玩转AI二维码:揭秘我的漂亮二维码生成秘诀
2023-07-11 12:34 萤火架构 阅读(2994) 评论(0) 收藏 举报这几天我又生成了很多漂亮的二维码图片,有了一些感受和想法,特总结此文,分享给大家。需要图片参数的同学可直接看文章最后,我生成了100多张不同风格的图片。
先看效果,喜欢的可以继续读下去。




背景
在这篇文章之前,我写了两篇文章来介绍SD WebUI制作艺术二维码的方法:
在“文生图”一文中介绍了使用提示词+标准二维码生成艺术二维码的方法,演示了生成狮子头像二维码的实例,实际出图的效果也还不错,但是不能控制图片的细节,这也是只使用提示词生成图片的通常问题。
在“图生图”一文中介绍了使用图片+标准二维码生成艺术二维码的方法,演示了生成美女头像二维码的实例,通过这种方法,我们可以把一张选好的照片附加到二维码上,比如自己的Logo,但是图片的美观程度不是那么好,二维码比较灰暗,而且人脸出现了深颜色的斑块,其实在“文生图”中也存在这个问题,只是我们没有使用人脸。
另外这两种方法还存在一个问题:二维码的痕迹比较明显,大家一眼就能看出来这是一个二维码,对于追求视觉效果或者不想让别人看出来是二维码的场景,就力不从心了。
在实际出图的过程中,我还遇到过很多生成的二维码无法识别的情况:有时候是完全无法扫出;有时候是手机摄像头可以扫码,但是应用中长按不能识别;还有Android手机摄像头和长按都可以,但是iPhone长按不可以。对于需求者来说,二维码肯定是要能被识别的,只是好看没有用处。
对于艺术二维码,总结下来就是这几个需求:
- 要容易被识别。
- 视觉效果要好(特别的:人脸要好看),不要那么二维码。
- 能控制一些细节。
所以我又去找了一些资料,试图解决所有这些问题,结果很难十全十美,但是获得一定程度上的平衡还是可行的,现在分享给大家。
基本思路
1、给二维码做一些变形,让它看起来更杂乱无章,不像是二维码。这里会用到一个工具,下边实际生成时会介绍。
具体方法包括:
- 降低二维码的容错率,让它更简单一些,但也不要太低。
- 将像素块由正方形变为弧形、圆形、线形等;
- 在二维码的外围增加一些形似二维码中像素块的区块。
- 旋转二维码,让它不是常规的角度,增加人眼识别难度;
- 给定位标志换一些样式,比如用圆圈或者菱形代替方块,用断线代替直线等;
- 给二维码的像素块增加一些结晶效果,这样可以方便融入别的图像。
- 给二维码换一个颜色,让它可以和图像更好的融合。
变形演示图片:

2、将二维码融入背景,让肉眼很难分辨。我这里想到两种做法:
- 将整个二维码区域和图像融合,比如森林或者照片墙之类的。
- 将二维码部分作为整个图像的某个区域,比如墙上的画框或者院子里的屏风。
3、如果需要人像,使用某些Lora或者插件进行优化。
4、修正二维码,包括:
修正不和谐的画面元素,比如人脸上的斑块。这可以通过图生图局部绘制来实现。
修正二维码的错误像素块,让它更容易被识别。这会用到别的工具。
1、二维码处理
这个插件可以生成标准二维码,对二维码进行变形,还可以对SD生成的艺术二维码进行像素块修正。
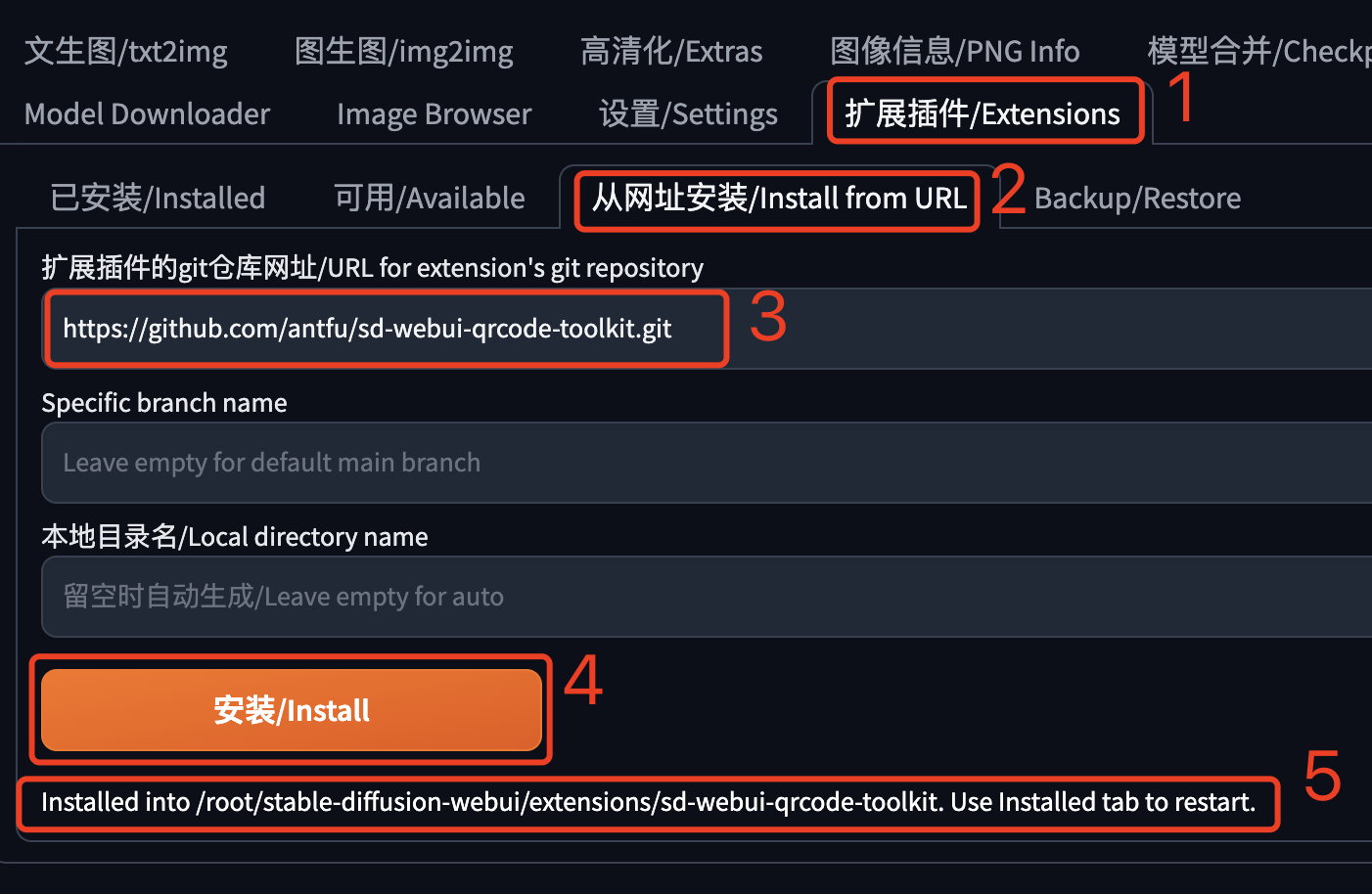
(1)直接在SD中安装插件:https://github.com/antfu/sd-webui-qrcode-toolkit.git

重启SD WebUI:

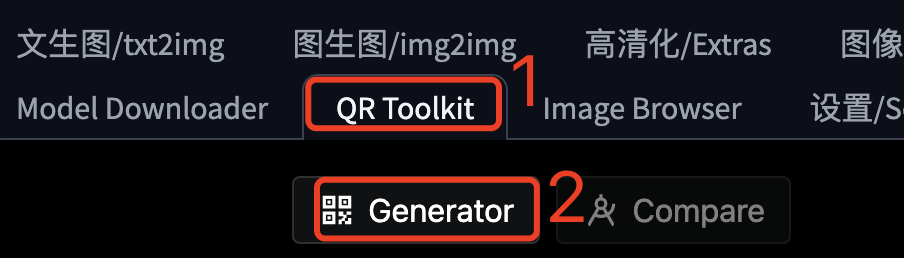
(2)打开二维码工具:

