MiniUI treeGrid 树节点展开和不展开的性能差别很大
参考API:
http://miniui.com/docs/api/index.html#ui=datagrid
http://miniui.com/docs/api/index.html#ui=treegrid
Mini所有节点配置数据方式(集合数组——没有构造成树的数据结构):

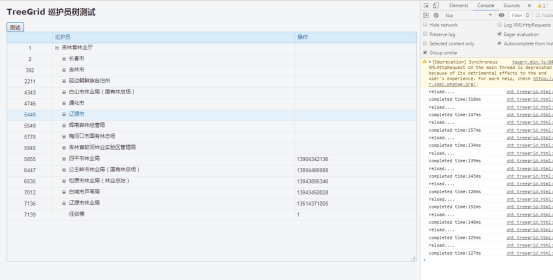
1.1. MiniUI测试树结构全部加载效率测试-8s左右

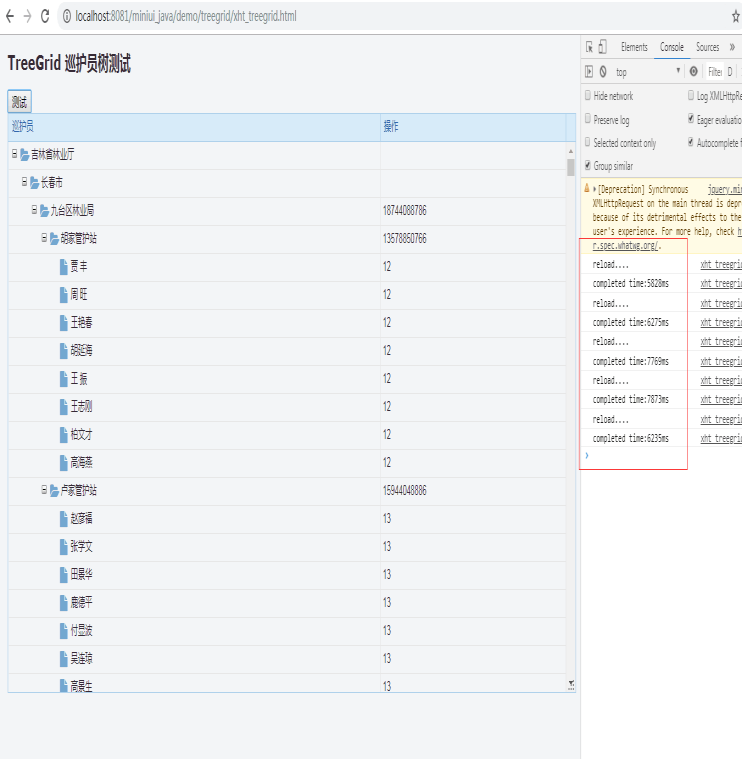
1.2. MiniUI测试树结构全部加载仅展开根节点-150ms左右

1.2.3实现HTML示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>TreeGrid 树形表格</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" /> <script src="../../scripts/boot.js" type="text/javascript"></script> </head> <body> <h1>TreeGrid 巡护员树测试</h1> <input type="button" value="测试" onclick="reload()"/> <div id="treegrid1" class="mini-treegrid" style="width:100%;height:580px;" url="../data/xht_tree.json" showTreeIcon="false" treeColumn="taskname" idField="id" parentField="parentId" resultAsTree="false" allowResize="true" expandOnLoad="false" > <div property="columns"> <div type="indexcolumn"></div> <div name="taskname" field="name" width="160" >巡护员</div> <div field="value" width="80">操作</div> </div> </div> <script type="text/javascript"> function reload(){ mini.parse(); var treegrid = mini.get("treegrid1"); treegrid.url="../data/xht_tree.json?res="+Math.random(); var start=new Date().getTime(); console.info("reload...."); treegrid.loading(); treegrid.load(); var node=treegrid.getRow(0); treegrid.expandNode(node); treegrid.unmask(); var end=new Date().getTime(); console.info("completed time:"+(end-start)+"ms"); } </script> </body> </html>
异步加载方式参考:http://www.blogjava.net/grid/archive/2012/12/13/392948.html
纸上得来终觉浅,绝知此事要躬行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号