VS Code 连接访问本地主机上的Docker容器
使用VS Code编辑器修改调试代码很方便,将它与Docker容器结合起来更会大幅提升开发效率。其实VS Code连接本地主机上的Docker容器要比远程连接服务器上的Docker容器容易的多。
1、打开VS Code安装docker扩展插件。

安装完成后,会显示Docker图标,点击图标会列出本地的容器以及关联镜像。

Linux终端运行一个容器(或VS Code中右击容器选择Start),绿色小箭头表示容器在运行中

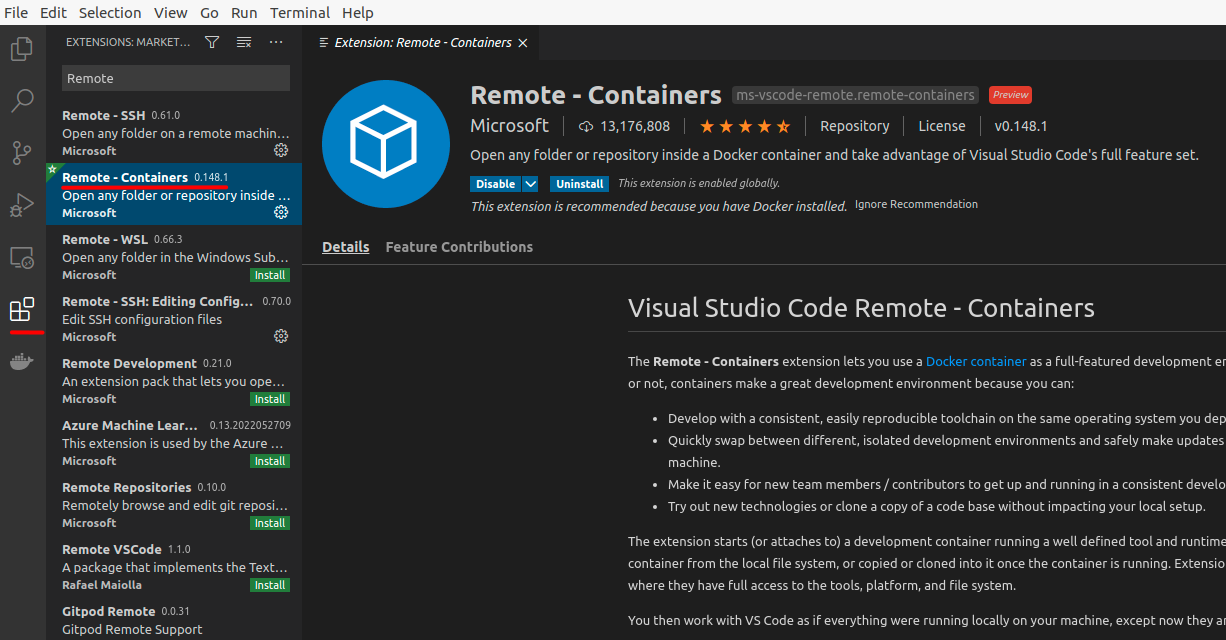
安装Remote Container插件,该插件好像只能用于连接本地主机的Docker容器。

接下来使用快捷键 Ctrl+Shift+P,打开VS Code的命令输入行,选择Remote-Containers: Attach to Running Container...(此时要有运行中的容器才能选择)

选择划线处运行中的容器,便可以访问容器,调试代码了。(当然也可以右击运行的容器,选择Attach Visual Studio Code)

然后会打开新的窗口,选择要打开的文件目录即可。

所有的环境配置各种包和依赖的安装都在容器中进行,VS Code仅作为编辑器(不进行配置),同样不用配置本地主机的环境。

Enjoy it!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