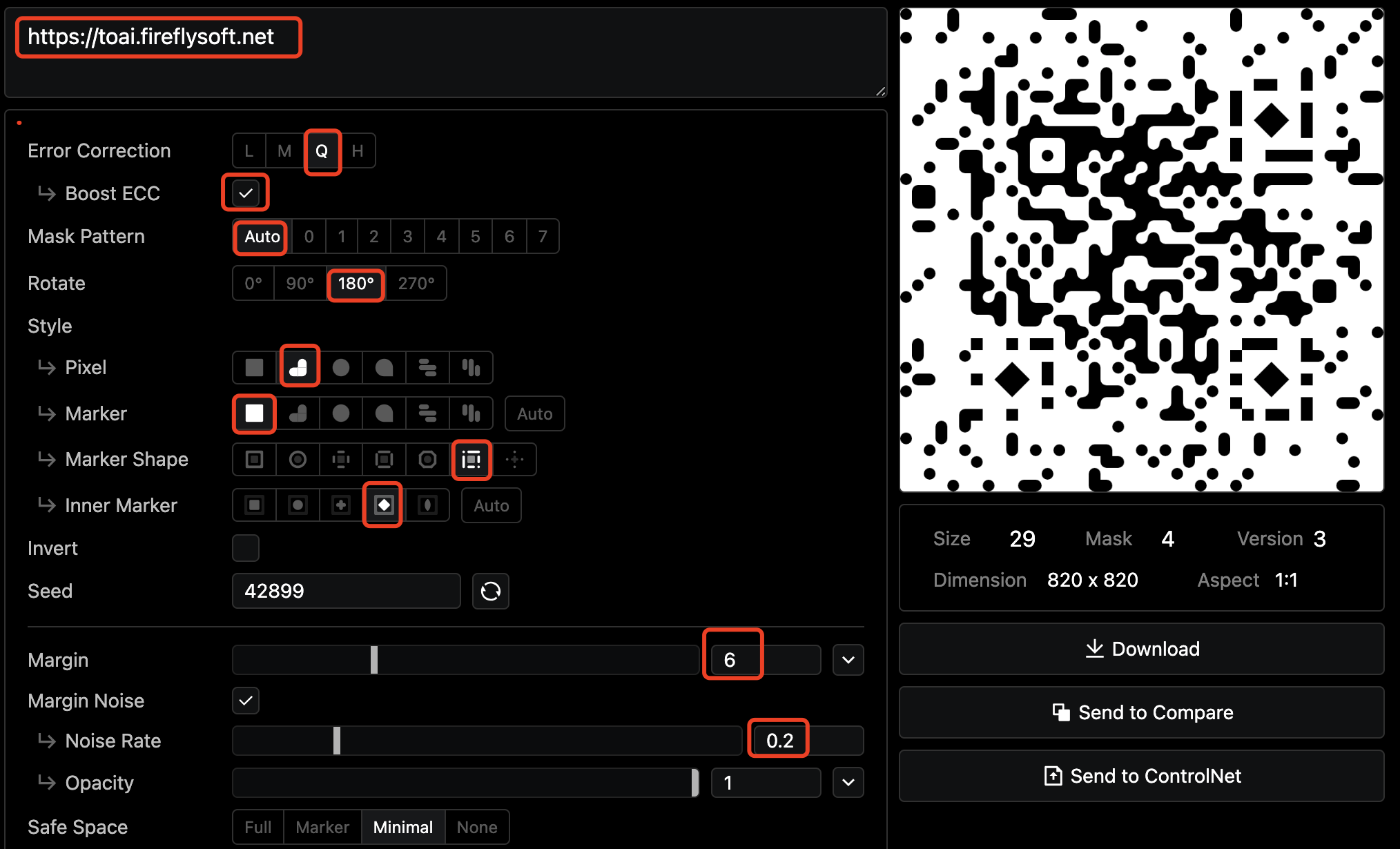
设置生成二维码的参数:

生成好了之后 ,点击二维码下方的Download,保存起来备用。
2、人像处理
adetailer这个插件可以根据模型检测、伪装和修复图像中的某些部分,如果需要在二维码中合成头像,则需要这个步骤,否则跳过即可。
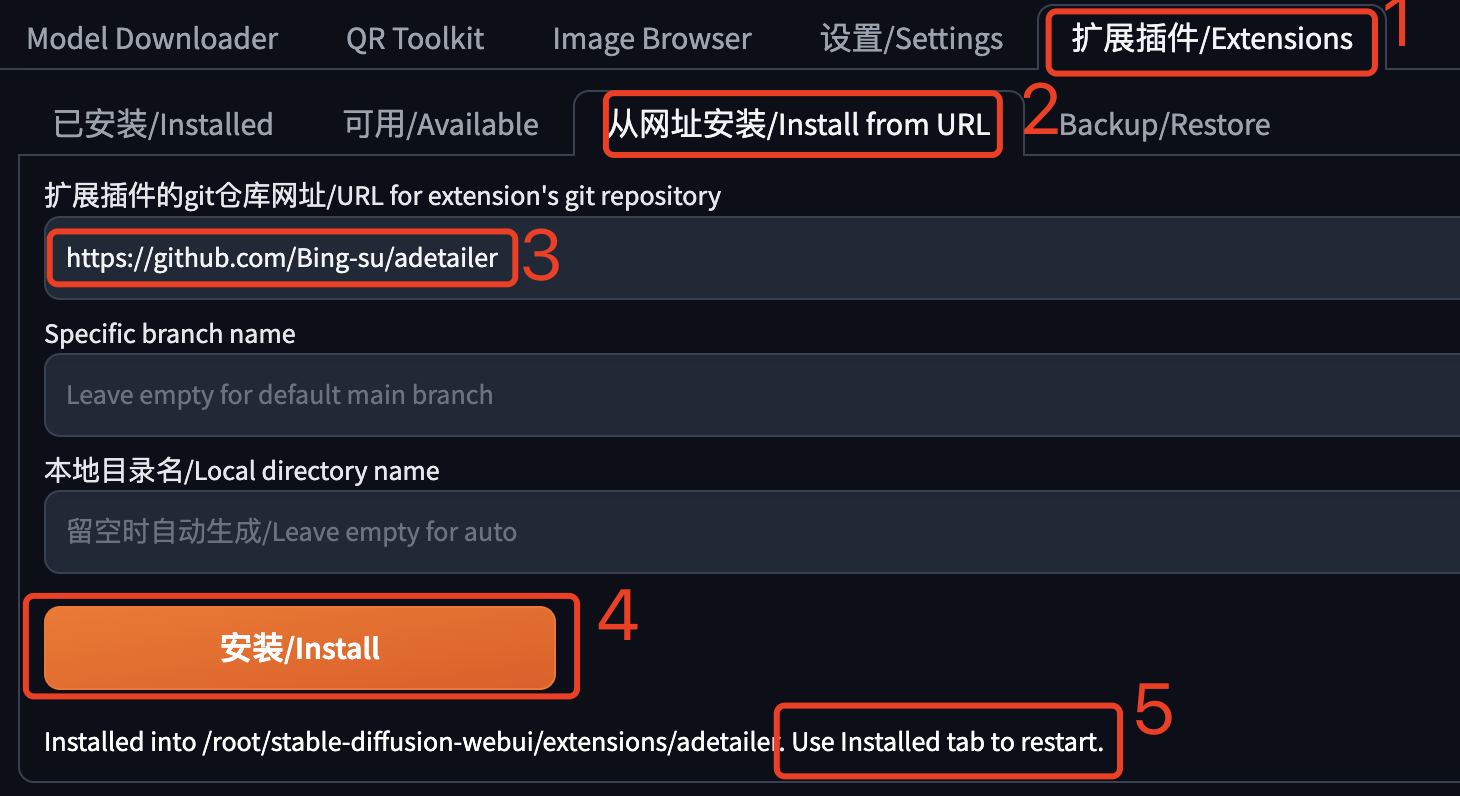
(1)安装这个细节处理插件:https://github.com/Bing-su/adetailer,注意安装完成后需要重启。

