跨站点请求伪造(CSRF)总结和防御
什么是CRSF
构建一个地址,比如说是删除某个博客网站博客的链接,然后诱使已经登录过该网站的用户点击恶意链接,可能会导致用户通过自己的手将曾经发布在该网站的博客在不知情的情况下删除了。这种构建恶意链接,假借受害者的手造成损失的攻击方式就叫CSRF-跨站点请求伪造。
浏览器Cookie策略
cookie分类
cookie根据有无设置过期时间分为两种,没有设置过期时间的为Session Cookie(会话cookie),firefoox有标注哪些cookie是会话cookie,这种cookie保存在内存空间中,在浏览器进程的生命周期中都有效,但是一关闭浏览器就被抹除。另外一种设置过期时间的叫做third-party Cookie,也称之为本地cookie,保存在本地,在过期时间内都可以使用。
CSRF实现原理
一般用户的操作都需要登录以后才能进行,csrf就是利用用户的登录cookie,让用户在自己的恶意网站中向博客网站发送了删除请求。比如让用户点击链接黑客的网站,黑客在网站中加上一个图片链接,该链接实际是向博客网站发送一个删除请求:
恶意网站
<html>
<p>这是黑客诱导客户访问的恶意网站地址</p>
<img src = "http://csdn.com?delete=10">
</html>
要实现这个还需要用到用户登录csdn后的cookie,之前谈同源策略的时候说过,img、iframe之类的标签不受同源策略的影响,所以当向csdn发送请求时,会将csdn相关的cookie都一并提交上去(会提交哪些cookie需要根据cookie作用域来决定),这样csdn验证cookie后误认为是用户在操作,实际上用户是在无意识下删除了自己的文章。
