HTML学习笔记(六)
昨天结束了HTML+CSS部分的学习。
今天是腊月二十三,今天的任务主要是复习一下以前学的知识。
下面整理一下昨天学的知识:
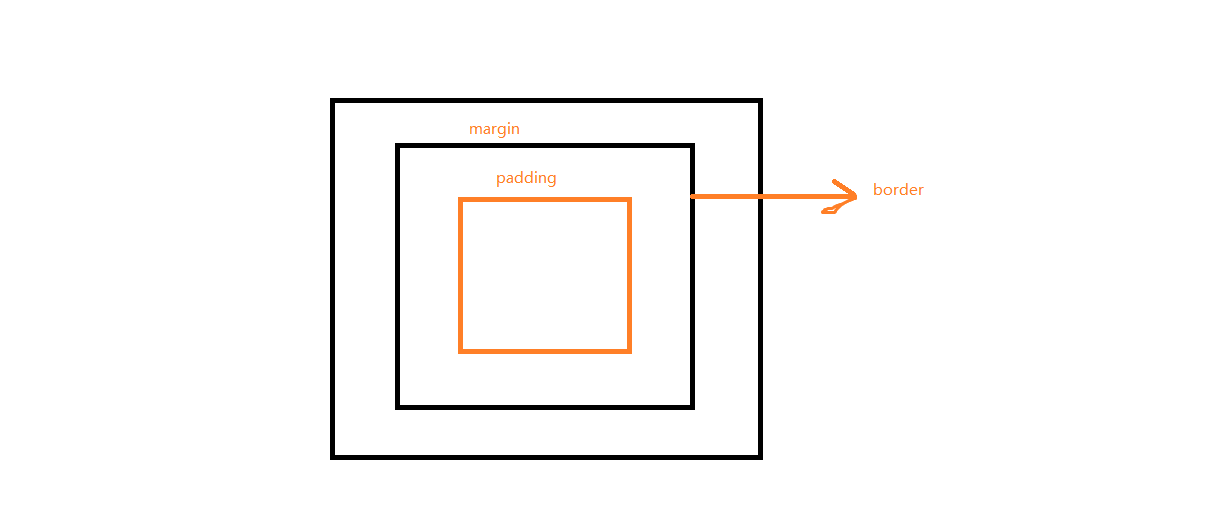
1.margin和padding
margin用来控制标签的外边距,margin有四个属性:分别按顺序是 top right bottom left。如果只设置1个数值,那么四个方向的页边距都是这个数值。如果设置两个数值,那么这两个数值就分别表示上下和左右的页边距。;padding表示的是内边距用法与margin类似。
2.margin的重叠现象
插入一段代码:
<title>margin的重叠现象</title> <style> #d1{ background-color:red; height:50px; margin-bottom:30px; } #d2{ background-color:blue; height:50px; margin-top:20px; } </style> <body> <div id="d1"></div> <div id="d2"></div> </body> </html>
两个div之间的间距本该是50px,但是margin的重叠现象会让真正的间距取两个margin的最大值。
3.盒子模型

真正的占地宽度:width+padding*2+border*2+margin*2
真正的占地高度:height+padding*2+border*2+margin*2
4.绝对定位
根据上一级父元素谁有position属性,就根据谁定位,如果上一级父元素没有position属性,就会继续往上一级寻找,最大能找到body标签,根据body来定位。
/*绝对定位*/ #b5{ width: 50px; height: 50px; background-color: blue; position: absolute; top: 50px; left: 50px; z-index: 101; } #b6{ width: 50px; height: 50px; background-color: brown; position: absolute; top: 40px; left: 40px; z-index: 100; } #b7{ width: 300px; height: 300px; background-color: pink; } </style>
在绝对定位中还有一个z-index属性,如果有两块相互重叠了,可以用z-index来调整哪个在上边哪个在下边。上边代码设置了z-index,最终效果是数值大的在上边显示。
5.fixed定位和相对定位
fixed定位是根据浏览器窗口定位,比如360网站在页面右侧的导航栏。
相对定位是相对于自己本身的位置去定位。
<style> #b1{ width: 100px; height: 100px; background-color: orange; position: fixed;/*固定,根据浏览器窗口定位*/ left: 1000px; top: 50px; } #b2{ width: 300px; height: 300px; background-color: green; } #b3{ width: 100px; height: 100px; background-color: aqua; position: relative;/*相对定位*/ left: 10px; top: 10px; } #b4{ width: 100px; height: 100px; background-color: pink; } </style> <div id="b1">fixed定位</div> <div id="b2">相对定位 <div id="b3"></div> <div id="b4"> </div> </div>
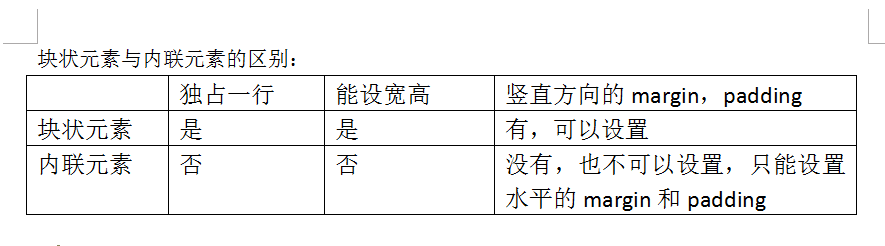
6.块状元素与内联元素

如何实现块状元素与内联元素的转化:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>内联元素与块状元素的转化</title> <style> div{ width: 200px; height: 200px; background-color: red; border: 1px solid black; display: inline;/*块状转内联*/ } #s1{ color: red; width: 100px; height: 100px; display: block;/*内联转块状*/ background-color: blue; } </style> </head> <body> <p>离离原上<span id="s1">草</span>,春风吹又生</p> <div>一岁一枯荣</div> <div>野火烧不尽</div> </body> </html>


