@RequestParam和@RequestBody和@PathVariable用法小结
@RequestParam
使用@RequestParam接收前段参数比较方便,前端传参的URL:
url = “${ctx}/main/mm/am/edit?Id=${Id}&name=${name}”
后端使用集合来接受参数,灵活性较好,如果url中没有对参数赋key值,后端在接收时,会根据参数值的类型附,赋一个初始key(String、long ……)
@RequestMapping("/edit")
public String edit(Model model, @RequestParam Map<String, Object> paramMap ) {
long id = Long.parseLong(paramMap.get("id").toString());
String name = paramMap.get("name").toString;
return page("edit");
}
@PathVariable
使用@PathVariable接收参数,参数值需要在url进行占位,前端传参的URL:
前台实例: url = “${ctx}/main/mm/am/edit/${Id}/${name}”
服务端接受:
@RequestMapping("/edit/{id}/{name}")
public String edit(Model model, @PathVariable long id,@PathVariable String name) {
return page("edit");
}
前端传参的URL于后端@RequestMapping的URL必须相同且参数位置一一对应,否则前端会找不到后端地址
一、@RequestParam
先介绍一下@RequestParam的使用场景:
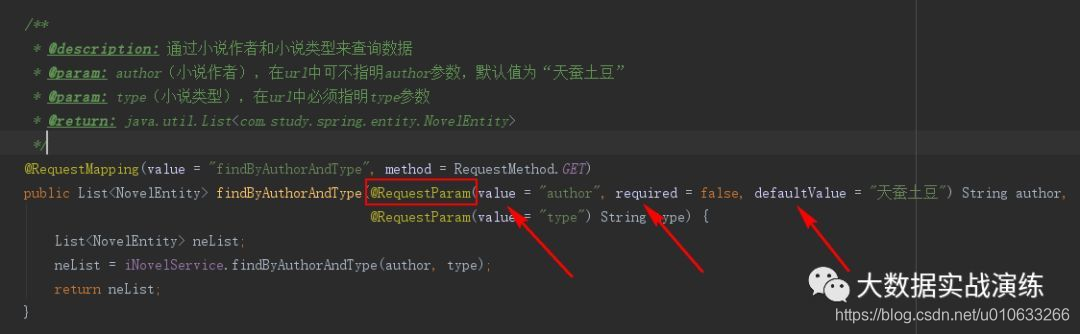
注解@RequestParam接收的参数是来自requestHeader中,即请求头。通常用于GET请求,比如常见的url:http://localhost:8081/spring-boot-study/novel/findByAuthorAndType?author=唐家三少&type=已完结,其在Controller 层的写法如下图所示:

@RequestParam有三个配置参数:
- required 表示是否必须,默认为 true,必须。
- defaultValue 可设置请求参数的默认值。
- value 为接收url的参数名(相当于key值)。
@RequestParam用来处理 Content-Type 为 application/x-www-form-urlencoded 编码的内容,Content-Type默认为该属性。
@RequestParam也可用于其它类型的请求,例如:POST、DELETE等请求。比如向表中插入单条数据,但是这样不支持批量插入数据啊,如果改用 json 字符串来传值的话,类型设置为 application/json,点击发送的话,会报错,后台接收不到值,为 null。
这时候,注解@RequestBody就派上用场了。
二、@RequestBody
先介绍一下@RequestBody的使用场景:
注解@RequestBody接收的参数是来自requestBody中,即请求体。一般用于处理非 Content-Type: application/x-www-form-urlencoded编码格式的数据,比如:application/json、application/xml等类型的数据。
就application/json类型的数据而言,使用注解@RequestBody可以将body里面所有的json数据传到后端,后端再进行解析。
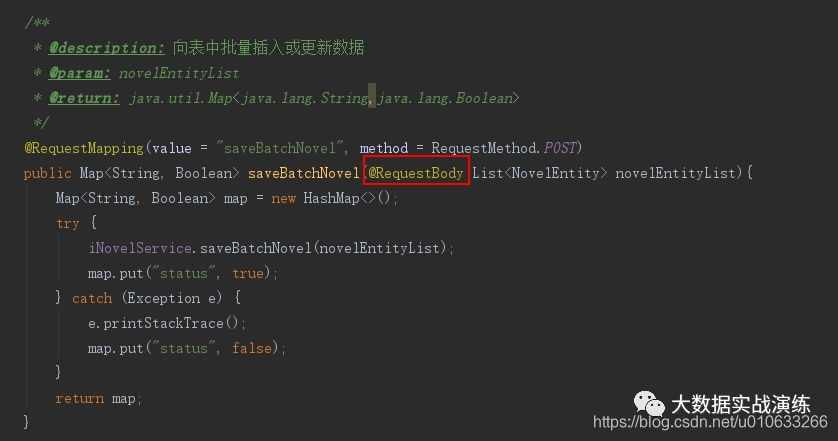
举个批量插入数据的例子,Controller层的写法如下图所示:

注意:前端使用$.ajax的话,一定要指定 contentType: "application/json;charset=utf-8;",默认为 application/x-www-form-urlencoded。



