
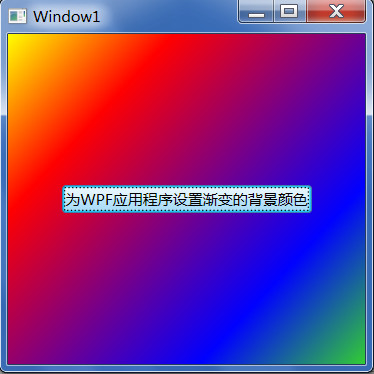
效果图如上:
添加按钮的响应函数,如下:
private void button1_Click(object sender, RoutedEventArgs e)
{
//为WPF应用程序设置渐变的背景颜色
this.Background = (Brush)TryFindResource("MyGradientBackground");
}
其中,TryFindResource()方法可找到创建的资源,语法格式如下:
public Object TryFindResource(Object resourceKey)
参数Object resourceKey表示要查找的资源的键标识符,该方法的返回值表示找到的资源,如未找到,则返回Null引用。
接着创建一个LinearGradientBrush渐变色画笔资源MyGradientBackground。完成后的Window1.xaml文件的内容如下所示:
<Window x:Class="WpfApplication5.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Window.Resources>
<LinearGradientBrush x:Key="MyGradientBackground"
StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0"/>
<GradientStop Color="Red" Offset="0.25"/>
<GradientStop Color="Blue" Offset="0.75"/>
<GradientStop Color="LimeGreen" Offset="1.0"/>
</LinearGradientBrush>
</Window.Resources>
<Button Height="23" Name="button1" Width="200" Click="button1_Click">为WPF应用程序设置渐变的背景颜色</Button>
</Window>
就这样~





