【前端笔记】☞ Bootstrap
Bootstrap框架:
里面封装了很多组件、字体图标、和标签常用的一些样式。我们直接使用即可。
- 下载地址: http://www.bootcss.com/
- 包下载地址(用于生产环境的 Bootstrap):https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
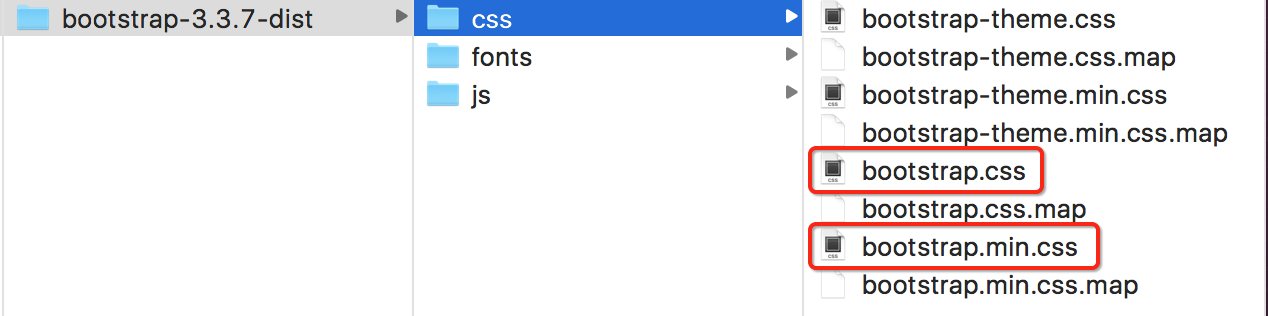
框架目录:

bootstrap.css 开发阶段用这个。
bootstrap.min.css 上线用这个。(内存小一点)
bootstrap.min.css 和 bootstrap.css 的功能是一样的,bootstrap.min.css主要是有两个作用:
(1)减小空间大小;
(2)代码混淆(目的是不让别人窃取你的代码。即使反编译了也看不懂。如:把变量名用a、b、c来表示…,减小可读性)。
组件的使用学习参考:http://v3.bootcss.com/components/
<!--使用 btn btn-success 样式-->
<button class="btn btn-success">百度一下</button>
<!--在 btn btn-success 样式的基础上进行二次开发-->
<button class="btn btn-success" style="width: 100px">百度一下</button>

字体图标:
<!--字体图标样式:glyphicon glyphicon-heart-->
<div class="glyphicon glyphicon-heart" style="font-size: 100px; color: #2aabd2"></div>

扩展:
/*字体抗锯齿属性:抗锯齿很好(对字体进行抗锯齿渲染可以使字体看起来会更清晰舒服)*/
-webkit-font-smoothing: antialiased;


