在Vue中filter过滤器是一个非常强大的功能。
个人觉得称它为加工车间会更加贴切一些。
过滤器可以用来筛选出符合条件的,丢弃不符合条件的;
加工车间既可以筛选,又可以对筛选出来的进行加工。
一、filter的作用是:对值进行筛选加工。
二、使用的地方有两个位置,和两个方式。
{{ msg | filterA }}双括号插值内。
<h1 v-bind:id=" msg | filterA">{{ msg }}</h1>v-bind绑定的值的地方。
(msg为需要filter处理的值,filterA为过滤器。)
方式
{{ msg | filterA }}单个使用。
{{ msg | filterA| filterB }}多个连用。
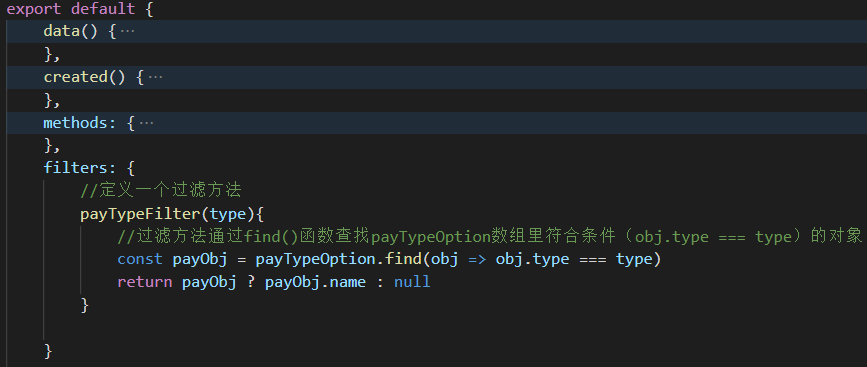
三、过滤器的制作方法:
new Vue({
filters:{
//过滤器一:(使用时没有参数,即{{msg|filterA}})
filterA(value){
return “¥”+value
}
}
})
//添加filters属性,该属性内的函数就是过滤器。其中value就是{{msg|filterA}}中的msg。
new Vue({
filters:{
//过滤器二:(使用时有参数,即{{ msg | filterA( arg1, arg2, arg3.... )}})
filterA (value , ...args){//其中msg为filterA中的第一个参数value。
for(arg in args{
console.log(arg)
value+=arg
}
return value
}
},
filterB (value , ...args){
for(arg in args{
console.log(arg)
value+=arg
}
return value
}
}
})
(使用时有参数,即{{ msg | filterA( arg1, arg2, arg3.... ) | filterB( arg1, arg2, arg3.... )}})
此时msg为filterA的第一个参数,filterA执行完后的返回值为filterB的第一个参数,以后也是依次类推。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通