关于Math.sin(),Math.cos()画圆
1.因为Math.sin() , Math.cos()必须带入弧度计算,所以我们需要将角度转换为弧度。角度转弧度公式:弧度 = 2 * π / 360 * 角度 = π / 180 * 角度。(角度 = 180 / π * 弧度)
2
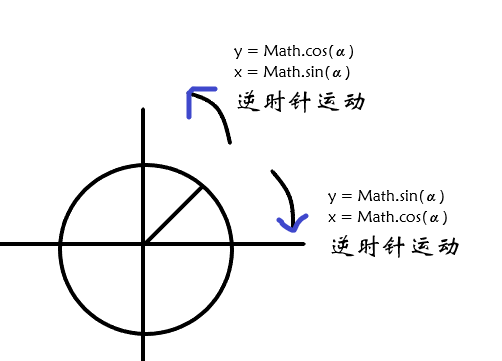
. 该圆上每个点的X坐标 = a + Math.sin(弧度) * r 、 Y坐标 = b + Math.cos(弧度) * r。
该圆上每个点的X坐标 = a + Math.sin(弧度) * r 、 Y坐标 = b + Math.cos(弧度) * r。
例:假设圆形为原点(0,0)。
弧度 = 0;
(function drawFrame () {
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
ball.x = Math.sin(angle) * radius; //核心代码,其他代码只是复制的一截,不要直接复制
ball.y = Math.cos(angle) * radius; //实在不懂需要源码可以私我
angle += speed;
ball.draw(context);
})();
3.

注:因为我不是大佬,也是刚入行的菜鸟,所以如果哪里有错,帮我指出来,我会第一时间修改。希望能帮到有需要的人,让我们一起进步。
禁止转载




