例子:
app.get('/adata', (req, res) => {
res.send('hello axios!')
})
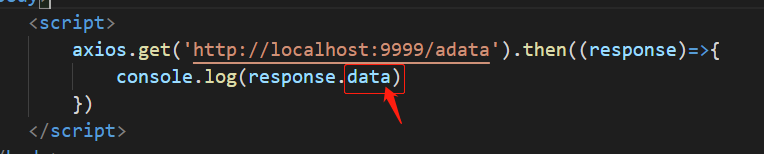
axios.get('http://localhost:9999/adata').then((response)=>{
console.log(response.data)
})
结果展示:
![]()

里面的data是固定的。
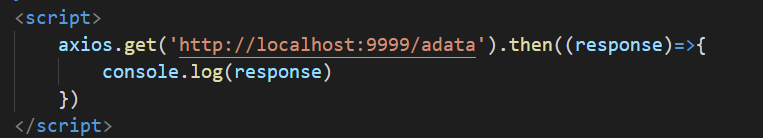
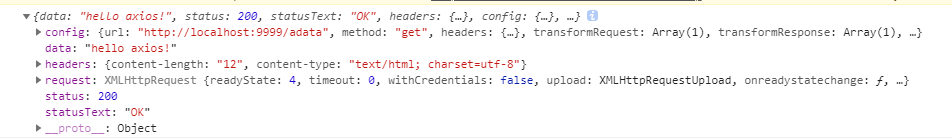
如果我们只看返回的response:



axios参数传递-GET传递参数

- 传统查询字符串方式传参
-
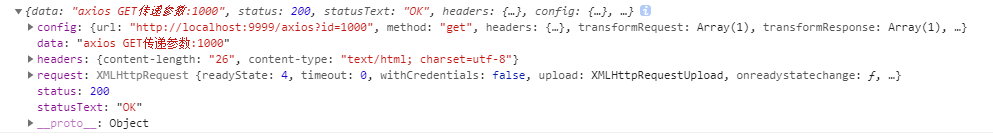
app.get('/axios', (req, res) => { res.send('axios GET传递参数:' + req.query.id) })axios.get('http://localhost:9999/axios?id=1000').then((response) => { console.log(response) })注意,这里因为是查询字符串
?id=1000,所以服务端用req.query - 结果:

- restful风格URL传参
-
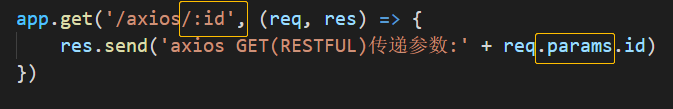
<script> axios.get('http://localhost:9999/axios/1000').then((response) => { console.log(response) }) </script>app.get('/axios/:id', (req, res) => { res.send('axios GET(RESTFUL)传递参数:' + req.params.id) })注意这里因为不是查询字符串,而是restful传参,所以服务端需要
:id来接收一下,并且后面只能用req.params.id来得到参数 
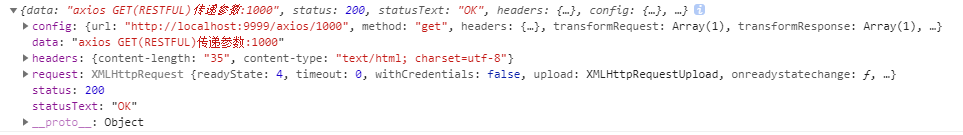
结果:

- 用axios自带的params选项传参(这个其实就是查询字符串的另一种形式只不过参数不写在url里而是写在params对象里):
-
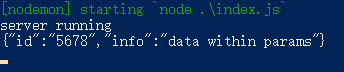
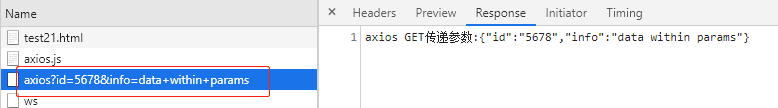
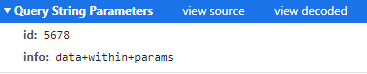
axios.get('http://localhost:9999/axios', { params: { id: 5678, info: 'data within params' } }).then((result) => { console.log(result.data) })// 因为还是get请求,所以走的还是这个路由 // 参数写在params里面还是查询字符串,所以服务端用req.query接收 app.get('/axios', (req, res) => { console.log(JSON.stringify(req.query)) res.send('axios GET传递参数:' + JSON.stringify(req.query)) })结果:




