HTML学习:语义化标签
语义化标签:
<!--
在网页中HTML专门用来负责网页的结构
所以在使用HTML标签时,应该关注的是标签的语义,而不是样式
标题标签;
h1~h6 一共有六级标题
从h1~和h6重要性递减,h1最重要,h6最不重要
h1在网页中的重要性仅次于title标签,一般情况下一个页面中只会有一个h1
一般只会用到h1~h3,h4~h6很少用
标题标签都是块元素
在页面中独占一行的元素称为块元素
-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- hgroup :标题组 -->
<hgroup>
<h1></h1>
<h2></h2>
</hgroup>
<!--
p标签表示页面中的一个段落
-->
<p>在p标签中的内容就表示一个段落</p>
<!--
em标签用于表示语音语调的一个加重
在页面中不会独占一行的元素称为行内元素(inline element)
-->
<p>今天天气<em>真</em>不错</p>
<!--
strong表示强调,重要内容!
-->
<p>你今天必须要<strong>完成作业</strong></p>
鲁迅说:
<!-- blockquote 表示一个长引用 -->
<blockquote>
这句话我从来没有说过的!
</blockquote>
<!-- q 表示一个短引用 -->
子曰<q>学而时习之,乐呵乐呵!</q>
<!-- br 表示换行标签 -->
<br>
<br>
今天天气真不错
块元素与行内元素:
块元素( black element)
-在网页中一般通过块元素来对页面进行布局
行内元素(inline element)
-行内元素主要用来包裹文字
-一般情况下会在块元素中放行内元素
而不会在行内元素中放块元素
-p元素中不能方任何的块元素
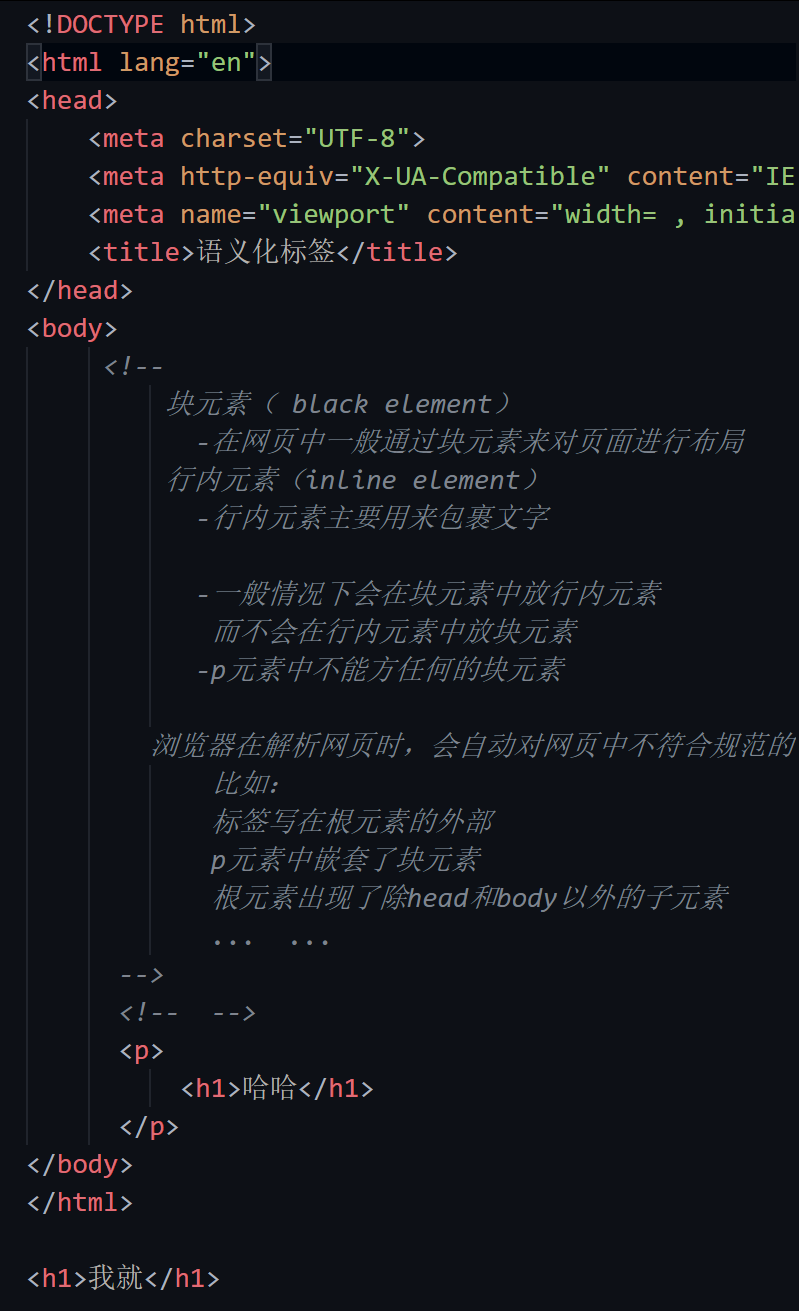
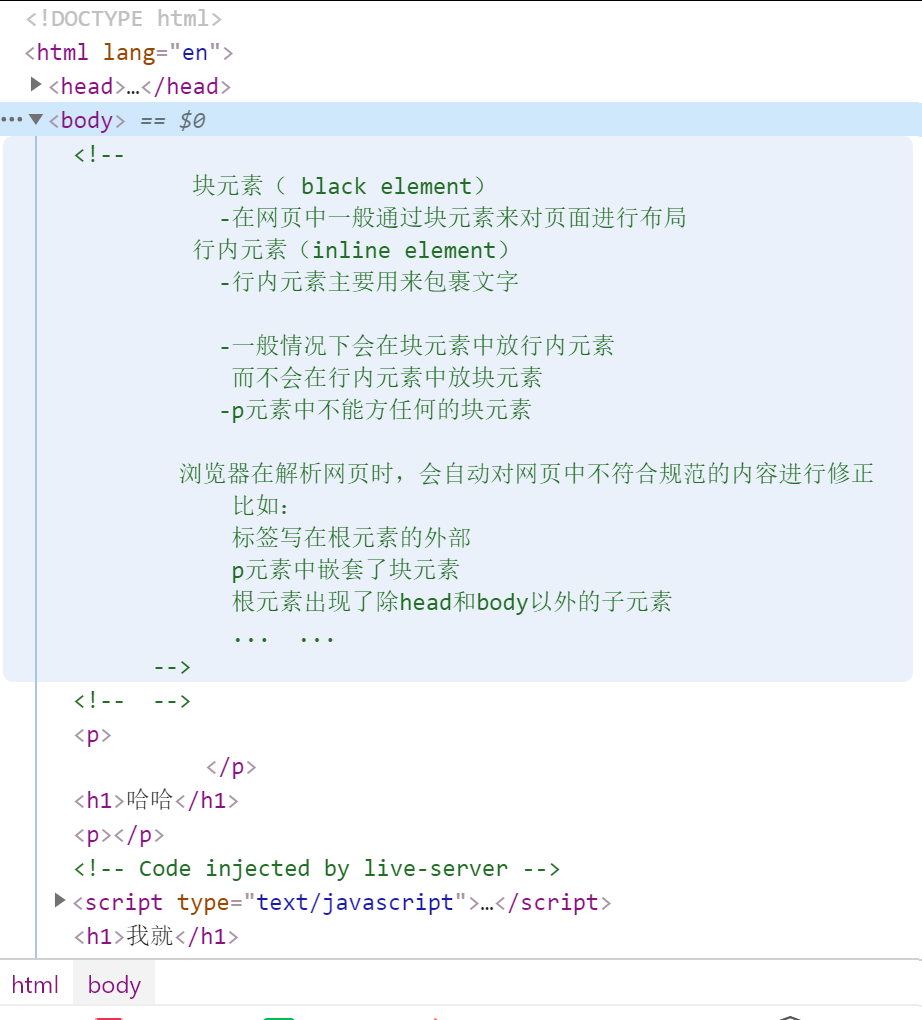
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正
比如:
标签写在根元素的外部
p元素中嵌套了块元素
根元素出现了除head和body以外的子元素
... ...
