RactNative 框架 Hippy
Hippy 可以理解为一个精简版的浏览器,从底层做了大量工作,抹平了 iOS 和 Android 双端差异,提供了接近 Web 的开发体验,目前上层支持了 React 和 Vue 两套界面框架,前端开发人员可以通过它,将前端代码转换为终端的原生指令,进行原生终端 App 的开发。
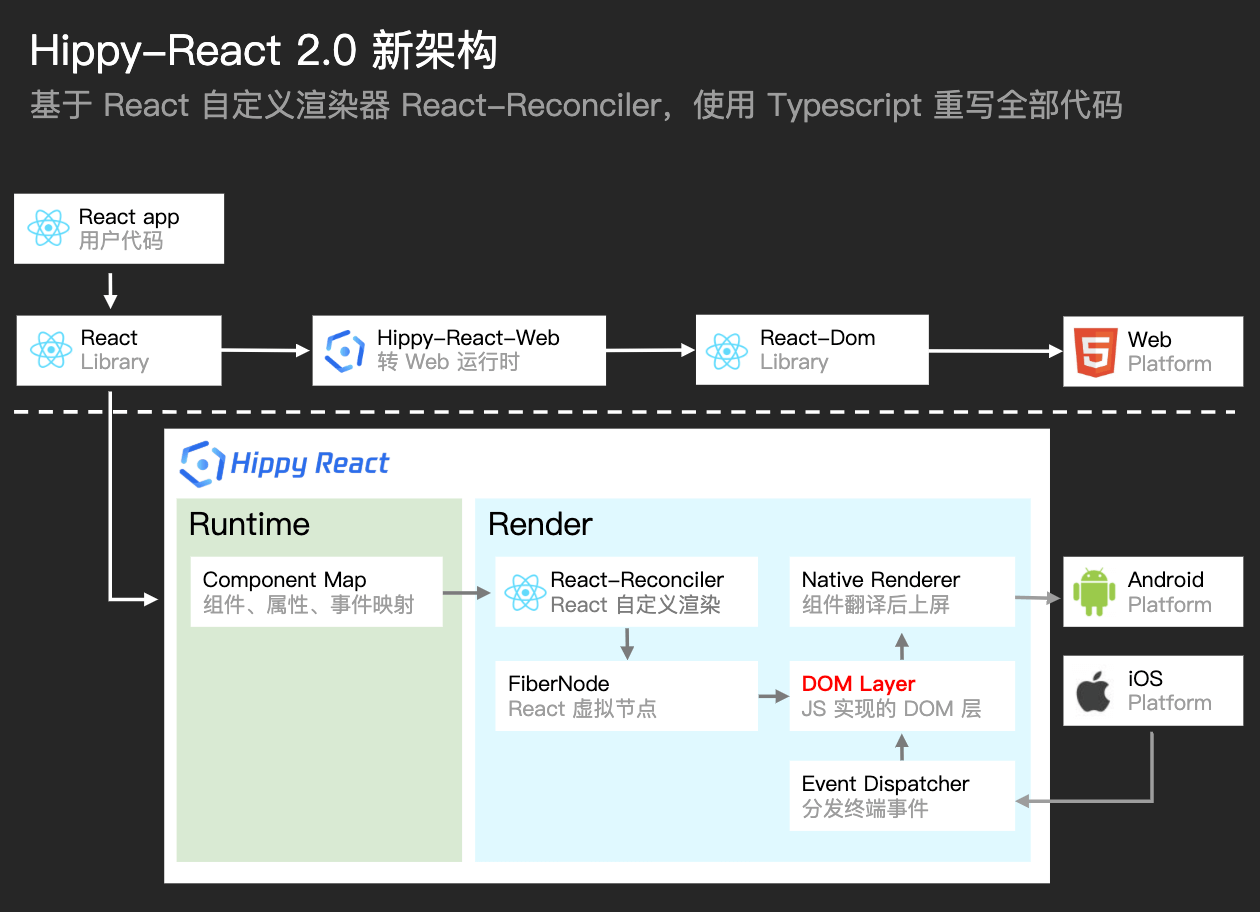
hippy-react 是基于 Facebook React 的官方自定义渲染器 react-reconciler 重新开发的 React 到终端的渲染层,可以使用 React 的全部特性。在语法上 hippy-react 更加接近底层终端,使用了类似 React Native 的语法。

import React from "react";
import { UIManagerModule } from "@hippy/react"
export class MyView extends React.Component {
constructor(props) {
super(props);
this.state = {};
this.changeColor = this.changeColor.bind(this);
}
changeColor(color) {
// callUIFunction 只能接收一个实际渲染的终端节点
UIManagerModule.callUIFunction(this.instance, "changeColor", [color]);
}
render() {
return (
<div
ref={ref => this.instance = ref} // 设置 ref 方便 changeColor 获取
