IOS的UIScrollview简单使用
在移动设备中,一个屏幕很难显示完所有的内容。几乎都是滚动来查看更多的内容
IOS提供了UIScrollView来实现滚动。
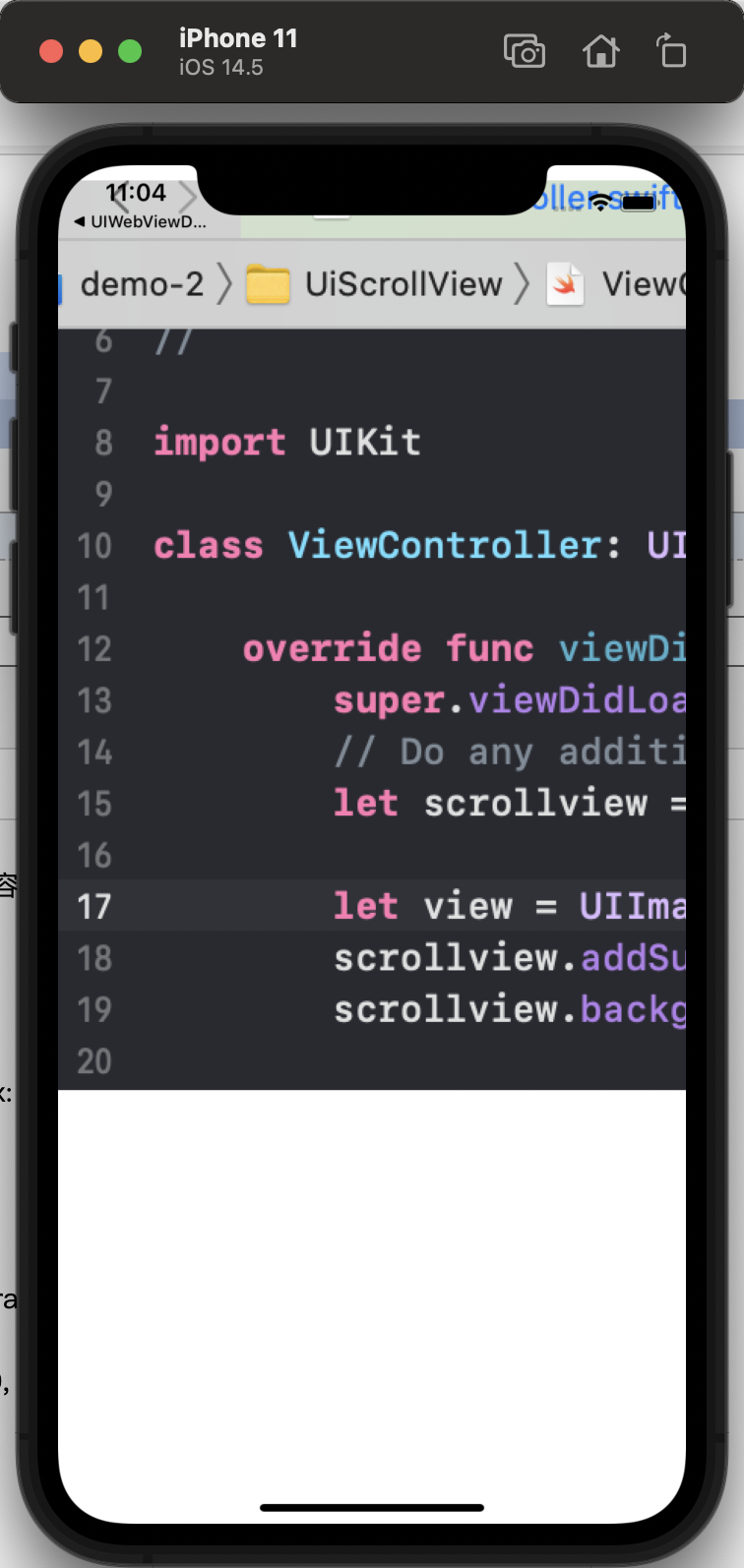
let scrollview = UIScrollView(frame: CGRect(x: 0, y: 10, width: self.view.bounds.width, height: 600))
let img = UIImage(named: "aaa")
let view = UIImageView(image: img)
scrollview.addSubview(view)
scrollview.contentSize = img!.size
self.view.addSubview(scrollview)
UIScrollView主要需要设置本身控件的宽高,来决定本组件的大小。然后需要设置contentSize属性来指定内容的可滚动范围。
如果有Android开发经验的同学就会发现这里和Android的ScrollView使用有点区别。iOS并没有提供指定滚动方向的属性,全靠contentSize的宽高决定滚动方向。

欢迎关注我的微信搜索公众号 【青城同学】,不定时和你分享一些技术和有趣的事情

分类:
IOS学习笔记




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端