图示:
自己写的:

网页显示的:

布局标签:结构语义化标签
<!--
header 表示网页的头部
main 表示网页的主体部分(一个页面中只会有一个main)
footer 表示网页的底部
nav 表示网页中的导航
aside 和主体相关的其他内容(侧边栏)
article 表示一个独立的文章
section 表示一个独立的区块,上边的标签都不能表示时使用section
div 没有语义,就用来表示一个区块,目前来讲div还是我们主要的布局元素
span 行内元素,没有任何的语义,一般用于在网页中选中文字
-->
<header>我是你爸爸</header>
<main>你爸爸是我</main>
<footer>我还是你爸爸</footer>
<nav>我是你爸爸</ nav>
<aside>我是你爸爸</aside>
<article>我还是你爸爸</article>
<section></section>
<div>我是你爷爷</div>
<span>我还是你爷爷</span>
列表:
<!--
列表(list)
1,铅笔
2,尺子
3,橡皮
在html中也可以创建列表,html列表一共有三种;
1.有序列表
2.无序列表
3.定义列表
无序列表,使用u1标签来创建有序列表
使用li表示列表项
有序列表,使用o1标签来创建有序列表
使用li表示列表项
定义列表,使用dl标签来创建一个定义列表
使用dt来表示定义的内容
使用dd来对内容进行解释说明
列表之间可以嵌互相套
-->
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,结构用来规定网页中那里是标题,那里是段落</dd>
</dl>
超链接:
<!--
超链接可以让我呢吧从一个页面跳转到其他页面,
或者是当前页面的其他位置
使用 a 标签来定义超链接
属性:
href 指定跳转的目标路径
-可以是一个外部的网站的地址
-也可以写一个内部页面的地址
超链接也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
-->
<a href="http://www.baidu.com">超链接</a>
<br><br>
<!-- <a href="http://www.baidu123.com">超链接</a> -->
<a href="">超链接2</a>
<!--
当我们需要跳转到一个服务器内部的页面时,一般我们都会使用相对路径
相对路径都会使用.或..开头
./
../
./可以省略不写,如果不写./也不写../则就相当于写了./
./ 表示当前文件所在的目录
-在我们这里当前页面就是 超链接
-./就等于 超链接所在目录 柯南的HTML
../表示当前文件所在目录的上一级目录
-->
<!--
target属性,用来指定超链接打开的位置
可选值:
_self 默认值 在当前页面中打开超链接
_blank 在一个新的页面中打开网站
-->
<a href="#bottom">回到底部</a>
<br><br>
<!--
在开发中可以将#作为超链接的路径的占位符使用
-->
<a href="#">这是个新的超链接</a>
<br><br>
<!--
可以使用 javascript:;来作为href的属性,此时点击这个超链接什么也不会发生
-->
<a href="javascript:;">这是一个新的超链接</a>
<a href="#p3">去第三个自然段</a>
<a href="https://www.baidu.com" target="_blank">超链接</a>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p id=p3>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Itaque accusantium fugit dolor nisi fuga perferendis. Officiis molestias eos repellendus! Facilis labore quas tempora quo obcaecati beatae exercitationem illum ex impedit. </p>
<!--
可以直接将超链接的href属性设置为#,这样点击以后页面
不会发现跳转,而是跳转到当前页面的顶部的位置
可以跳转到页面的到指定位置,只需将href属性设置#目标元素的id属性值
id属性(唯一不重复的)
-每一标签都可以添加一个id属性
-id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性
-->
<a id="bottom" href="#">回到顶部</a>


