小程序 获取用户信息及手机号码
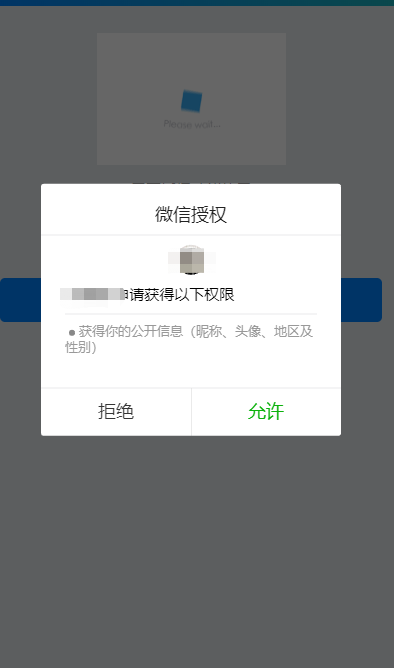
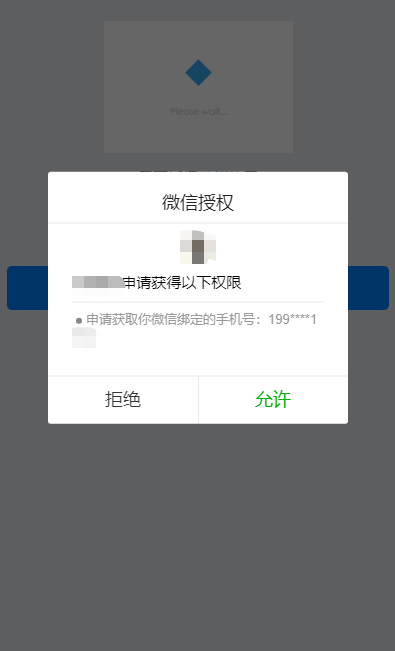
效果图:


1.login.wxml
1 <view class='padding flex flex-direction'> 2 <button class="cu-btn bg-blue margin-tb-xs lg" hidden="{{hid1}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权</button> 3 <button class="cu-btn bg-blue margin-tb-xs lg" hidden="{{hid2}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" >进入</button> 4 </view>
2.app.js
wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId if (res.code) { console.log("code========" + JSON.stringify(res)); //发起网络请求 wx.request({ url: 'https://....../api/OnLogin/get', data: { code: res.code }, // header: { 'content-type': 'application/json' }, success: data => { console.log("data" + JSON.stringify(data.data)); this.globalData.session_key = data.data.session_key; this.globalData.openid = data.data.openid; console.log("openid" + this.globalData.openid); } }) } else { console.log('登录失败!' + res.errMsg) } } })
3.api接口
public object Get(string code) { string cod = code; string html = string.Empty; string url = "https://api.weixin.qq.com/sns/jscode2session?appid=“小程序appid”&secret="小程序密钥"&js_code=" + cod + "&grant_type=authorization_code"; HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url); request.Method = "GET"; request.ContentType = "text/html;charset=UTF-8"; HttpWebResponse response = request.GetResponse() as HttpWebResponse; Stream ioStream = response.GetResponseStream(); StreamReader sr = new StreamReader(ioStream, Encoding.UTF8); html = sr.ReadToEnd(); sr.Close(); ioStream.Close(); response.Close(); RepParamrep rep = JsonConvert.DeserializeObject<RepParamrep>(html); return rep; }
// 解析手机号码
public string Get(string encryptedData, string iv, string session_key)
{ string _telPhone = getPhoneNumber(encryptedData, iv, session_key); return _telPhone; } private string getPhoneNumber(string encryptedData, string IV, string Session_key) { try { byte[] encryData = Convert.FromBase64String(encryptedData); RijndaelManaged rijndaelCipher = new RijndaelManaged(); rijndaelCipher.Key = Convert.FromBase64String(Session_key); rijndaelCipher.IV = Convert.FromBase64String(IV); rijndaelCipher.Mode = CipherMode.CBC; rijndaelCipher.Padding = PaddingMode.PKCS7; ICryptoTransform transform = rijndaelCipher.CreateDecryptor(); byte[] plainText = transform.TransformFinalBlock(encryData, 0, encryData.Length); string result = Encoding.Default.GetString(plainText); dynamic model = Newtonsoft.Json.Linq.JToken.Parse(result) as dynamic; return model.phoneNumber; } catch (Exception ex) { return ""; } }
4..login.js
Page({ data: { userPhone: '', userNicheng:'', hid1:false, hid2: true }, bindGetUserInfo:function(e){ this.setData({ userNicheng: e.detail.userInfo.nickName, hid1: true, hid2: false }) }, getPhoneNumber: function(e) { var that = this; console.log("getPhoneNumberok" + e.detail.errMsg); if (e.detail.errMsg == "getPhoneNumber:ok") { wx.request({ url: 'https://..../api/OnLogin/get', data: { encryptedData: e.detail.encryptedData, iv: e.detail.iv, session_key: app.globalData.session_key }, method: "get", success: function(res) { that.setData({ userPhone: res.data })
wx.navigateTo({
url: '../index/index
});
});
}
})
}
},

