【前端笔记】☞ CSS 基础
1. 什么是CSS
- CSS的全称是Cascading Style Sheets,层叠样式表。它用来控制HTML标签的样式,在美化网页中起到非常重要的作用。
CSS的编写格式是键值对形式的,比如
|
|
冒号左边的是属性名,冒号右边的是属性值。
CSS遵循一个规律:就近原则(同一个样式出现多次定义,以离内容最近的为准)、叠加原则(同一个样式只出现一次定义,以出现的为准)
2. CSS有3种书写形式
1》行内样式:(内联样式)直接在标签的style属性中书写
<body style="color: red;">
2》页内样式:在本网页的style标签中书写
|
|
3》外部样式:在单独的CSS文件中书写,然后在网页中用link标签引用
// relation 关系, 要告诉浏览器导入的是什么东西。(层叠样式表)
<link rel="stylesheet" href="index.css">
3. CSS的两大重点
属性:通过属性的复杂叠加才能做出漂亮的网页
选择器的作用:通过选择器找到对应的标签设置样式(选择器就是用来找网页中的标签,去设置样式)
1》标签选择器
/* 1.标签选择器 */
div {
color: red;
}
p {
color: blue;
}
<div>11111</div>
<p>222222</p>
2》类选择器的格式
/* 2.类选择器 */
.one {
color: yellow;
}
<div class="one">3333333</div>
<p class="one">444444</p>
3》id选择器的格式
/* 3.id选择器 */
#first {
font-size: 40px;
}
<div id="first">555555</div>
<!--id选择器只能用一次,是唯一标识,其它地方不能重复使用-->
<!--<div id="first">666666</div>-->
4》并列选择器
/* 并列选择器 */
div,.one {
