详细讲解postman设置断言


postman在tests页签获取响应内容
postman在tests页签获取响应内容:
tests页签支持javascripts语法,可以把获取的响应内容放入定义的变量中。然后使用tests[变量名]进行输出
1、获取响应行
var code = responseCode.code; //获取响应状态码
var name = responseCode.name; //获取响应状态信息
2、获取响应头
var content_type = postman.getResponseHeader('Content-Type') //获取响应头
var path = postman.getResponseCookie('_ac_app_ua').path ; //获取cookie信息
3、获取响应正文
var body = responseBody;
postman在tests页签获取响应内容
postman在tests页签获取响应内容:
4、获取响应时间
var time = responseTime;
5、利用正则表达式截取部分响应正文
var title = body.match(new RegExp('<title>(.+?)</title>'))[1];
6、响应正文为json时,可以利用postman进行解析再获取部分响应正文
var jsondata = JSON.parse(responseBody); //把响应正文转化为json对象
var token = jsondata.access_token; //json对象名.键名
postman环境变量&全局变量设置
postman环境变量、全局变量设置:
在公司中,一般会存在开发环境、测试环境、线上环境等,如果需要在不同的环境下切换做接口测试,显然我们需要把所有接口的域名进行修改,如果接口测试用例较多,那么修改会非常费力,postman可直接通过切换环境来实现多个环境中的参数切换。
postman设置环境变量:
1、点击右上角设置图标,选择Manage Environments--Add,在页面中设置环境信息,点击ADD;
2、然后在休要使用环境变量的地方使用{{环境变量名}}替换静态的固定值;
3、设置好后,在左上角的下拉框可以下拉来切换环境。
postman设置全局变量:
1、点击右上角设置图标,选择Manage Environments--Add,点击Globals进入全
局变量管理界面;
2、添加全局变量后,点击ADD;
3、然后在休要使用环境变量的地方使用{{全局变量名}}替换静态的固定值。
postman多接口顺序执行
Runner的使用:postman都是单独运行某个接口,而postman的Runner模块,可以实现真正意义上的自动化接口测试,它的主要功能如下:按顺序调用接口,执行用例;批量发送请求;对接口数据进行参数化
操作步骤:
1、左侧选择要批量执行的Collections
2、右侧选择接口和调整要执行的接口顺序
3、点击执行
postman设置接口关联:在实际的接口测试中,后一个接口经常需要用到前一个接口返回的结果,从而让后一个接口能正常执行,这个过程的实现称为关联。
在postman中实现关联操作的步骤如下:
1、利用postman获取上一个接口指定的返回值
2、使用postman全局变量保存上一个接口的值,代码如下:
postman.setGlobalVariable("全局变量名", str); 其中前面的参数为全局变量名称
,后面为变量
3、和之前引用全局变量一样,使用{{全局变量名}}即可。
postman实现参数化:
在实际的接口测试中,部分参数每次发送请求时都要唯一(比如注册),这时可采用postman把测试数据进行参数化处理。postman设置参数的形式主要
有三种:
内建变量实现
Pre-request Script页签中使用代码实现
外部文件的方式实现
postman实现参数化:
Postman有以下内建变量,适合一次性使用:
{{$guid}}//生成GUID
{{$timestamp}}//当前时间戳
{{$randomInt}}//0-1000的随机整数postman实现参数化postman实现参数化:
Pre-request Script页签中使用代码实现:
Pre-request Script为执行接口请求之前要做的操作,而tests是执行完请求要做的操作。内建变量一般放在Request里,我们也可以用代码在Pre-request Script中实现,用代码实现的好处是可以复用。
时间戳实现:
var times = Date.now();
guid实现:
const guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'
.replace(/x/g, () => (Math.floor(Math.random() * 16)).toString(16))
.replace(/y/g, () => (Math.floor(Math.random() * 4 + 8)).toString(16));
随机整数实现:
const randomInt = (min, max) => Math.floor(Math.random() * (max -min + 1)) +
min;
postman实现参数化:
从多个选项中选择实现:
const getRandomValue = list => list[randomInt(0, list.length -1)];
const charsInName = ['王','李','张'];
随机手机号实现:
environment.randomMobile = `18${randomInt(100000000, 999999999)}`;
同步等待实现:
const sleep = (milliseconds) => {
const start = Date.now();
while (Date.now() <= start + milliseconds) {}
};
postman实现参数化:外部文件方式实现参数化:
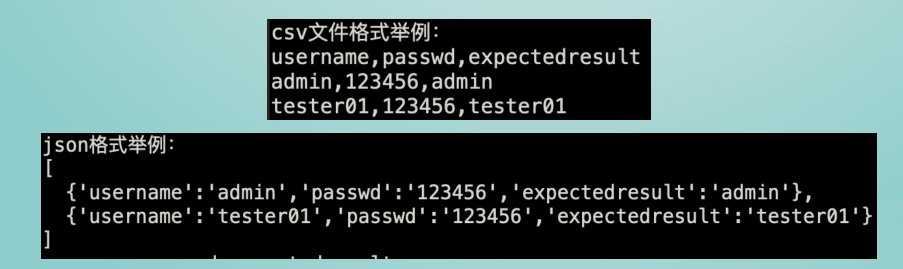
在postman中,除了上述两种方法实现参数化,还可以利用外部数据文件(支持csv文件和包含json格式文本的数据)。外部数据文件目前是通过Runner页签可以进行导入。csv文件要在Collection Runner中工作,
第一行必须是在request中要使用的变量名,每一行是一条用例,并表示一次迭代。json文件你需要确保你的文件有键/值对数组。数组中的每个元素是键值对对象,代表一次迭代。key作为request中要使用的变量名,value作为key的取值。

postman实现参数化:外部文件方式实现参数化步骤:
1、准备要使用的测试数据文件;
2、在postman脚本中,HTTP requests中使用{{ key }}去引用,在script中使用data. key 或者data[“key”] 去引用;
3、打开Runner窗口,点击Data旁边的Select File按钮,导入参数化文件;点击Data File Type类型后,点击Preview按钮,检查是否数据正确,如果不正确,调整数据格式或编码;
4、设置迭代次数,每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复使用最后一行数据。
postman定义公共函数:
在postman中,如下面的代码:
1、返回元素是否与预期值一致
var assertEqual=(name,actual,expected)=>{tests[`${name}:实际结果:
${actual} ,期望结果:${expected}`]=actual===expected;};
2、返回元素是否与预期值不一致
var assertNotEqual=(name,actual,expected)=>{tests[`${name}:实际结果:
${actual} ,期望结果:${expected}`]=actual!==expected;};
以上都是自定义的断言函数,还有之前课程中的参数化实现脚本,每次在使
用的时候都需要把代码进行复制粘贴,很不方便,可以使用公共函数来实现。
postman定义公共函数:
eval() 函数作用:可以接受一个字符串str作为参数,并把这个参数作为脚本代码来
执行。
举例:
var s = "var a = 10; var b = 20;"
eval(s);
var c = eval("a+b");
tests[c] = true;
var str = "var randomInt = (min, max) => Math.floor(Math.random() * (max -min
+ 1)) + min;";
eval(str);
tests[ randomInt(50,80) ] = true;
postman定义公共函数:
根据上一个PPT中eval()函数的应用和之前全局变量的知识,可以做如下操作完成公共函数的编写:
把定义好的函数作为字符串存放在变量中;把上一个定义的变量设置到全局变量中;
在需要使用函数的地方,使用eval()函数把全局变量中的值转换为代码进行执行 备注:只能使用var定义的函数,不能用const



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步