通过使用Chrome的开发者工具来学习JavaScript
本文作者是Peter Rybin,Chrome开发者工具团队成员.
本文中,我们将通过使用Chrome的开发者工具,来学习JavaScript中的两个重要概念”闭包”和”内部属性”.
闭包
首先要讲的是闭包(closure) - JavaScript中最有名的东西之一.一个闭包就是一个使用了外部变量的函数.查看下面的例子:
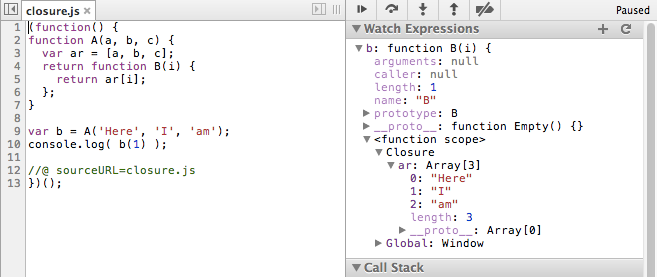
函数声明之后的第一条语句调用了函数A,函数A创建了一个值为数组[a,b,c]的局部变量ar,返回了一个函数B(存储在了变量b中),然后运行结束.
第二条语句调用了函数B (b),返回并打印出了数组ar.这就意味着A中的数组ar在A结束执行后仍然存在.但是它存储在什么地方呢?当然,在b上!但是究竟是存在b的哪里呢?某个属性中?不是的.
这是JavaScript语言的一个核心特性:一个函数可以持有外层作用域的变量,并且除了调用该函数以外没有任何其他方法可以访问到这些变量.

从现在开始,chrome的开发者工具可以让闭包中的外部变量现形.在监控表达式(Watch Expressions)面板中查看函数实例b,展开它的属性后,应该会有一个称为<function scope>的子节点.所有被绑定的闭包变量都能在这里看到,这些变量就是在函数调用时可能会被用到的变量.
内部属性
开发者工具还能显示出另外一个东西,叫做内部属性(internal property).
假设你的代码中有个变量s,而且还执行了下面这样的操作:
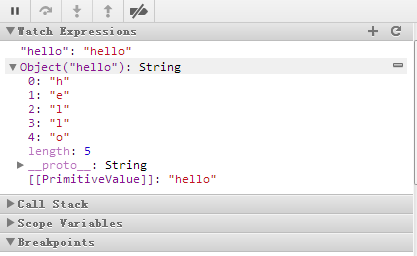
你觉得s肯定是个字符串值吗? 这可不一定.它也有可能是个字符串包装对象.尝试下面的监控表达式:
第一个表达式是一个普通的字符串字面量,第二个是一个功能完整(full-featured)的对象.令人费解的是,这两个值几乎有完全相同的表现.但是第二个表达式才真正的拥有自己的属性,并且你也可以在它身上添加自定义的属性.展开它的所有属性你会看到,它不是一个完全常规的对象:它有一个内部属性[[PrimitiveValue]] ,被包装的字符串值就存储在这个属性里面.你不能在JavaScript代码中访问到这个内部属性,但是你能在开发者工具的中看到它.

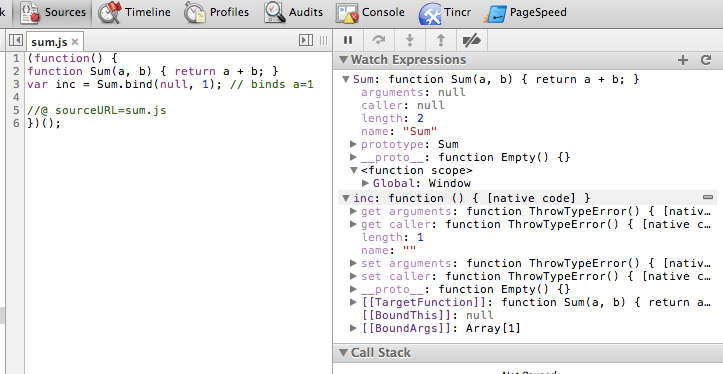
还有哪些值拥有内部属性?那就是绑定函数(bound function).绑定函数也算是一种包装对象,只不过被包装的是个函数.尝试执行下面的两条语句:
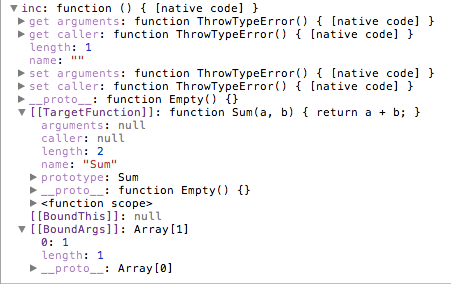
如果你把Sum和inc放在监控表达式面板中对比一下,你会看到,它们都是函数,但inc是一个不透明(non-transparent )的函数:你看不到它的函数体内容,也不能看到它定义时的作用域.

这就是绑定函数的工作原理.在开发者工具中,你会看到[[TargetFunction]], [[BoundArgs]]以及[[BoundThis]]这三个内部属性.它们都表明了inc是一个绑定函数,以及一些更具体的信息:inc绑定的目标函数是Sum,绑定了一个参数1,绑定的this值是null.