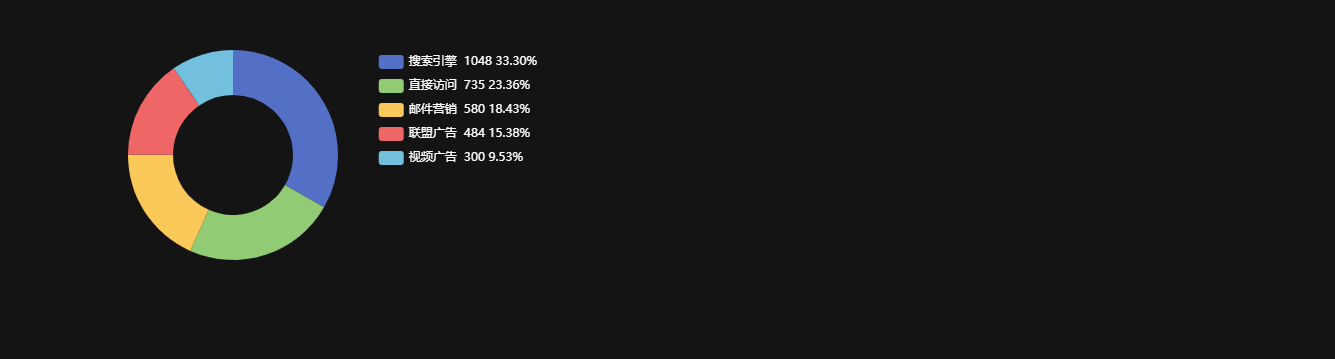
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="./echarts.min.js"></script></head><body style="background-color:#151414"> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width:900px;height: 300px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var option = { tooltip: { trigger: 'item' }, legend: { orient: 'vertical', top: '15%', left: 'center', textStyle:{ color:"#ffffff" }, formatter: function(name) { // 获取legend显示内容 let data = option.series[0].data; let total = 0; let tarValue = 0; for (let i = 0, l = data.length; i < l; i++) { total += data[i].value; if (data[i].name == name) { tarValue = data[i].value; } } let p = (tarValue / total * 100).toFixed(2); return name + ' ' + ' ' +tarValue +' ' + p + '%'; }, }, series: [ { name: '', type: 'pie', width:'450px', radius: ['40%', '70%'], avoidLabelOverlap: false, label: { show: false, position: 'center' }, emphasis: { label: { show: true, fontSize: '40', fontWeight: 'bold' } }, labelLine: { show: false }, data: [ { value: 1048, name: "搜索引擎"}, { value: 735, name: "直接访问"}, { value: 580, name: "邮件营销"}, { value: 484, name: "联盟广告"}, { value: 300, name: "视频广告"}, ] } ] }; myChart.setOption(option); </script></body></html> |

分类:
echarts
标签:
echarts pie
, 饼状图


 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
2022-05-19 typescript https上传文件
2022-05-19 typescript https请求