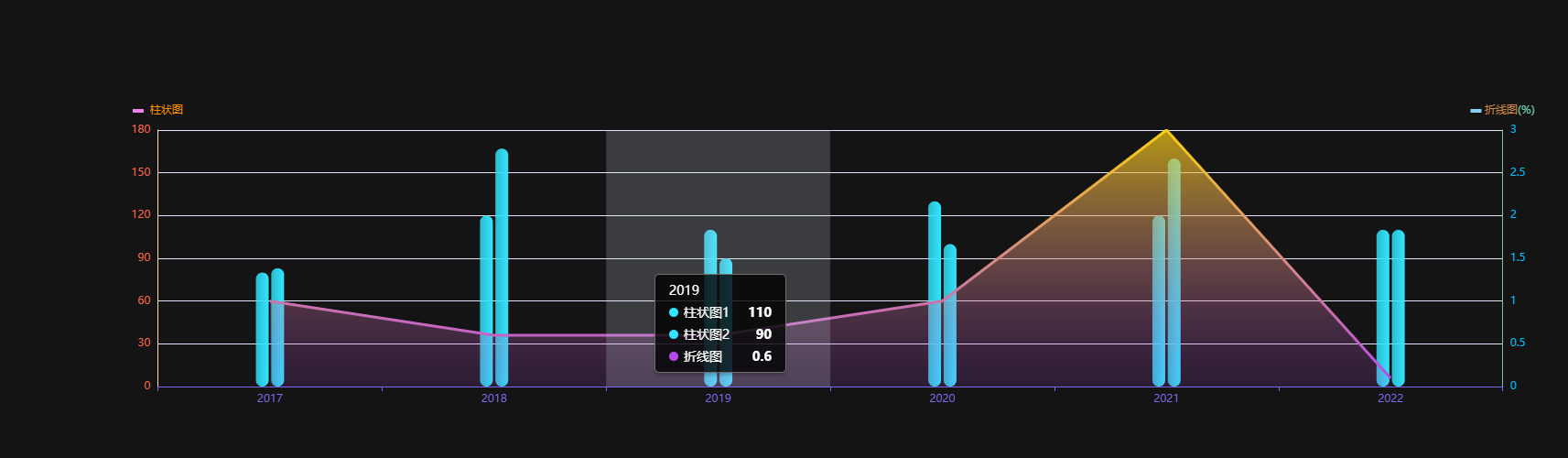
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="./echarts.min.js"></script></head><body style="background-color:#151414"> <div id="main" style="width: 100%;height:600px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); option = { color: ['rgba(50, 229, 255, 1)', 'rgba(250, 207, 18, 1)'], tooltip: /*{ trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } } },*/ { trigger: 'axis', show: true, position: 'top', //formatter: (params) => {}, textStyle:{ color: '#fff', fontSize: 14, lineHeight: 22, }, backgroundColor: 'rgba(0,0,0,0.8)', // Semi-transparent black background borderRadius: 5, padding: [10, 15], // offset: [0, -10], borderColor: '#6F6F6F', borderWidth: 1, shadowBlur: 3, shadowOffsetX: 0, shadowOffsetY: 3, }, grid: { top: '30%', left: '10%', right: '10%', bottom: '20%', containLabel: true }, xAxis: [ { type: 'category', data: ['2017', '2018', '2019', '2020', '2021', '2022'], axisLine: { show: true, lineStyle: { color: '#7B68EE' } }, splitLine: { show: false, lineStyle: { color: 'blue', width: 1, type: 'solid' } }, axisPointer: { type: 'shadow' }, } ], yAxis: [ { type: 'value', name: `{legend|} {value|柱状图}`, axisLabel: { color: '#FF6347' }, axisLine: { show: true, lineStyle: { color: '#FFDEAD' } }, splitLine: { show: false, lineStyle: { color: 'blue', width: 1, type: 'solid' } }, nameTextStyle: { rich: { legend: { width: 12, height: 4, backgroundColor: '#EE82EE' }, value: { color: '#FF8C00' } } } }, { type: 'value', name: `{legend|} {value|折线图}(%)`, axisLabel: { color: '#00BFFF' }, axisLine: { show: true, lineStyle: { color: '#66CDAA' } }, splitLine: { lineStyle: { color: '#E6E6FA', width: 1, type: 'solid' } }, nameTextStyle: { rich: { legend: { width: 12, height: 4, backgroundColor: '#87CEFA' }, value: { color: '#CD853F' } } } } ], series: [ { name: '柱状图1', type: 'bar', data: [80, 120, 110, 130, 120, 110], barWidth: 14, // 柱状图的宽度 itemStyle: { borderRadius: 8, color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [ { offset: 0, color: 'rgba(50, 229, 255, 1)' }, { offset: 1, color: 'rgba(50, 229, 255, 0.8)' } ]) } }, { name: '柱状图2', type: 'bar', data: [83, 167, 90, 100, 160, 110], barWidth: 14, // 柱状图的宽度 itemStyle: { borderRadius: 8, color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [ { offset: 0, color: 'rgba(50, 229, 255, 1)' }, { offset: 1, color: 'rgba(50, 229, 255, 0.8)' } ]) } }, { name: '折线图', type: 'line', yAxisIndex: 1, data: [1, 0.6, 0.6, 1, 3, 0.1], itemStyle: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [ { offset: 0, color: 'rgba(183, 75, 238)' }, { offset: 1, color: 'rgba(250, 207, 18)' } ]) }, areaStyle: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [ { offset: 0, color: 'rgba(183, 75, 238,0.2)' }, { offset: 1, color: 'rgba(250, 207, 18)' } ]) }, showSymbol: false } ] }; myChart.setOption(option); </script></body></html> |

分类:
echarts


 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
2022-11-25 window下安装gcc
2022-11-25 linux find命令
2022-11-25 linux 批量添加定时任务
2022-11-25 linxu TMOUT
2020-11-25 python实现进度条