angular4生成一个路由项目
1.ng new router --routing
//
npm i --save @angular/router 防止出现node_modules appears empty, you may need to run `npm install`
3.生成app对应的文件 ng g component home
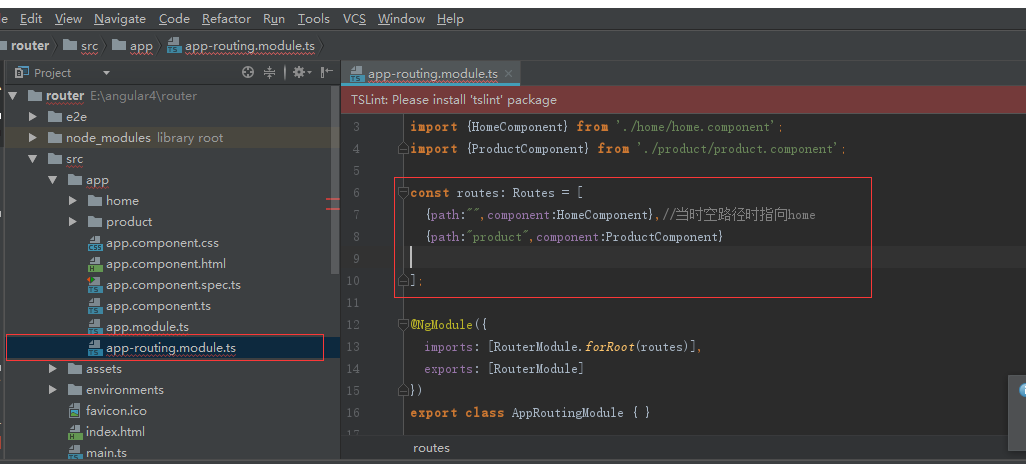
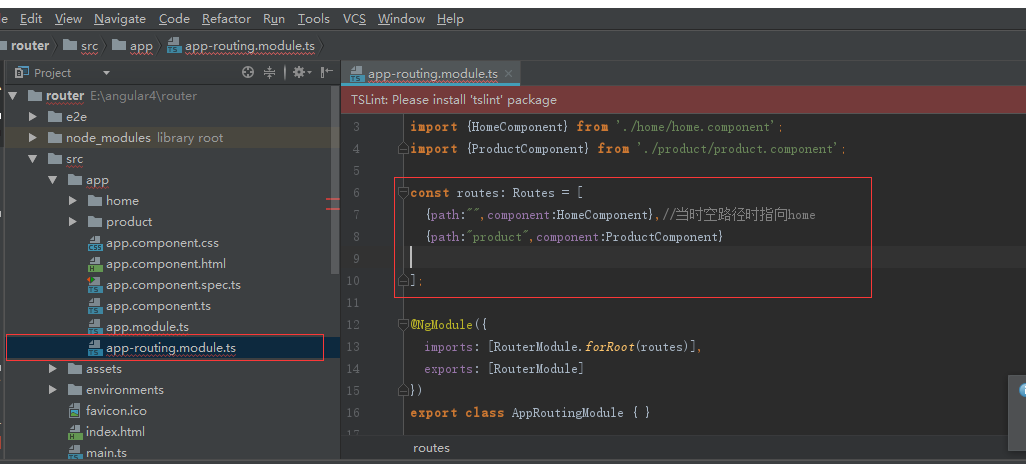
4.配置路由

//////////////////


在当前目录使用npm run start即可运行路由
1.ng new router --routing
//
npm i --save @angular/router 防止出现node_modules appears empty, you may need to run `npm install`
3.生成app对应的文件 ng g component home
4.配置路由

//////////////////


在当前目录使用npm run start即可运行路由
