
async works(obj) {
await this.axios({
method: 'get',
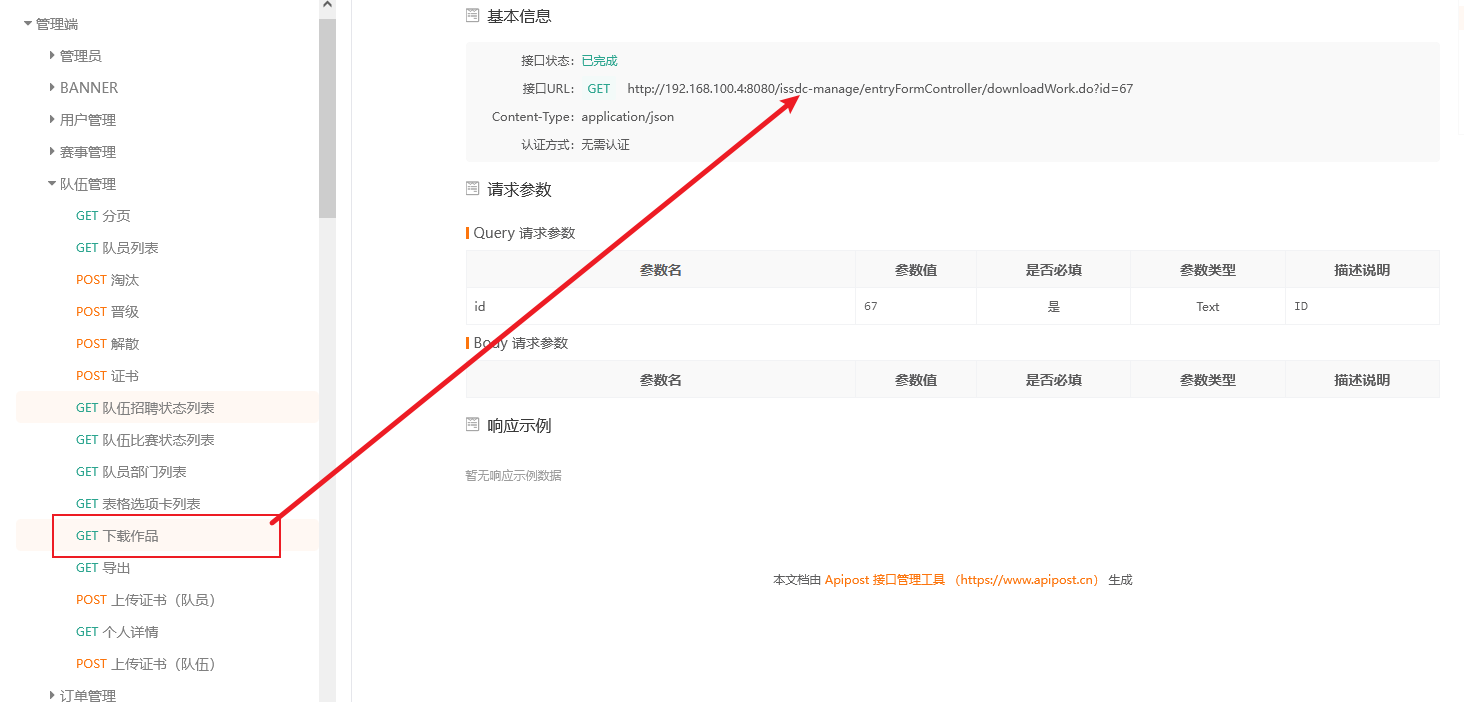
url: `entryFormController/downloadWork.do`,
params: {
id: obj,
},
responseType: 'blob', //返回是个文件
}).then((response) => {
let that = this;
// 下载文件
download(that, response);
});
// 下载文件
function download(that, res) {
let blob = new Blob([res.data], { type: res.headers['content-type'] }); //type是文件类,详情可以参阅blob文件类型
const resData = res.data;
if (resData.type.includes('application/json')) {
const fileReader = new FileReader();
fileReader.readAsText(blob, 'utf-8');
fileReader.onloadend = () => {
const jsonData = JSON.parse(fileReader.result); // 说明是普通对象数据,后台转换失败
return that.$message.error(jsonData.message);
};
return;
}
// 创建新的URL并指向File对象或者Blob对象的地址
const blobURL = window.URL.createObjectURL(blob);
window.open(blobURL);
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通