(2)下载插件需要的模型。
正常情况下,重启后这个插件会自动下载需要的模型,但是由于众所周知的网络限制问题,有时候不能自动下载成功,这时候就需要手动下载。
这里我们先只下载一个修脸的模型,下载后放到 SD WebUI 的models目录下。
https://huggingface.co/Bingsu/adetailer/tree/main

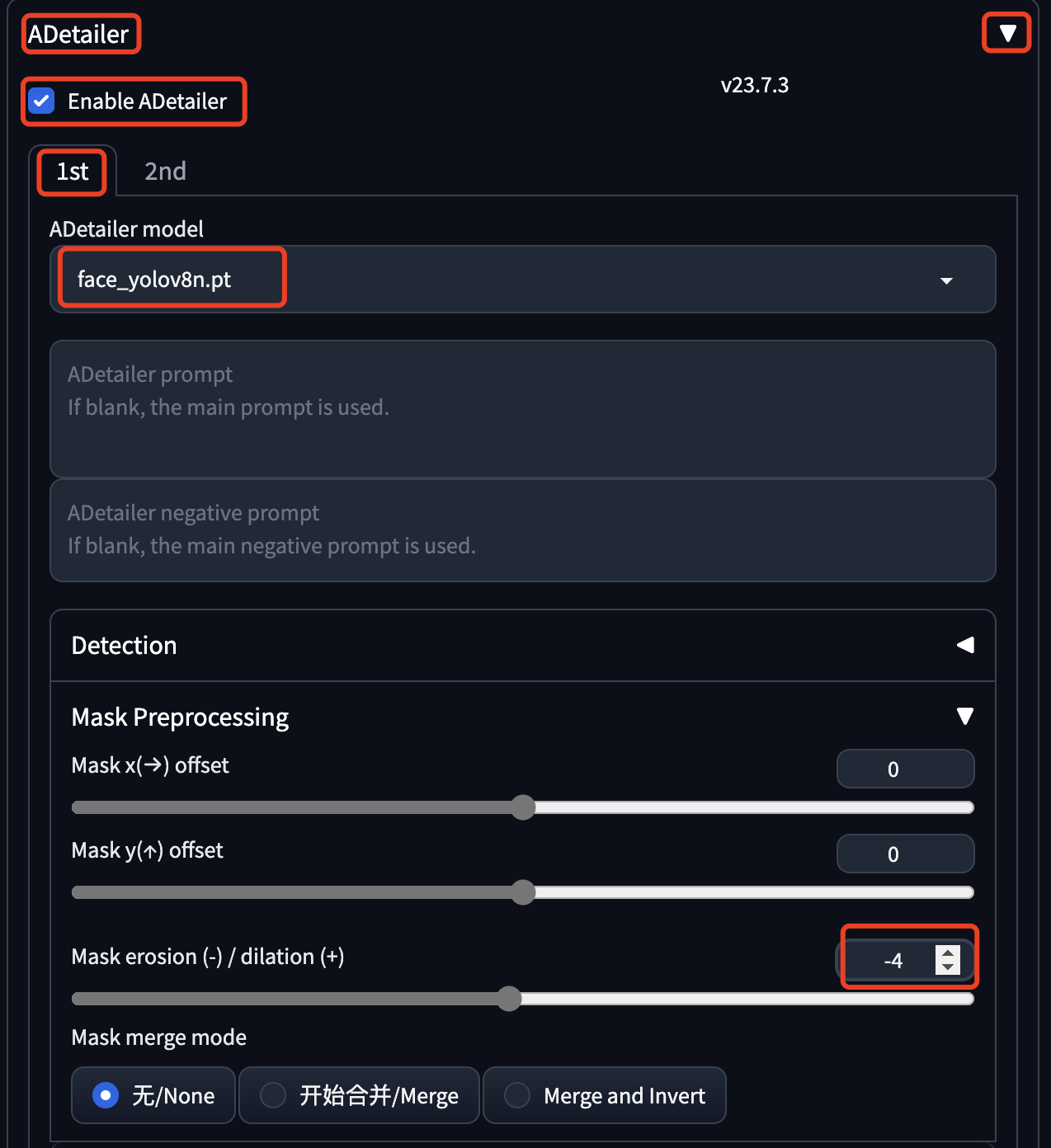
(3)重启后,在图像生成种子的下边会看到多了一个ADetailer的区块,选择我们刚刚下载的这个模型,最先变有个参数 Mask erosion 设置为-4,是为了让脸部不要太影响二维码。