老版的ie,safari是禁止img、iframe标签请求时发送cookie的,但是最新的firefox以及chrome等主流浏览器都是允许的。
对于老版的ie等是允许发送会话cookie的,如果想发送本地cookie,需要在网站返回给浏览器HTTP头中含有P3P,这样下一次访问网站时将允许发送本地cookie。
同源策略是浏览器实现的,只要请求发出浏览器,同源策略和跨域就用不到了!
实践
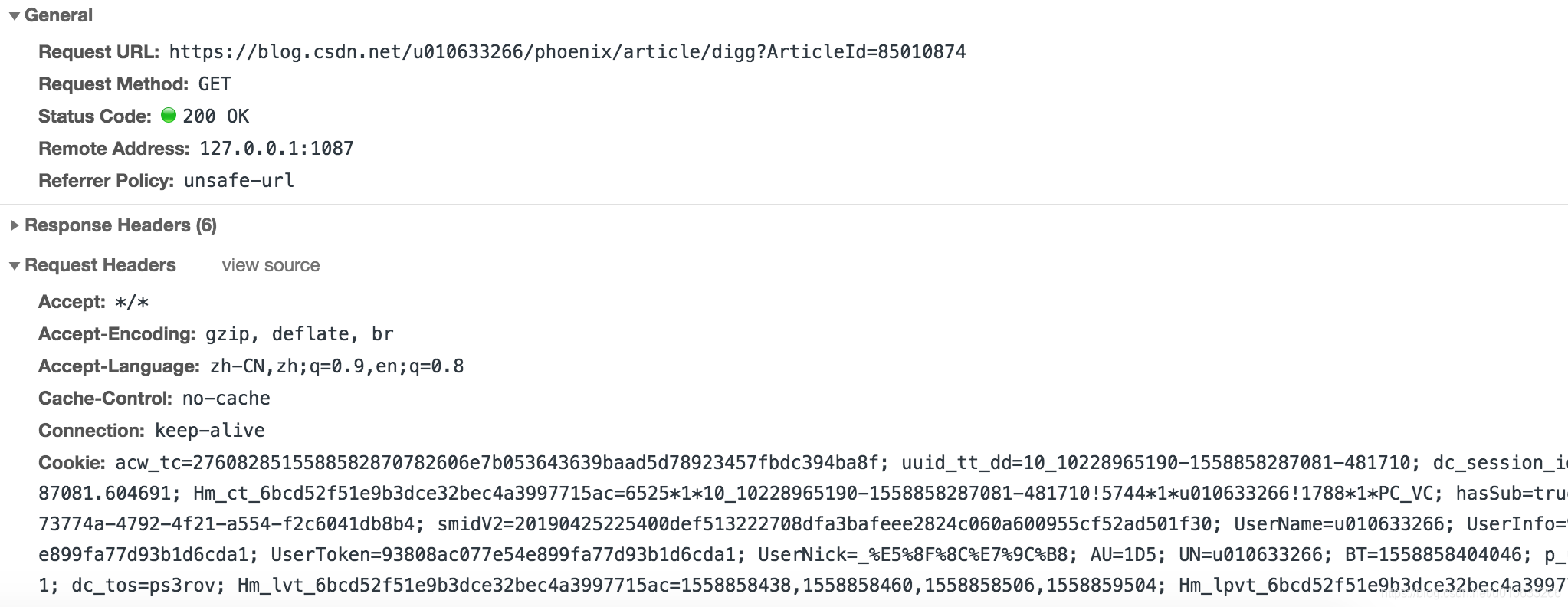
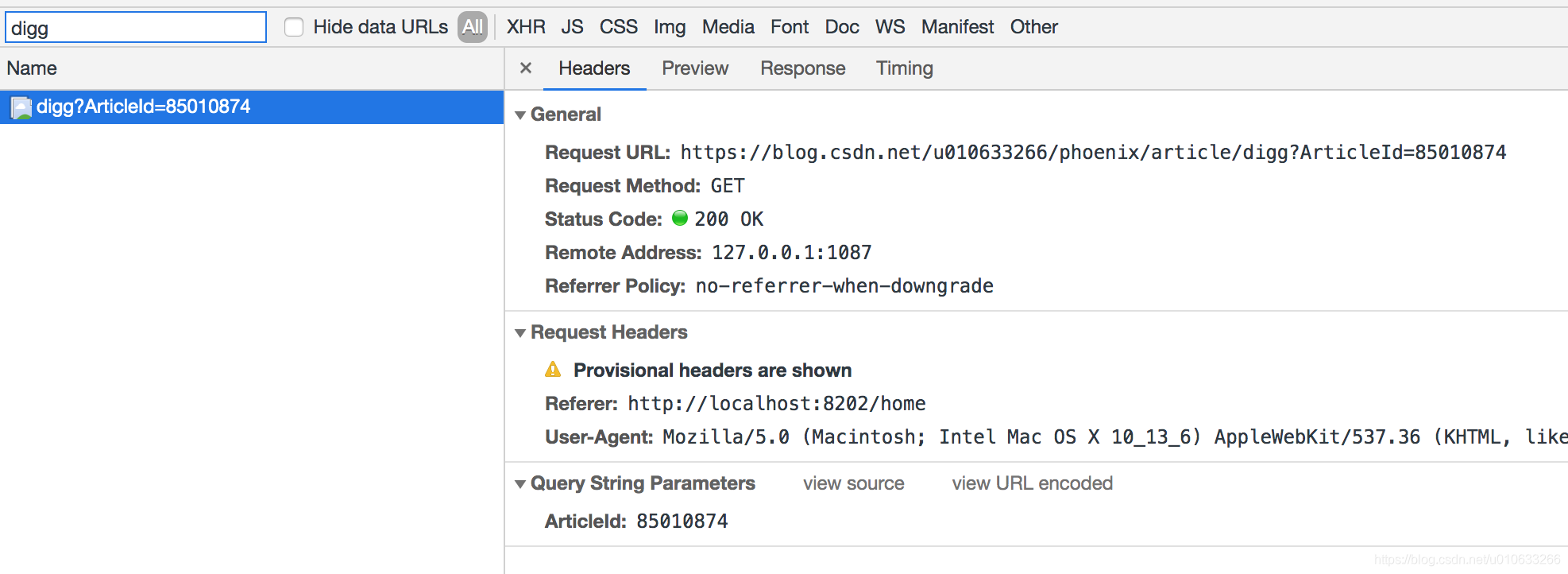
我在自己博客找到一个get请求(博客点赞请求):

从上图可以看到点赞请求带了一堆cookie验证到后台,现在我写一个新界面,界面里面用img标签跨域访问这个请求(前提是csdn是登录状态,不然拿不到cookie验证);
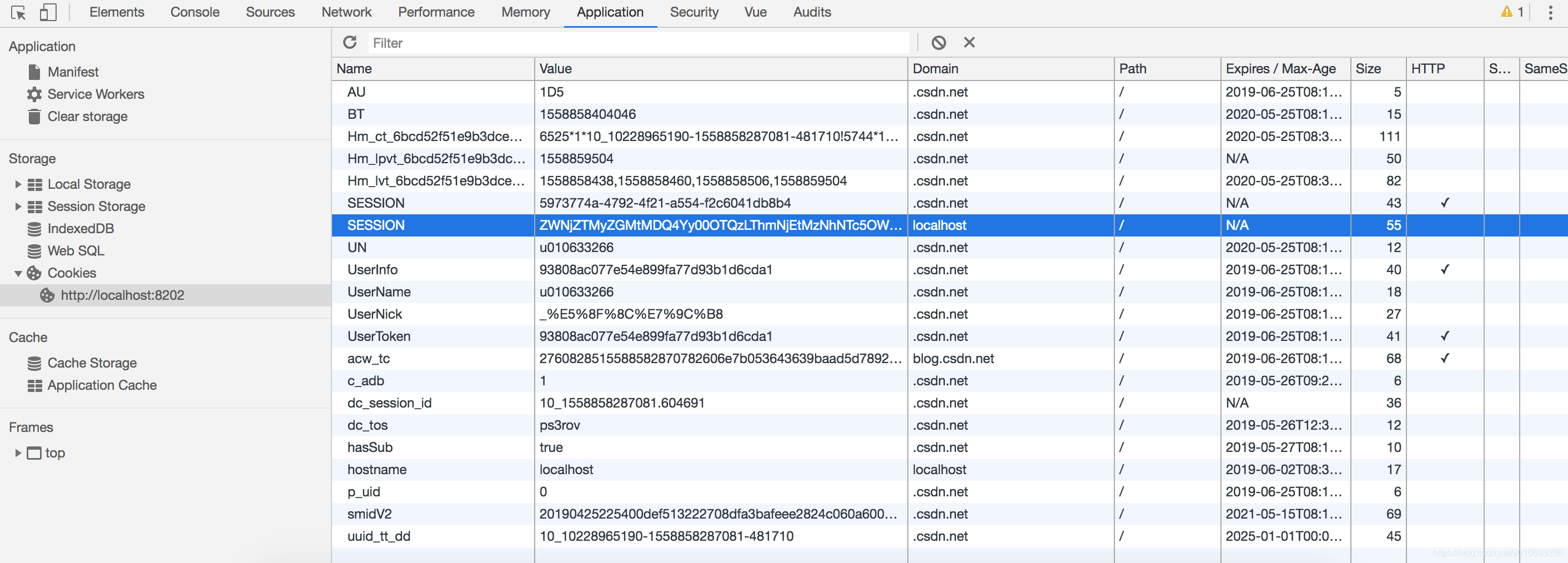
启动访问本地请求:



上面的本地界面确实因为访问csdn的请求而加载了一些csdn的cookie,其中应该包含了登陆验证的字段,所以对应的这个服务应该成功了,检查下那篇博客确实多了一个点赞。
CSRF的防御
方案一 验证码
强制需要客户进行交互才能操作。跟CSRF在客户不知情的情况下完成攻击的方式相饽
方案二 Referer Check
Referer Check最常见的应用就是防止图片盗链,通过查看请求的来源判断请求是否合理,比如通过攻击者的网站嵌入访问博客的地址,那referer就是攻击者网站的地址,这样很大程度能判断出这是一个CSRF攻击,但是这个方法的缺陷是:服务器并不是每次都能取到Referer信息。