nativeName="MyView" // **必须:**将前端组件与终端组件进行绑定
{...this.props}
></div>
)
}
}
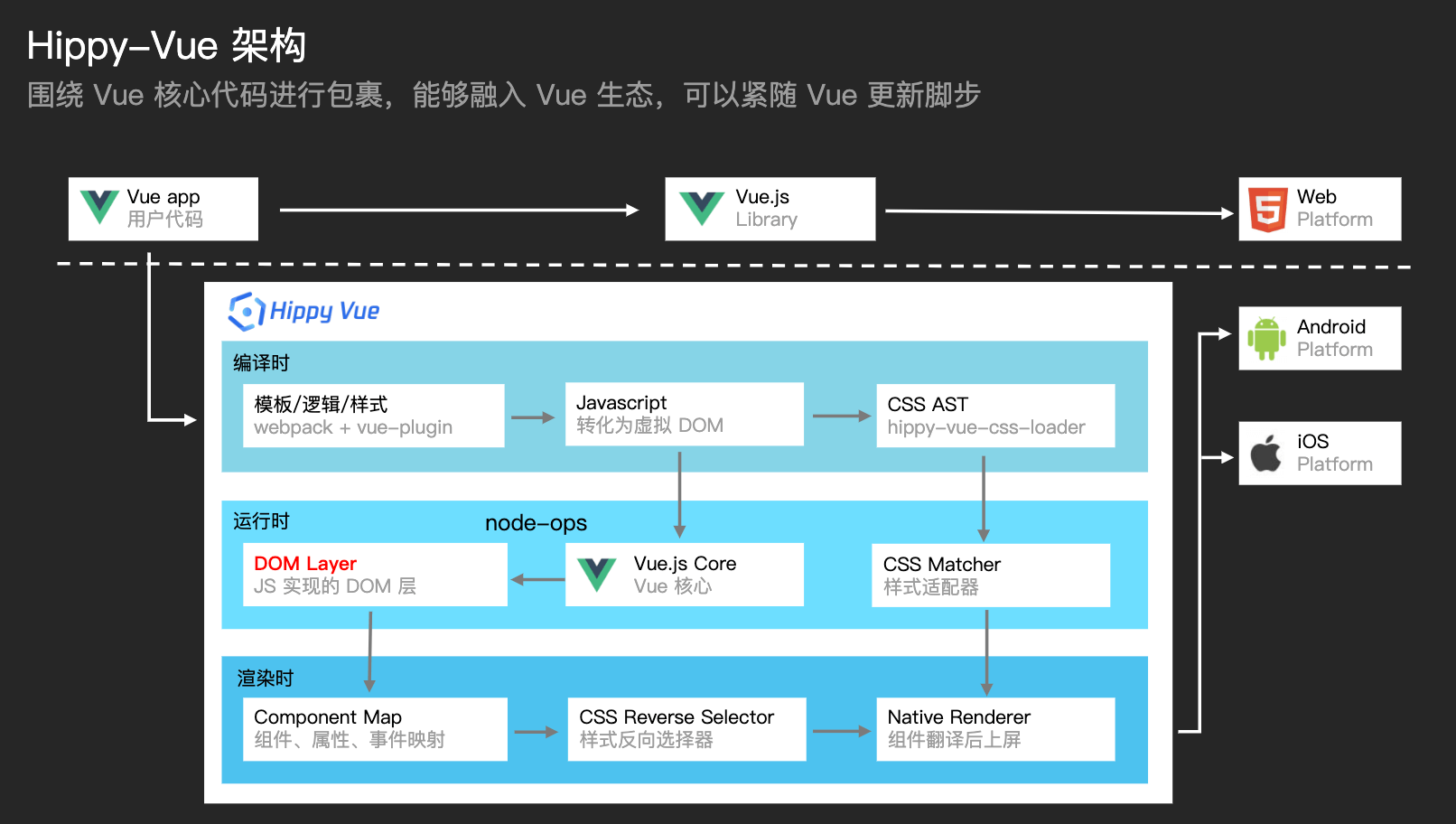
hippy-vue 其实是基于官方 Vue 2.x 源代码,通过改写 node-ops 外挂实现的自定义渲染层,但不仅仅是个到终端的渲染层,还同时实现前端组件到终端的映射、CSS 语法解析,和其它跨端框架不同,它尽力将 Web 端的开发体验带到终端上来,同时保持了对 Web 生态的兼容。

import Vue from 'vue';
/*
* 直接注册一个 ComponentName 到终端组件,这里推荐单词首字母大写的拼写。
* template 里可以直接用 <ComponentName />
* ComponentName 必须跟终端组件名称一致,且不能包含 Hippy 字符。
*/
Vue.registerElement('MyView');
/*
* 也可以注册一个小写的 tagname,然后通过参数映射到 ComponentName 终端组件
* 但是 tagname 忽略大小写后也不能和 ComponentName 相同。(如 element name 命名为 my-view, component name 不能命名为 MyView)
* template 里可以直接用 <tagname />,同样会映射 ComponentName 组件上。
* ComponentName 必须跟终端组件名称一致,不能包含 Hippy 字符。
*/
Vue.registerElement('h-my-view', {
component: {
name: 'MyView',
},
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)