(4)这里可能还存在一个问题:找不到模块 ultralytics。
我的Stable Diffusion WebUI是在云端运行的,用的别人的镜像,生成图片的时候报这个错误,此时需要在对应的Python运行环境中安装这个包。参考:
source /root/stable-diffusion-webui/venv/bin/activate
pip install ultralytics注意 /root/stable-diffusion-webui/venv/bin/activate 需要换成你的 Python 虚拟运行环境路径。
3、ControlNet设置
之前合成二维码时我们使用了 tile 和 brightness 模型,这里我们使用专门处理二维码的模型:control_v1p_sd15_qrcode_monster。
下载地址:https://huggingface.co/monster-labs/control_v1p_sd15_qrcode_monster/tree/main
(1)这里下载以 .safetensors 为后缀名的文件,下载后放到 SD WebUI 的 models/controlnet 目录下。

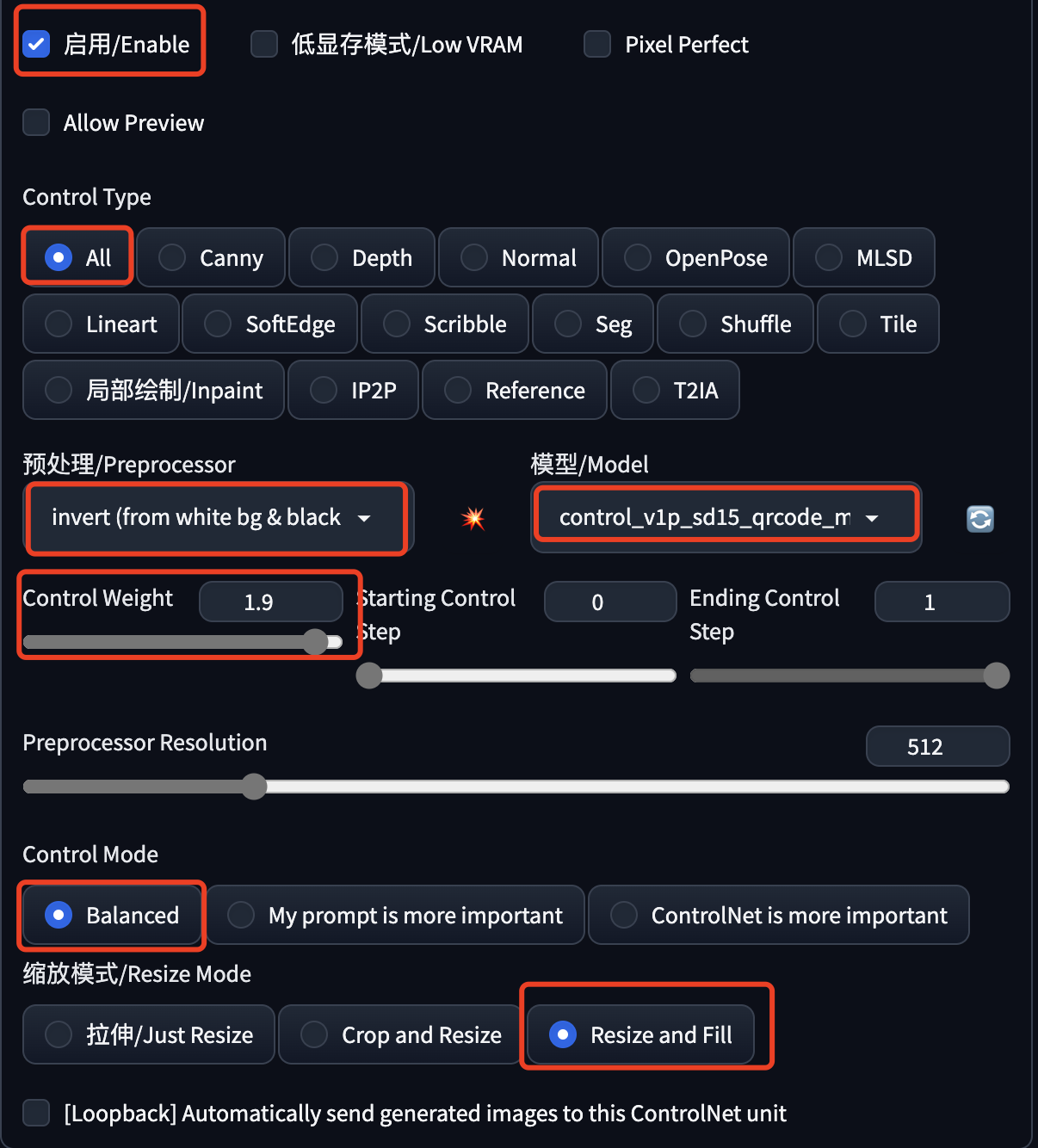
(2)设置ControlNet。
首先上传需要合成的二维码:

然后刷新模型,选中我们刚下载的模型,这里选择了一个预处理器 invert,它会将二维码颜色反转,这样图片会比较亮一些,视觉效果好。
这里 Control Weight 参数也很重要,如果二维码的痕迹比较重,则需要降低这个权重,如果扫不出来,则需要增加这个权重。大家需要根据自己的二维码和要生成的图片效果进行设置,没有放之四海皆可的标准值。

4、大模型设置

(1)经过测试,revAnimated 这个模型出各种图的效果都还不错,建议大家使用。
其它根据你的图片风格,也可以试试 comix 系列的模型。
(2)提示词比较多,这里粘贴出来一个(其它提示词请看文章最后)。
正向提示词:1 girl, upper body, serene expression, mesmerizing eyes, straight long hair, flowing dress, poised posture, porcelain skin, subtle blush, warm tones, sun flare, soft shadows, vibrant colors, painterly effect, dreamy atmosphere, scenic lake, big trees, mottled shadows, many stones in water,peaceful ambiance, idyllic sunset, ultra detailed, 8k wallpaper, mandala, RTX, raytracing
反向提示词: NSFW,nude,bad-hands-5,bad-picture-chill-75v,badhandv4,easynegative,ng_deepnegative v1 75t , watermark,character watermark,photo date watermark,Datewatermarking,sketch, duplicate, ugly, huge eyes, text, logo, monochrome, (bad and mutated hands:1.3), (worst quality:2.0), (low quality:2.0), (blurry:2.0), horror, geometry, bad_prompt, (bad hands), (missing fingers), multiple limbs, bad anatomy, (interlocked fingers:1.2), Ugly Fingers, (extra digit and hands and fingers and legs and arms:1.4), ((2girl)), (deformed fingers:1.2), (long fingers:1.2),(bad-artist-anime), bad-artist, extra legs, nipples,disfigured, poorly drawn face, deformed, extra limbpoorly drawn hands
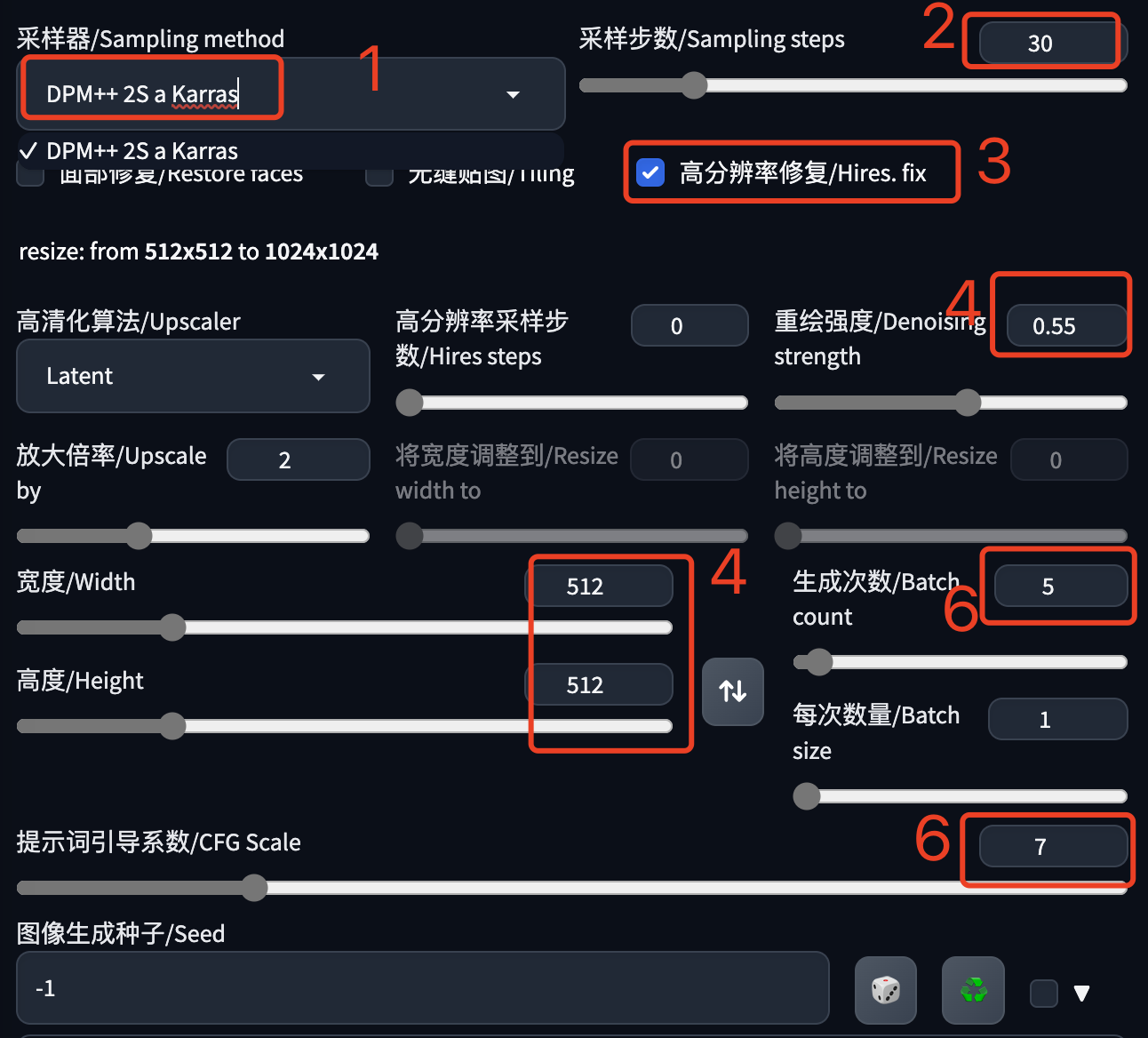
(3)生成参数设置:

这些参数都可以可以调整的,可以换换试试看。
如果你的宽度和高度设置的不大于512,可以勾选“高分辨率修复”,大于512时勾选会消耗比较多的资源,生成也会变慢。
生成次数和每次数量用于批量跑图,因为生成一张好图的概率可能比较低,所以一次多生成几张,从中挑选 ,这样会节省时间。
看看我这次出图的效果(一个花姑娘):

5、修复二维码
生成的图片存在一些问题,比如脸不好看,扫不出来等,这时候可以采用一些补救措施。
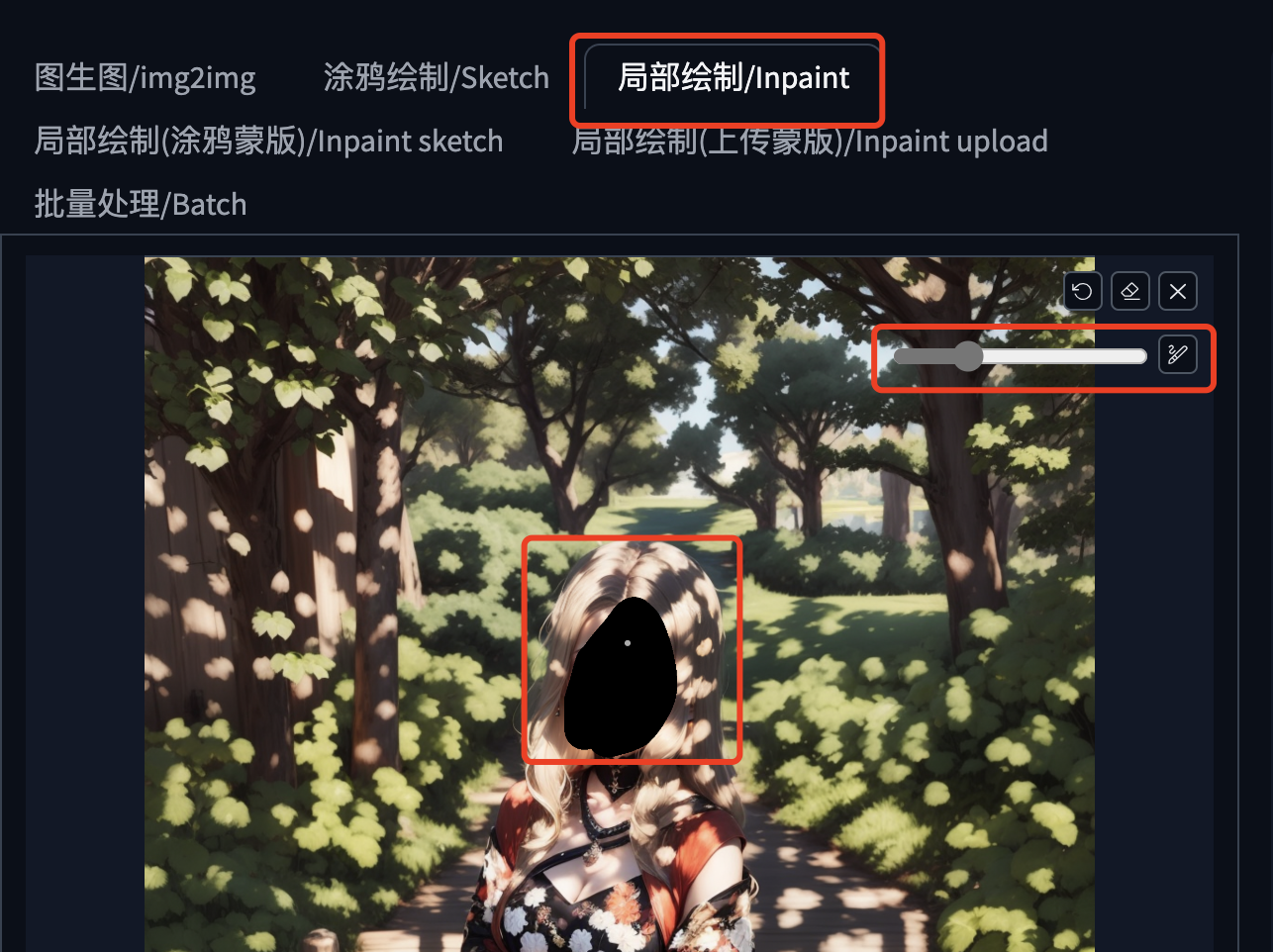
(1)图生图(局部绘制)
适合修复视觉效果出问题的图片,比如脸上难看的板块。