方案三 构造不可预见性URL
CSRF能够攻击成功,其本质原因是请求的URL被攻击者猜到,如果请求的URL具有不可预测性,那么攻击者也就无从下手。现在最通用的方式就是在URL中加入一个token参数。token可以存在用户的cookie中,服务器也存有该客户对应的token值。因为CSRF攻击只是利用登录cookie,并无法获取cookie的具体值(除非用户还被XSS攻击了,导致cookie泄露,那就无济于事了)。
token应该同时放在提交表单中与服务器session中,在有效时间之内,只要服务器session没有被使用(即用户没有提交表单,这个需要服务器提供一个方案判断某个session是否已经被使用过),都使用同一个token,否则需要重新生成token,并保存到表单和session中。
token也应该注意保密性,不应出现在url中,因为这样可以通过referer获取到,一个尽量放在表单中,把敏感的操作由GET改为POST,一form表单或者AJAX的形式提交,可以避免token泄露。
方案四: SameSite Cookie,防止 CSRF 攻击
防止 CSRF 攻击的办法已经有 CSRF token 校验和 Referer 请求头校验。为了从源头上解决这个问题,Google 起草了一份草案来改进 HTTP 协议,那就是为 Set-Cookie 响应头新增 SameSite 属性,它用来标明这个 cookie 是个“同站 cookie”,同站 cookie 只能作为第一方 cookie,不能作为第三方 cookie。SameSite 有两个属性值,分别是 Strict 和 Lax
https://www.cnblogs.com/ziyunfei/p/5637945.html



