从Pc转向H5开发遇到的适配问题思考
1.首先说滚动条
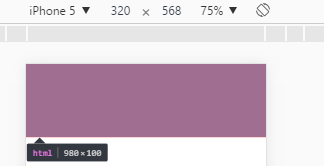
移动端开发在不设置任何适配和viewport宽度的情况下,以iphone5为例:屏幕界面的逻辑分辨率是320x568,在谷歌浏览器的界面下屏幕的可视宽度是980px(谷歌设置的,每个浏览器宽度不一样),
所以界面如果是980可以横向铺满全屏:

如果超过980就会出现滚动条.比如界面宽度是1200:

所以屏幕出现滚动条很大可能是 viewport设置不对或者未配置这个属性(滚动条一般取决于viewport 里面的宽度设置,如果没有配置viewport里面的宽度,并且界面宽度超出浏览器默认的可视宽度就会出现滚动条),如果加上这个标签"",移动端浏览器的可视宽度就 = 移动端的逻辑像素;所以设置后HTML的宽度就是320px了,所以里面宽度是320px的DIV可以填充整个屏幕宽度了。

超出就会出现滚动条了:

当然只设置“initial-scale=1”效果和 “width=device-width”一样的
2.再说PC界面在移动端被缩放
还是以iphone5为例,苹果5用谷歌浏览器的话界面默认宽度是980(在不配置viewport的情况下,并且每个浏览器标准宽度不一样),但是苹果5的逻辑像素是320X568(逻辑像素也就是css像素,或者说是PC屏幕下的像素),


所以上图: 一个PC界面在不添加任何适配和viewport比例等配置,直接拿到移动端显示,界面会被等比例缩放,例如上图:一个宽980px的界面如果放在PC端显示宽度就是980px,但是拿到移动端显示的界面铺满了320px(PC的像素或者逻辑像素)的屏幕(因为在谷歌下浏览器默认可视宽度也是980所以可以铺满),缩放比例是980/320 = 3.06倍,所以PC端100px的宽度在移动端界面会缩放成32px(100/3.06),总之,PC界面拿到移动端如果没有设置适配和viewport缩放比例的话界面会被缩小,缩小比例根据浏览器的默认的可视宽度来确定(比如谷歌的是980,所以在苹果5下界面会相对于PC界面被缩小980/320=3.06倍)

同样想不被缩小,想和PC的宽度一致,也要设置viewport标签:
<meta name="viewport" content="width=device-width"> 或者 <meta name="viewport" content="initial-scale=1">

3.关于设备像素比(device pixel ratio)简称dpr
dpr = 物理像素 / 逻辑像素,这个比例不是控制界面在不同移动端下的大小缩放的,dpr不会改变界面内容的大小,改变的是清晰度,相当于相同长宽大小下1px(pc像素)代表多少像素(屏幕物理像素)的比例,相当于屏幕清晰度的比例,在不同的屏幕上,CSS像素所呈现的物理尺寸是一致的,而不同的是CSS像素所对应的物理像素具数是不一致的。在普通屏幕下1个CSS像素对应1个物理像素,而在Retina屏幕(dpr=2)下,1个CSS像素对应的却是4个物理像素,所以相同大小下的DIV更加清晰。
详细参考:http://www.w3cplus.com/css/towards-retina-web.html
4,怎么算出来的font-size
font-size = px值 / rem值 例如 100 = 750px / 7.5rem
布局排版都用rem做单位,然后不同宽度的屏,js动态计算根节点的font-size。
假设设计稿是宽750px来做的,书写css方便计算考虑,根节点的font-size假定为100px,得出设备宽为7.5rem。设计稿中标注的任何px数值都可以换算成px/100的rem值。
就是说,每一个设备的宽度都定为7.5个rem,然后宽度非750px的设备里,就需要用JS对font-size做动态计算,换算关系为:根节点的font-size=设备宽度/7.5。
(这段理解为:自定义100的font-size,根据设计稿750px的宽来计算出界面的宽就是7.5rem,所以设计稿里面所有的px都除以100再加上rem单位,然后这个界面拿到其他不同分辨率的屏幕下都要首先动态计算font-size,因为之前font-size可以根据750/7.5算出来,所以这个界面假设在375px宽的屏幕下显示,font-size就是50=375/7.5,这样font-size和屏宽的比例永远是7.5,原本在750界面宽度为0.32rem的div(0.32100=32px),移到375的屏幕下,0.32rem没有变但是font-zise变成了50,所以div宽度变为0.32rem50=16px,相当于这个div根据屏幕缩小一半而缩小一半,这样就算适配不同屏幕了吧
)
7.5这个比例是根据不同的设计稿得到的,比如设计稿是640px,比例就是6.4 :
基于iphone4或者iphone5来的,所以它的设计稿竖直放时的横向分辨率为640px,为了计算方便,取一个100px的font-size为参照,那么body元素的宽度就可以设置为width: 6.4rem,于是html的font-size=deviceWidth / 6.4。这个deviceWidth就是viewport设置中的那个deviceWidth。根据这个计算规则,可得出本部分开始的四张截图中html的font-size大小如下:
deviceWidth = 320,font-size = 320 / 6.4 = 50px
deviceWidth = 375,font-size = 375 / 6.4 = 58.59375px
deviceWidth = 414,font-size = 414 / 6.4 = 64.6875px
deviceWidth = 500,font-size = 500 / 6.4 = 78.125px
即:document.documentElement.style.fontSize = document.documentElement.clientWidth*(window.devicePixelRatio||1) / 7.5 + 'px';
注:需要考虑到dpr,即一倍屏两倍屏的问题。
http://mobile.51cto.com/web-484304.htm
备注:
每个浏览器对最小font-size的支持,不尽相同。js动态计算的font-size值太小时,会导致超小屏上UI显示效果比预想中的偏大。
比如,font-size计算是10px,但是chrome只支持到12px,他就按照12px去渲染了,这就会导致UI偏大了。(上面方案中的100px肯定是没有问题的)
具体表现:




