在一个div的右下角再添加一个div的方法
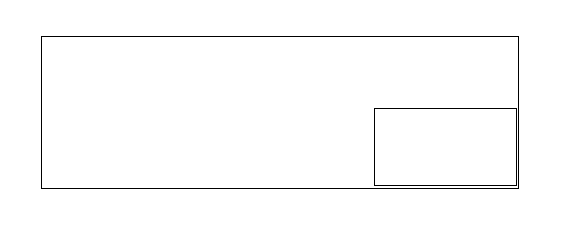
想完成如下效果:

代码如下:
<div id="header"> <div id="logo"> </div> <div id="note"> <p>右下角的内容</p> </div> </div>
css代码:
#header { height: 100px; width: 1600px; background-color: saddlebrown; position:relative; } #header #note{ display: inline-block; height: 50px; width: 800px; background-color: black; position: absolute; right: 0px; bottom: 0px; }
父对象相对定位,子对象以父对象为参考点绝对定位;
外层的div设置为相对定位,内层的div设置为绝对定位;
纸上得来终觉浅,绝知此事要躬行!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-01-30 python基础===python os.path模块