color: blue;
}
说明:并列选择器是一种合并写法,即把多个标签相同的样式合并写到一起。
5》复合选择器
/* 复合选择器 */
div .one {
background-color: lightgray;
}
#first div {
color: #84ffdb;
}
说明:复合选择器是一种缩小定位范围的写法,方便快速定位。(首先先找div标签,然后再在div标签里去找设置了one的类选择器。)
6》直接后代选择器
/*直接后代选择器*/
div > p {
color: red;
}
说明:定位div里面的p标签,包括所有儿子级的p标签,不包括孙子级的p标签。
7》相邻兄弟选择器
/*相邻兄弟选择器*/
div + p {
color: red;
}
说明:定位与div并列同级且最近的一个p标签。
8》属性选择器
/*属性选择器,定位带name属性的div */
div[name] {
color: red;
}
/*属性选择器,定位 name属性值为zhangsan div */
div[name="zhangsan"] {
color: blue;
}
/*属性选择器,定位带 name属性和age属性 的div */
div[name][age]{
color:gray;
}
<!--div有一个name属性-->
<div name="zhangsan">11111</div>
<div name="lisi">22222</div>
<!--div有两个属性:name和age-->
<div name="wangwu" age="23">333333</div>
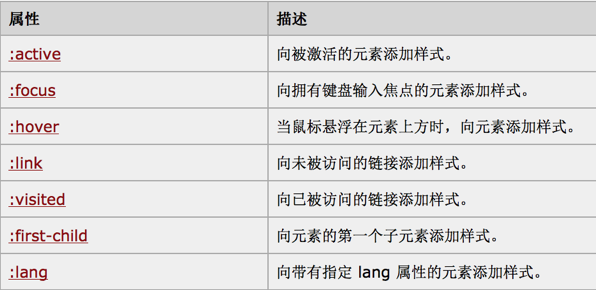
9》伪类
在选择器后加上“:属性”,当这个属性被触发的时候,可以去改变选择器对应标签的样式。
标签:属性 {
样式
}

