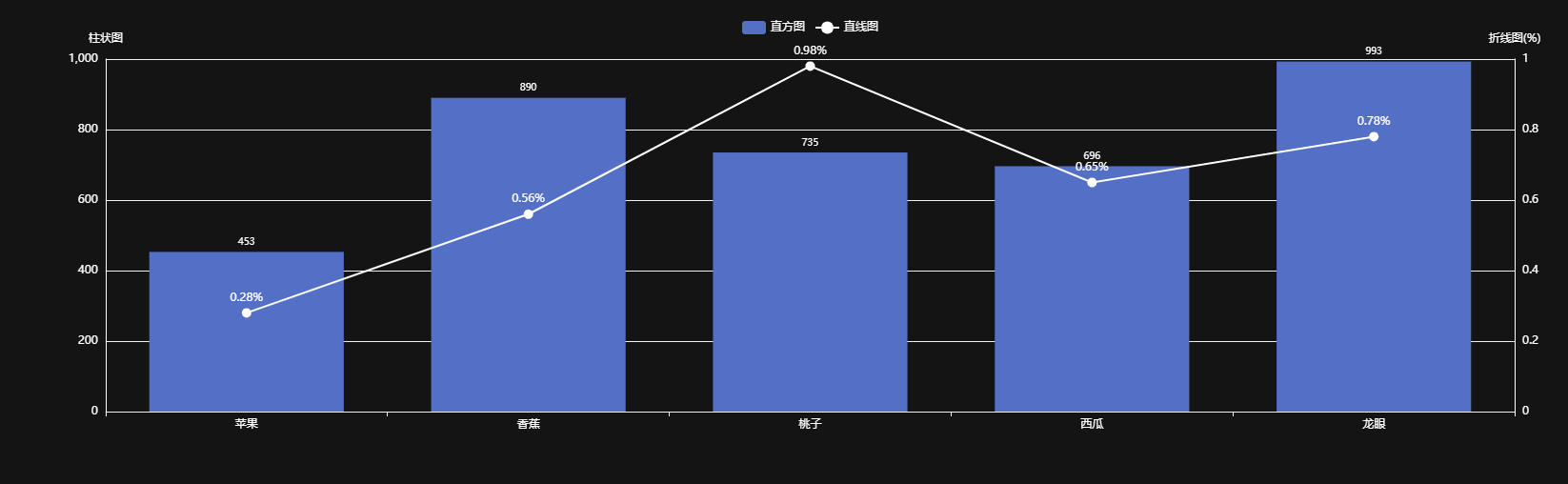
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="./echarts.min.js"></script></head><body style="background-color:#151414"> <div id="main" style="width: 100%;height: 500px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var charts = echarts.init(document.getElementById('main')); var option = { tooltip: { trigger: 'item' }, legend: { orient: 'horizontal', top: '3%', left: 'center', textStyle:{ color:"white" }, }, xAxis: { axisLine: {//x轴线的颜色以及宽度 show: true, lineStyle: { color: "white", width: 0, type: "solid" } }, data: ['苹果','香蕉','桃子','西瓜','龙眼'] }, yAxis: [ { type: 'value', name: '柱状图', axisLine: {//y轴线的颜色以及宽度 show: true, lineStyle: { color: "white", width: 1, type: "solid" } }, }, { type: 'value', name: '折线图(%)', axisLabel: { color: 'white' }, axisLine: { show: true, lineStyle: { color: 'white' } }, splitLine: { lineStyle: { color: 'white', width: 1, type: 'dotted' } }, nameTextStyle: { rich: { legend: { width: 12, height: 4, backgroundColor: '#87CEFA' }, value: { color: '#CD853F' } } } } ], series: [{ name: '直方图', type: 'bar', //barWidth:30, //color: "#333", barGap: '30%',//设置不重叠 当值为-100%时重叠 itemStyle: { normal: { label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'white', fontSize: 10 } } } }, data: [453,890,735,696,993] }, { name: '直线图', type: 'line', yAxisIndex: 1, //使用index=1的y坐标轴 connectNulls:true, //是否连接空数据 symbolSize:8, //设置折线上圆点大小 data: [0.28,0.56,0.98,0.65,0.78], label: { show: true, position: 'top', formatter: '{c}%', color: 'white', }, itemStyle: { color: 'white', // 数据颜色 gradientColorNum: 1 }, lineStyle:{ width:2, // 设置虚线宽度 type:'solid' // 虚线'dotted' 实线'solid' } } ] }; charts.setOption(option); </script></body></html> |



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
2022-05-19 typescript https上传文件
2022-05-19 typescript https请求