对JavaScript原型、原型链的理解
首先,在JavaScript中,一切皆对象。
在JavaScript中,每个实例对象都有一个隐藏的[[prototype]]属性,它要么为 null,要么就是对另一个对象的引用。被引用的对象被称为原型对象或原型。
主流浏览器中,用__proto__代表[[prototype]]属性。(__proto__ 是 [[Prototype]] 因为历史原因留下来的 getter/setter)
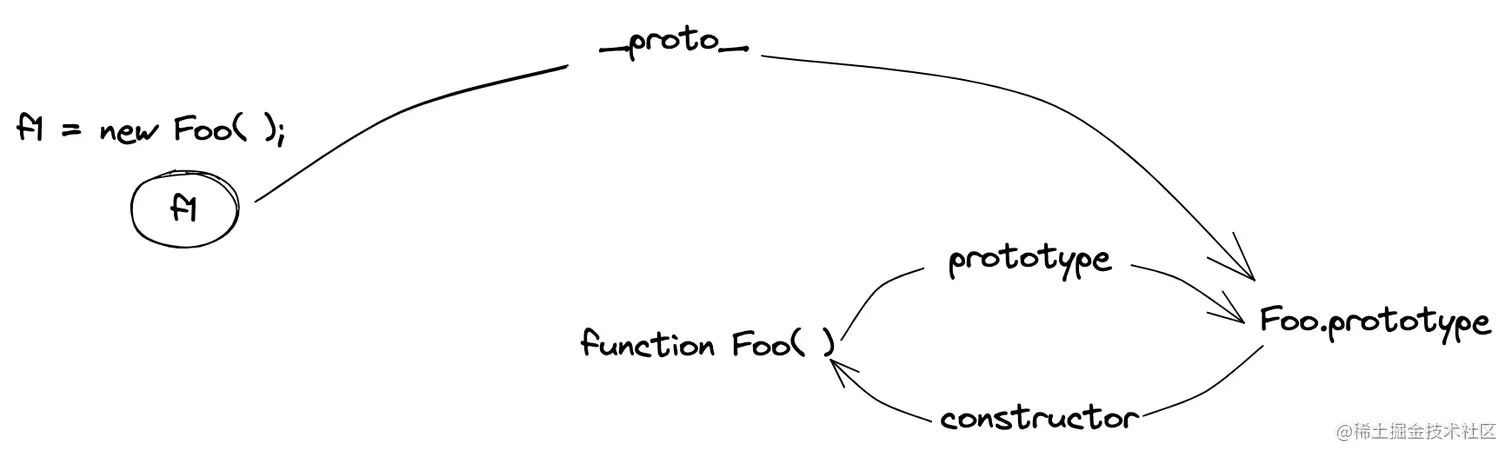
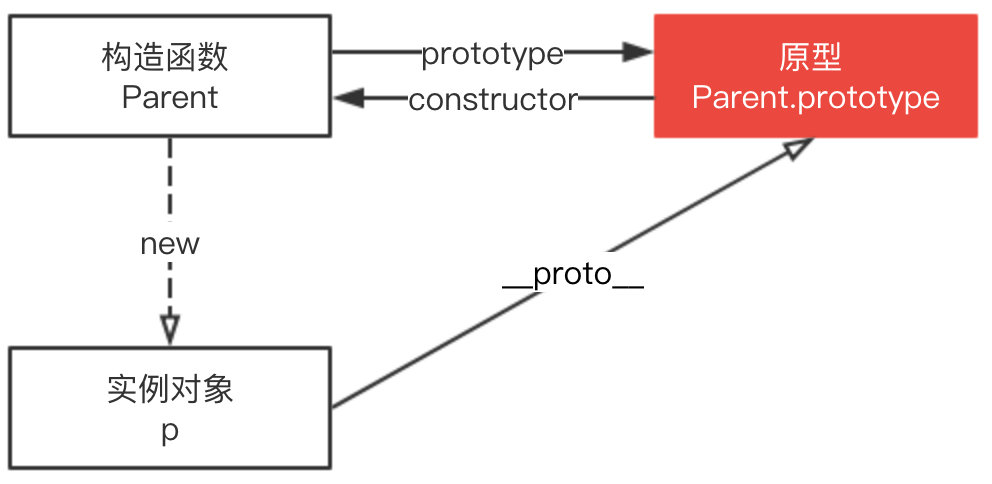
实例的构造函数有一个原型属性prototype,与实例的__proto__属性指向同一个对象。
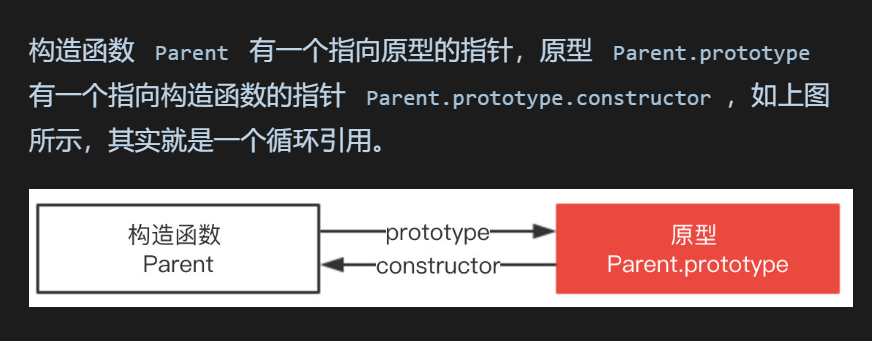
同时,原型对象的constructor指向构造函数本身。

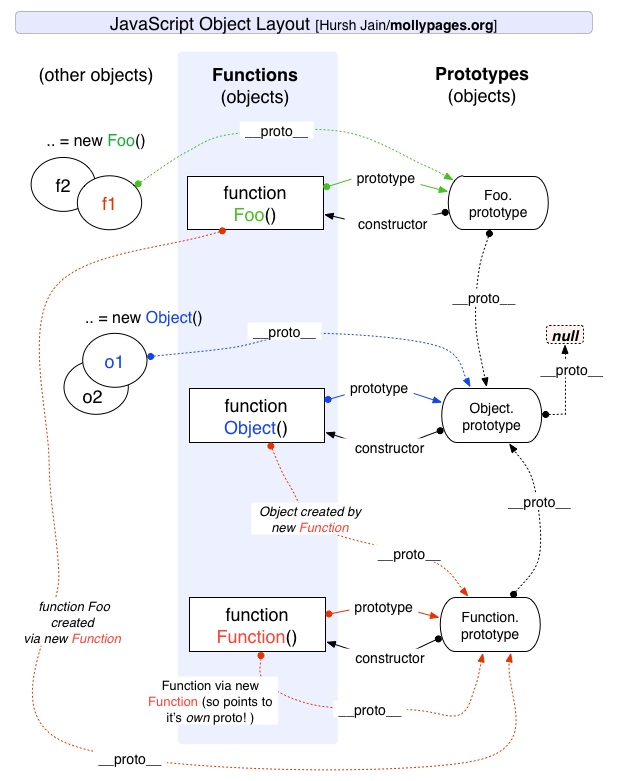
当试图访问一个对象的属性时,如果这个对象内部不存在这个属性,那么就会根据__proto__向该对象的原型查找,如果还是没有,就向原型的原型继续查找,依次层层向上搜索,直到找到一个名字匹配的属性或查到null。这就是原型链。

原型链遵从以下两个准则
-
Foo.prototype.constructor == Foo
// 准则1:原型对象的 constructor 属性指向构造函数本身
-
f1.__proto__ == Foo.prototype
// 准则2:实例的__proto__属性指向原型对象
无论何时,只要创建一个函数,就会按照特定的规则为这个函数创建一个 prototype 属性(指向原型对象)。
默认情况下,所有原型对象自动获得一个名为 constructor 的属性,指回与之关联的构造函数。
——《JavaScript高级程序设计》
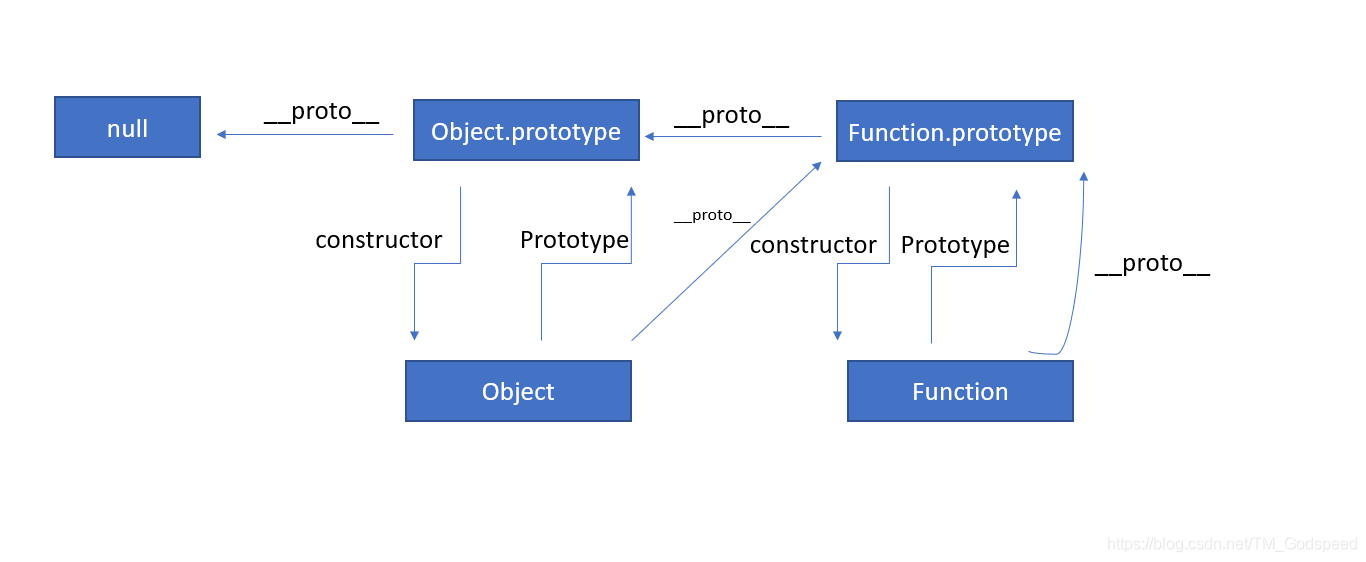
原型链的顶层:null (或者Object.prototype,如果不考虑null的话)

__proto__是每个对象都有的一个属性,用于指向该对象的原型 (该属性实际上已被弃用,不再推荐使用)prototype是函数对象独有的属性,用于指向该函数的原型,它的作用是给该函数定义的实例对象提供共享的属性和方法constructor指向创造该对象的构造函数。此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串


P.S. 从notion搬运到博客园好麻烦......图片要在notion下载然后在这边上传,格式也有不一致的地方
也许已经有这方面的自动化工具了,下次试试。实在不行咱还能自己写
参考链接
作者: ridiculousknight
出处: https://www.cnblogs.com/bornToBeWeird/p/17614701.html
原创博文版权归作者和博客园共有,欢迎转载,
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix