1、问题:使用angular构建项目,部署后图标无法正常显示(内外网影响不同)


2、影响:
1) 目录下:
目录下:
![]()
2) 目录下:
目录下:

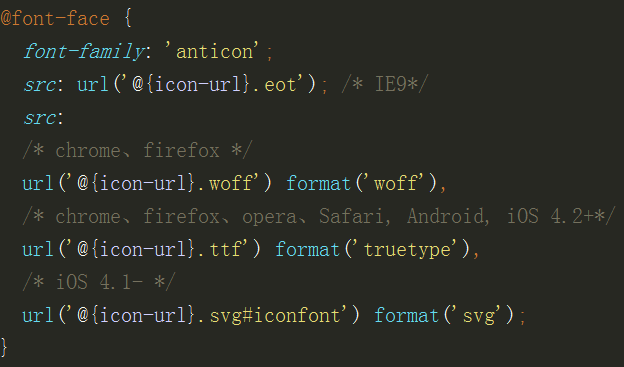
3、解决:下载font放在自己本地文件中,在css顶层样式中重写上面影响的代码,覆盖上述代码

@icon-url99 : "./assets/font/font_148784_v4ggb6wrjmkotj4i"; |
注:不要使用之前的icon-url,自己重写一个名字,否则打包时路径找不到会报错!!!
下载地址来自(https://blog.csdn.net/hjolpma/article/details/84996549 ):
https://at.alicdn.com/t/font_148784_v4ggb6wrjmkotj4i.eot
https://at.alicdn.com/t/font_148784_v4ggb6wrjmkotj4i.woff
https://at.alicdn.com/t/font_148784_v4ggb6wrjmkotj4i.svg#iconfont
https://at.alicdn.com/t/font_148784_v4ggb6wrjmkotj4i.ttf



