
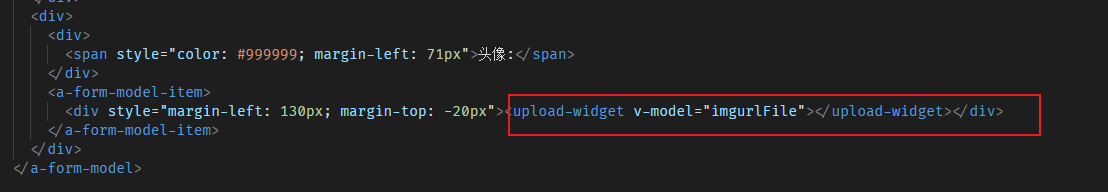
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 | <template> <!-- 上传控件 用法: <upload-widget v-model="imgUrl"></upload-widget> --> <div class="clearfix"> <a-upload :action="manageApi + 'uploadFileController/add.do'" :data="fileUrl" list-type="picture-card" :file-list="fileInfos" :headers="headers" @preview="handlePreview" @change="handleChange" :showUploadList="{ showPreviewIcon: this.showPreviewIcon, showRemoveIcon: this.showRemoveIcon }" > <div v-if="fileInfos.length < maxUploadNum"> <a-icon type="plus" /> <div class="ant-upload-text">Upload</div> </div> </a-upload> <!-- 图片预览 --> <a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel"> <img alt="example" style="width: 100%; height: 100%" :src="previewImage" /> </a-modal> </div></template><script>/**把图片转成BASE64 */function getBase64(file) { return new Promise((resolve, reject) => { const reader = new FileReader(); reader.readAsDataURL(file); reader.onload = () => resolve(reader.result); reader.onerror = (error) => reject(error); });}export default { name: 'UploadWidget', model: { prop: 'fileList', event: 'change', }, props: { //最大上传数量 maxUploadNum: { type: Number, default: 1, }, /**文件列表 */ fileList: { type: [Array, String], default() { return ''; }, }, destDir: { type: String, }, showPreviewIcon: { type: Boolean, default() { return true; }, }, showRemoveIcon: { type: Boolean, default() { return true; }, }, }, data() { return { headers: {}, //头 previewVisible: false, previewImage: '', fileInfos: [], //上传文件 }; }, created() { this.initVModelData(); /**默认添加验证token */ this.headers = { token: this.store.user.token, adminToken: this.store.admin.token, }; }, methods: { fileUrl(file) { return { file: file, destDir: this.destDir, }; }, /**处理初始v-model数据 */ initVModelData() { this.fileInfos = []; //判断文件上传是否多个 if (this.fileList) { if (this.maxUploadNum == 1 && this.fileList.length > 0) { //单文件上传 this.fileInfos.push({ uid: '-1', name: this.fileList, status: 'done', url: this.fileList, thumbUrl: this.fileList, }); } else { //多文件上传 for (let fl of this.fileList) { this.fileInfos.push({ uid: '-1', name: fl, status: 'done', url: fl, thumbUrl: fl, }); } } } }, handleCancel() { this.previewVisible = false; }, /**预览图 */ async handlePreview(file) { if (!file.url && !file.preview) { file.preview = await getBase64(file.originFileObj); } this.previewImage = file.thumbUrl || file.preview; this.previewVisible = true; }, /**图片上传成功 */ handleChange(infos) { let imgArr = []; console.log(88888); console.log(infos); this.fileInfos = infos.fileList; for (let fl of infos.fileList) { if (fl.response != undefined) { imgArr.push(fl.response.fileName); } else if (fl.url != undefined) { imgArr.push(fl.url); } } console.log(imgArr); if (this.maxUploadNum == 1) { if (imgArr.length > 0) { this.$emit('change', imgArr[0]); } else { this.$emit('change', ''); } } else { this.$emit('change', imgArr); } }, }, watch: { /**检测v-model数据是否发生改变 */ fileList(val) { this.initVModelData(); }, },};</script><style scoped>.ant-upload-select-picture-card i { font-size: 32px; color: #999;}.ant-upload-select-picture-card .ant-upload-text { margin-top: 8px; color: #666;}</style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具