div { background-color: red; width: 300px; height: 300px; } /* 伪类:当鼠标放到div区域上时,改变div的样式 (webView不支持,点击才能看到效果)*/ div:hover { background-color: green; width: 100px; height: 100px; } /* 伪类:输入框获得焦点(处于编辑状态)时,改变input边框的样式 */ input:focus { /* 去掉外边框的颜色 */ outline: none; /* 边框:是一个复合属性。(1.边框宽度 2.边框样式:实线solid、虚线dashed、双环线double 3.边框颜色) */ border: 1px solid yellow; }
4. 选择器的优先级
选择器的针对性越强(范围越小),它的优先级就越高。
如:id选择器 > 类选择器 > 标签选择器
/* 强制改变优先级用important,important优先级最高,设置body标签里所有文字为黑色 */
* {
color:black !important;
}
5. CSS属性
CSS有N多属性,根据继承性,主要可以分为2大类
1》可继承属性:
父标签的属性值会传递给子标签
一般是文字控制属性
body {
font-size: 30px;
color: red;
/*字体加粗*/
font-weight: bolder;
}
|
下面列举一些可继承属性(红色表示常用):
visibility(隐藏内容)、cursor(光标样式)
line-height、color、font、font-family(文字字体)、font-size、font-weight(文字加粗)、text-decoration(文字下划线)、letter-spacing、word-spacing、white-space、font-style、font-variant、text-transform、direction /*去掉标签的下划线*/ text-decoration: none;
text-indent(文字首行缩进)、text-align(内容水平居中)
