IOS使用Swift加载Xib文件
区分IOS界面开发的三种方式
在IOS应用开发中,界面开发主要是三种
- 纯代码,也就是手写代码布局
- 故事板,也就是新建项目的StoryBoard
- XIB,xib又叫nib,具体原因就不细说了。
三种布局方式各有优缺点。
- 纯代码布局,在多人合作开发的时候,版本管理工具的冲突更容易解决。
- 故事板是苹果一直主推的开发方式,苹果认为多数应用都可以通过故事板开发出来,但是实际上正经项目很少用,但是可以很快通过拖拽的方式很快搞出原型,缺点就是粒度不够细,以我目前的认识来看,是ViewController级别的。
- xib就是介于纯代码和故事板之间的折中。可以进行拖拽布局UI界面,也可以使用代码动态加载Xib文件。粒度是View级别,个人感觉比故事板灵活很多
我个人感觉使用AutoLayout进行布局,纯代码比拖拽界面更容易理解
使用swift加载Xib
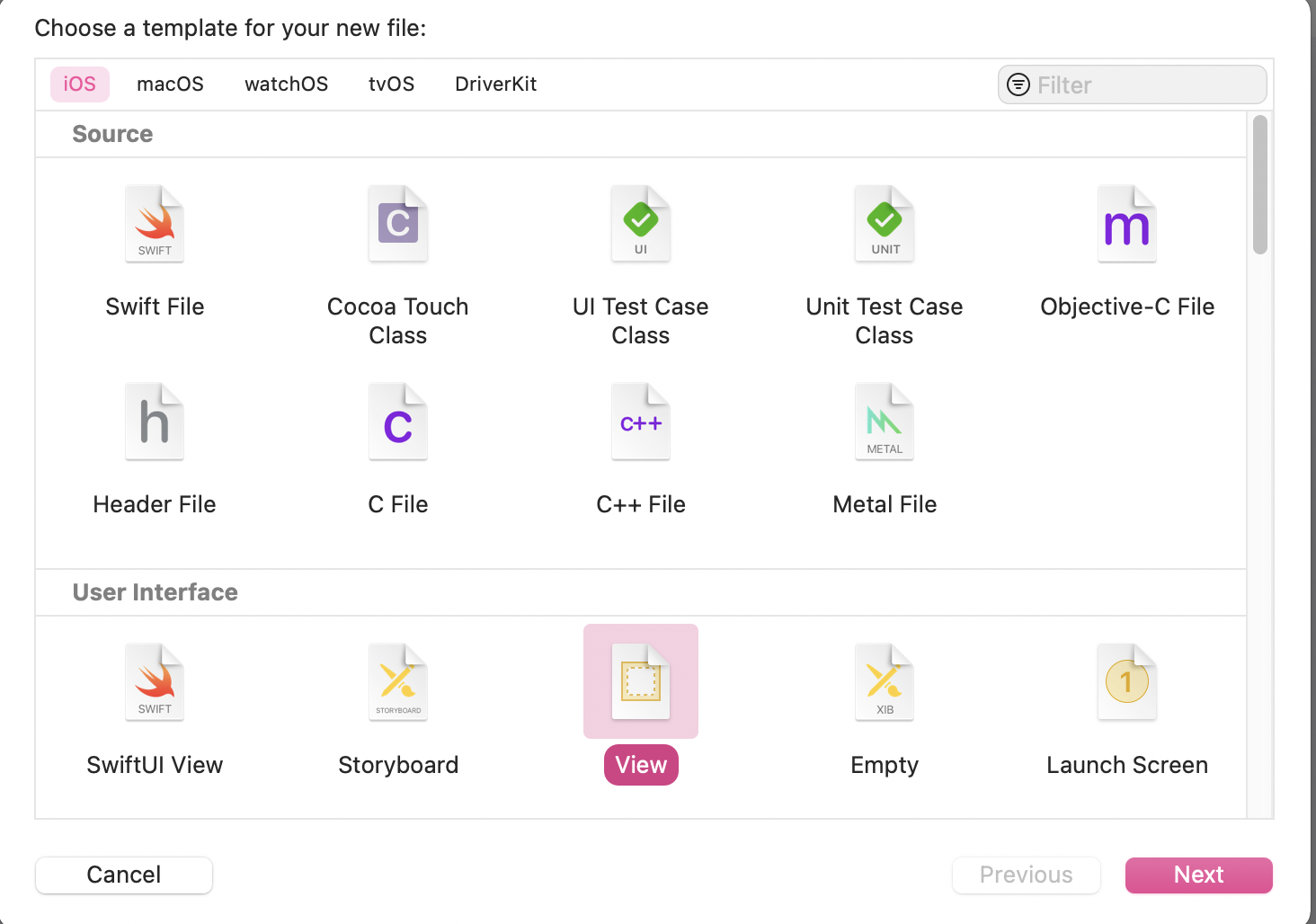
右键选择New File,选择View

然后创建一个TestView.swift
import UIKit
class TestView: UIView {
func loadXib()->TestView{
return Bundle.main.loadNibNamed("Test", owner: nil, options: nil)?.last as! TestView
}
}
加载到界面
let v = TestView().loadXib();
self.view.addSubview(v)
v.translatesAutoresizingMaskIntoConstraints = false;
v.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true;
v.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true;
v.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true
v.heightAnchor.constraint(equalToConstant: 100).isActive = true
运行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律