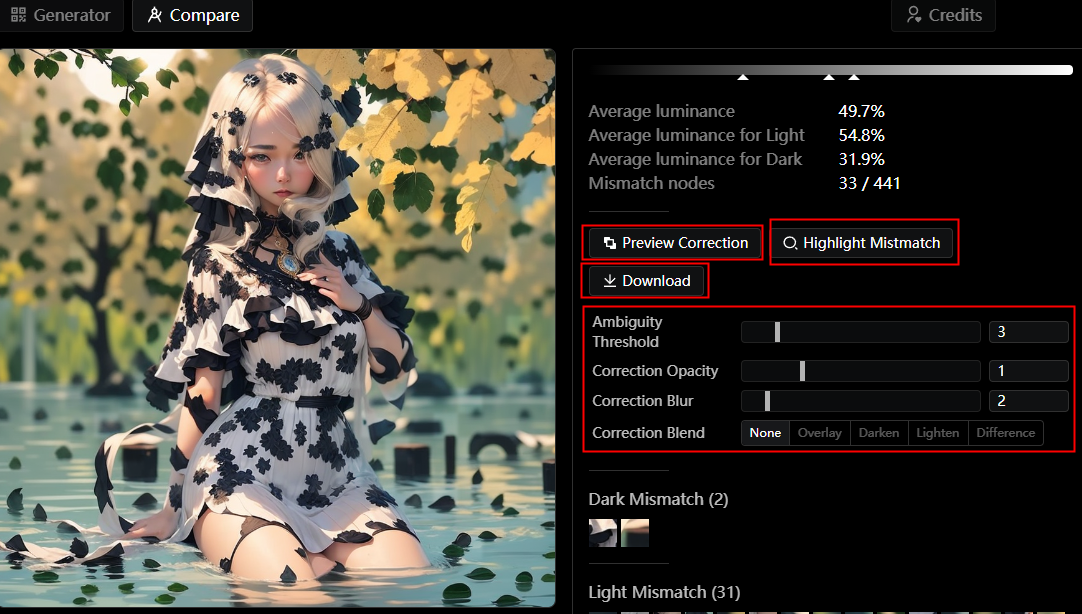
(2)使用之前安装的二维码插件 QR ToolKit。
在它的选项卡Compare这里可以上传生成的图片和二维码图片,它会对比两张图,找出错误的像素点,点击右侧的 “Preview Correction”可以预览修复效果,点击“Download”可以下载修复后的图,下边还有一些修复参数,可以点击看看效果,这里就不啰嗦了。

(3)一个别人分享的经验
这是知识星球上别人分享的一个经验(特别感谢),有些图能扫码但是不能长按识别,或者有些图在Android中可以长按识别但是在iPhone中不能,此时不要点开大图识别,可以给小图截屏,然后再长按识别,此时一般就能够成功了 。
(4)图片的颜色不要过于杂乱
这个不是绝对的,但是颜色少点确实比较容易识别。再给大家参考两张图(只截取了部分):


6、下载参考图片
这几天我使用不同的模型 、提示词和二维码生成了一百多张图片,每张都经过了手机扫码测试(不保证长按识别),可以给大家提供一些生成的思路,有兴趣的请关注微信公众号:萤火遛AI,回复“AI二维码”即可获取下载地址。
后续有新的AI思路,我也会发到公众号,欢迎及时关注,以免错过精彩内容。
参考文章,感谢大佬们的分享:
https://antfu.me/posts/ai-qrcode


 浙公网安备 33010602011771号
浙公网安备 33010602011771号