list-style(列表样式)、list-style-type、list-style-position、list-style-image |
div {
background-color: red;
width: 300px;
height: 300px;
/* 隐藏标签的内容和结构 */
/* display: none; */
/* 隐藏标签的内容,保留标签的结构,占位 */
visibility: hidden;
/*规定光标的样式(光标移到div上显示):pointer手指(跳转/超链接用);crosshair十字架(画图/画区域用)*/
cursor: pointer;
}
p {
color: blue;
/* 段落首行缩进(根据像素/比例进行缩进)*/
text-indent: 3%;
}
ul {
/*列表样式属性:none无;square方块;circle圆*/
list-style:square;
}
2》不可继承属性
父标签的属性值不能传递给子标签
一般是区块控制属性
下面列举一些不可继承属性(红色表示常用):
display、margin、border、padding、background(背景)
height、min-height、max-height、width、min-width、max-width
overflow、position、left、right、top、bottom、z-index
float、clear
table-layout、vertical-align
page-break-after、page-bread-before
unicode-bidi
div {
/*背景属性:可以直接设置颜色,也可以设置图片*/
/*background: red;*/
background: url("img/a.png");
/*背景图片大小:自适应标签的大小*/
background-size: cover;
}
div {
background-color: red;
width: 100px;
height: 30px;
/* 溢出属性(内容超过显示的大小):auto 超出范围的部分自动滚动显示(类似于滚动视图);hidden 超出范围的部分隐藏 */
overflow: auto;
}
6. CSS3新增的属性
1》RGBA透明度
div {
/* RGB透明度 */
/* font-size: 9pt; color: gray; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial;" lang="en-US"> rgb(255,58,15); */
background-color: rgba(255,56,14,1.0);
/* 设置不透明度 */
opacity: 0.2;
}
2》阴影
标签阴影:
/* 块(标签)阴影:水平阴影的位置 垂直阴影的位置 模糊距离 阴影的颜色 */
box-shadow: 5px 5px 10px red;
文字阴影:
/* 文字阴影:水平阴影的位置 垂直阴影的位置 模糊距离 阴影的颜色 */
text-shadow: 5px 5px 10px #111534;
3》边框
/* 边框属性:边框宽度 边框样式(实线、虚线、双环线) 边框颜色 */
border: 20px solid yellow;
/* 边框的圆角半径 */
border-radius: 10px;
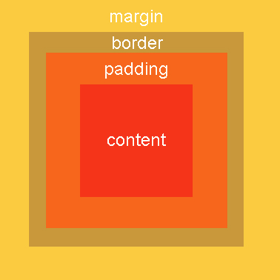
7. 盒子模型
网页上的每一个标签都是一个盒子

每个盒子都有四个属性:
1》内容(content)
盒子里装的东西
网页中通常是指文字和图片
2》填充(padding,内边距)
怕盒子里装的(贵重的)东西损坏,而添加的泡沫或者其它抗震的辅料
3》边框(border):盒子本身
4》边界(margin,外边距)
盒子摆放的时候的不能全部堆在一起,盒子之间要留一定空隙保持通风,同时也为了方便取出
