.Net Core WebAPI开启静态页,设置主页
1.使用场景
默认创建的.Net Core WebAPI应用在运行时是没有页面显示的,效果如下:

那么,如果想要给API设置一个主页,应该怎么做呢?这就需要用到本文提供的方法。
2.设置方法
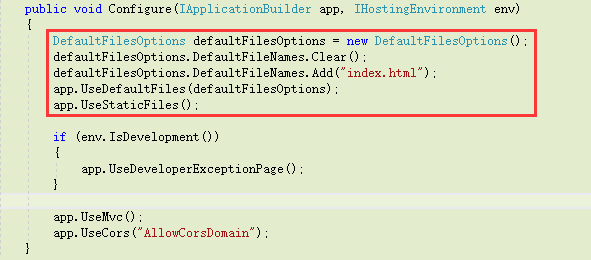
(1)首先,在项目Startup.cs文件中,设置Configure类的内容:

核心代码为:
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions); app.UseStaticFiles();
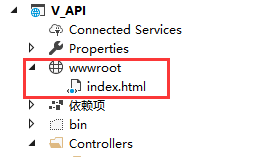
(2)其次,在项目www目录下添加index.html页面作为首页:

其中,index.html的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>**项目API接口</title> </head> <body> <div style="text-align:center;margin:10em auto;"> <h1>**项目API接口</h1> <h2>V1.0</h2> <div style="height:10em;"></div> <p>©2019 ****公司</p> </div> </body> </html>
(3)最后,运行项目,会发现首页不再是“页面找不到了...”,而是刚刚设置的index.html的内容:

***********************************
愿 你 有 前 进 一 寸 的 勇 气 , 亦 有 后 退 一 尺 的 从 容 。
***********************************
***********************************
请尊重作者的劳动成果,转载请注明出处。
***********************************
分类:
.Net







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix