Django===django工作流
通过一张图来总结一下Django 的处理过程:

URL 组成:
- 协议类型: HTTP/HTTPS
HTTP 协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW 服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超
文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示等。
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP 通道,简单讲是HTTP 的安全版。
- 主机地址:itest.info ,127.0.0.1
itest.info 为一个网址,网址通过域名解析服务器会找到对应的IP 主机。
127.0.0.1 为一个IP 地址,不过,该IP 地址比较特殊,用来指向的本机。
- 端口号: 8000
一台主机上有很多应用,不同的应用占用不同的端口号,除了要指定主机(网址或IP 地址)之外,还要进一步指定相应的端口号才能访问到具体的应用。
前面在运行Django 服务器,默认使用8000 的端口号,所以,在浏览器除了输入IP 地址之后,还要指向
端口号,才能访问到Django 应用。
- 路径: /index/ 、/admin
一般用来表示主机上的一个目录或文件地址。
urls 的配置:
当Django 拿到浏览器URL 的地址之后,取端口号后面的路径“/index”、“/admin”。然后在urls.py文件中匹配。

r'^index/$'
匹配符 含义
r 字符串前面加“ r ”是为了防止字符串中出现类似“\t”字符时被转义。
^ 匹配字符串开头;在多行模式中匹配每一行的开头。^abc abc
$ 匹配字符串末尾;在多行模式中匹配每一行末尾。abc$ abc
通过^index/$ 匹配到/index/目录。并且将处理指向sign 应用的视图文件views.py 的index 函数。
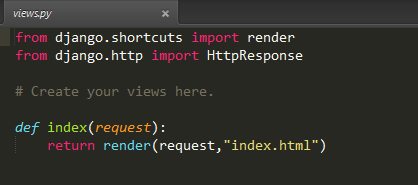
views 视图:

视图在我看来,它在Django 中非常重要,是连接页面与数据的中间纽带。拿登录的例子来讲,用户在页面上输入了用户名和密码点击登录。那么request 请求会由视图来接收,如何提取出用户名和密码的数据,如41
何用这些数据去查询数据库,再如何将登录成功的页面返回给用户,这些全部由视图层来完成。
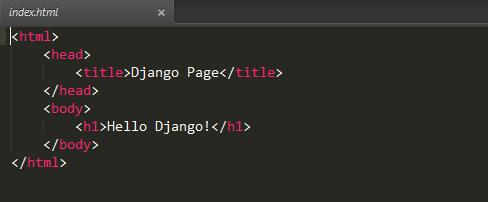
templates 模板:

模板的载体就是我们所熟悉的Web 页面了,Django 自带的有模板语言。它的主要作用是如何展示数据,比如视图层返回的是一个字符串,要如何显示在页面上;返回的对象数组要如何显示等。当然,为了使页面
更漂亮需要借助前端技术,比如CSS、JavaScript 等。