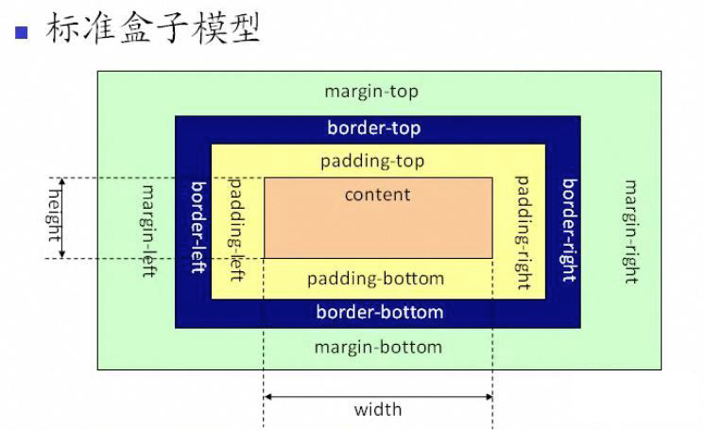
W3C标准盒子模型:宽高是内容的宽度和高度

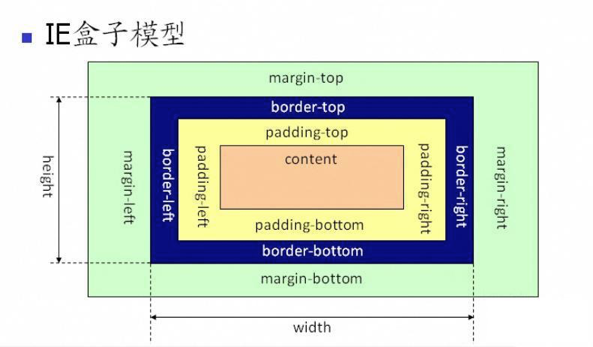
微软的标准盒子模型:宽高是盒子的宽度和高度

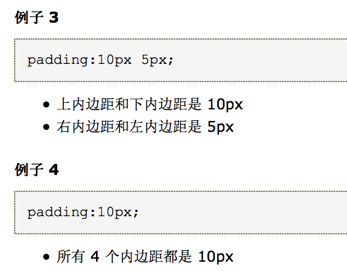
边距属性:(padding,内边距; margin,外边距),复合属性,依次设置上右下左。


一、标签水平居中:
1》行内标签、行内块级标签:
/* 当前标签的内容水平居中 */
text-align: center;
2》块级标签:
/*水平居中(左右边距自动),用于块级标签*/
margin: 0px auto;
二、标签垂直居中:
div {
background-color: red;
width: 500px;
height: 300px;
/* 设置行高:值等于height,垂直居中 */
line-height: 300px;
}
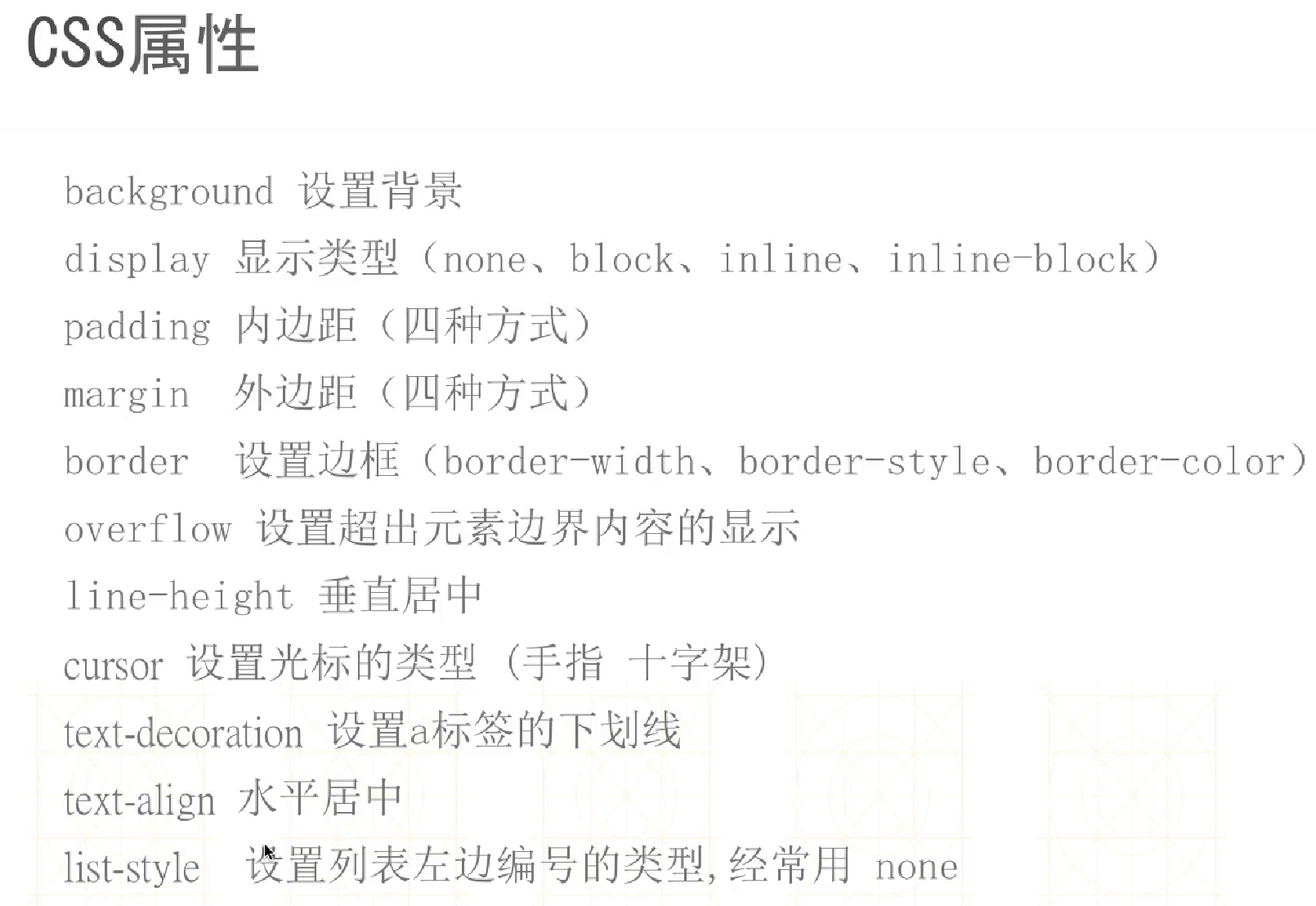
复习CSS常用的属性:

8. CSS布局
默认情况下,所有的网页标签都在标准流布局中
从上到下,从左到右
脱离标准流的两种方法:
1》float属性
float属性的常用取值有:
left:脱离标准流,浮动在父标签的最左边
right:脱离标准流,浮动在父标签的最右边
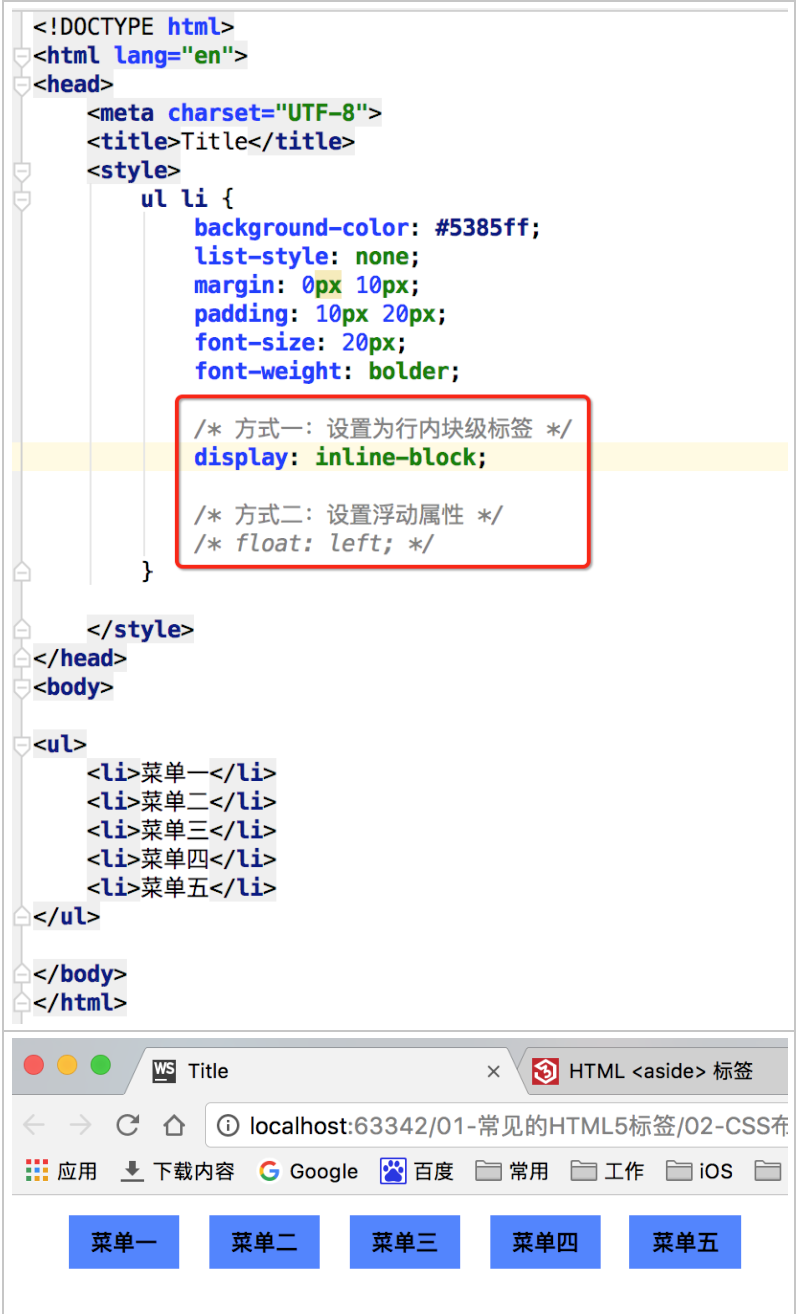
应用场景(用于制作菜单栏):

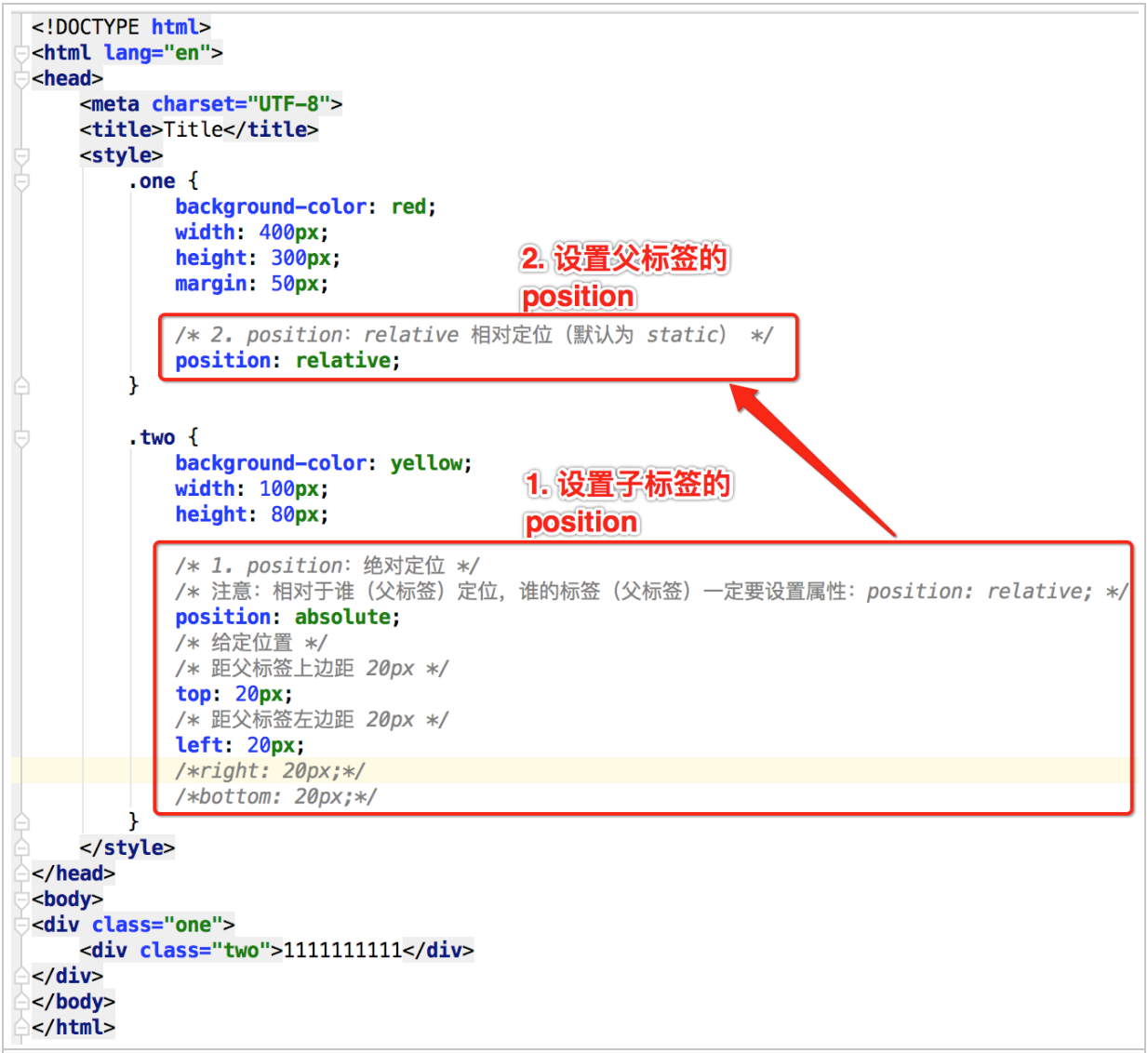
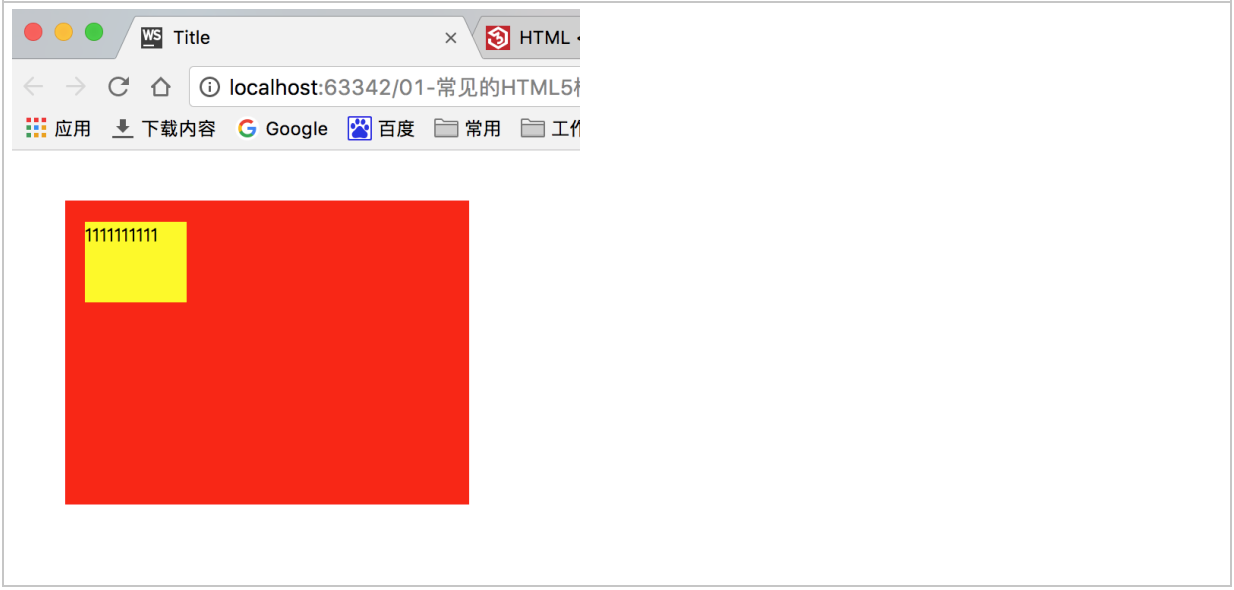
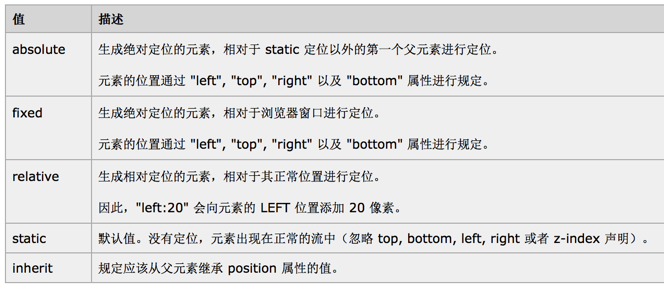
2》position属性(浮动在父标签的任意位置) 结合 left、right、top、bottom属性来使用

注意:如果是相对于body来浮动,无需再设置父标签的position。