Vue之canvas签字组件
因为此组件是用touch监听位置,所以在pc端无法展示组件效果,需在移动端测试和使用
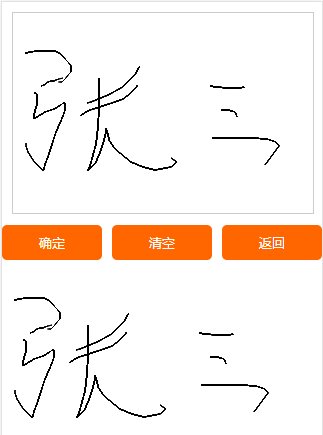
效果图:
大致思路:canvas监听touch,在canvas绘制,其实这个画板在其他博客已经写过很多了,只不过项目需要,要在vue框架实现,进行了一个基础的封装,使其在vue框架内使用
<!-- Html 代码 -->
<canvas id='can_vans'>您当前浏览器不支持canvas,建议更换浏览器!</canvas>
<div>
<button @click='Output'>确定</button>
<button @click='ClearCanvas'>清空</button>
<button @click='Canvas_goBack'>返回</button>
</div>
// Js 代码
mounted(){
let canvas = document.getElementById('can_vans')
let ctx = canvas.getContext('2d');
let _x = 0,
_y = 0,
x = 0,
y = 0;
console.log($('.can-vas').css('width'))
canvas.width = parseInt($('.can-vas').css('width'));// 设置画布大小
canvas.height = 200;
canvas.addEventListener('touchstart', function (e) {// 开始绘制
e.preventDefault();
_x = e.touches[0].pageX,
_y = e.touches[0].pageY;
ctx.beginPath();// 路径开始
ctx.moveTo(_x -20, _y - 83);
this.addEventListener('touchmove', function (e) {// 路径移动
x = e.touches[0].pageX,
y = e.touches[0].pageY;
ctx.lineTo(x - 20, y - 83);
ctx.stroke();
});
});
},
methods:{
Output(){
let canvas = document.getElementById('can_vans')
let ctx = canvas.getContext('2d')
var oImg = new Image();
ctx.drawImage(oImg, 0, 0);
this.ImgSrc = canvas.toDataURL('image/png')
},
ClearCanvas(){
let canvas = document.getElementById('can_vans')
let ctx = canvas.getContext('2d')
ctx.clearRect(0, 0, canvas.width, canvas.height);
},
Canvas_goBack(){
console.log(this.ImgSrc)
}
}