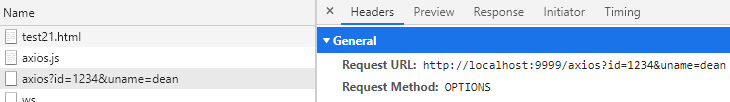
axios参数传递-DELETE传递参数

和上面get差不多,我们简单演示一下:
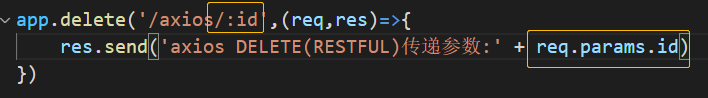
restful风格URL传参


![]()
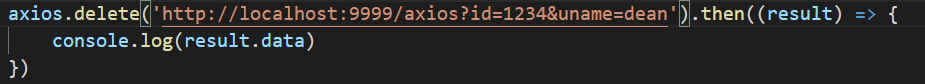
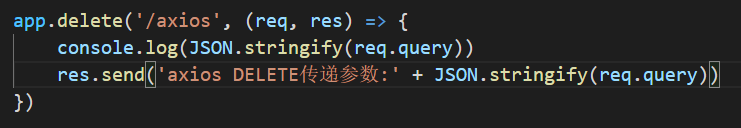
传统查询字符串方式传参

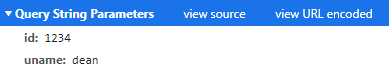
查询字符串走的是这个路由:

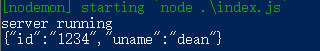
结果:


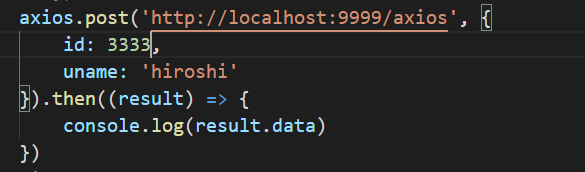
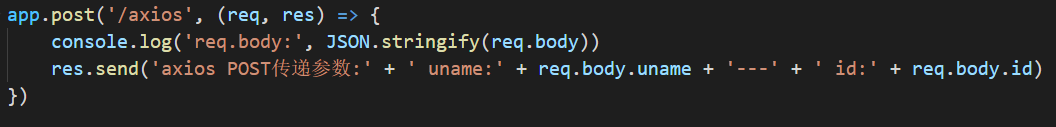
axios参数传递-POST传递参数

默认传递参数


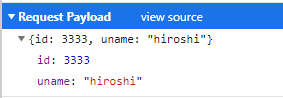
结果:

![]()

axios参数传递-PUT传递参数

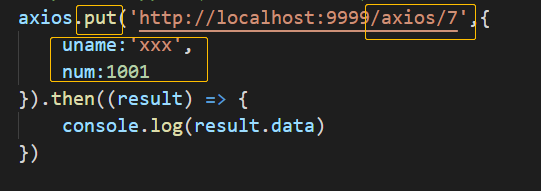
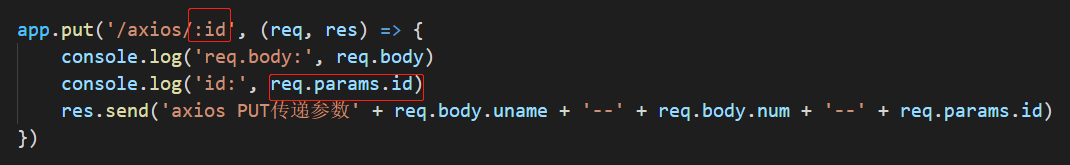
看代码:


结果:
![]()