利用Fiddler做接口测试
转载:原文来自--------https://blog.csdn.net/qq_15283475/article/details/54971201在进行接口测试时,会模拟post请求,发送不同的请求参数,返回不同的结果,今天我们就来分享一下,怎么用Fiddler工具模拟post请求:
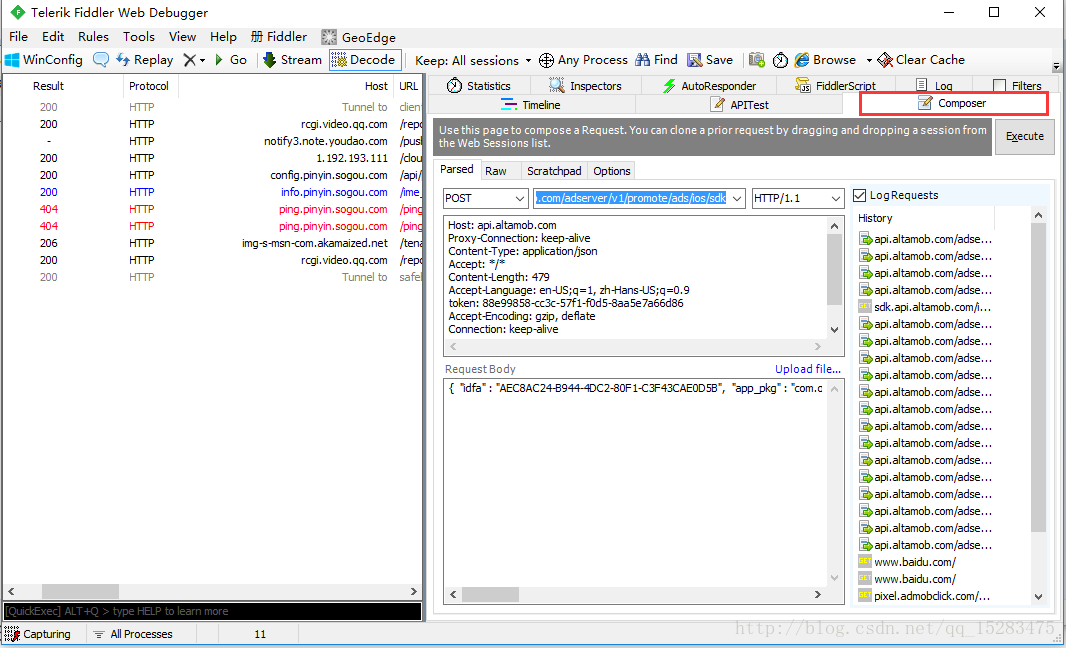
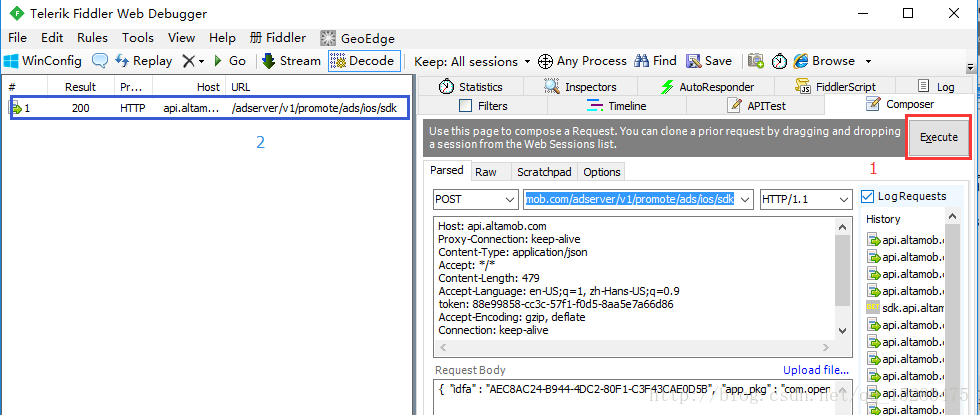
- 打开Fiddler工具,在右侧点击“composer”的选项:
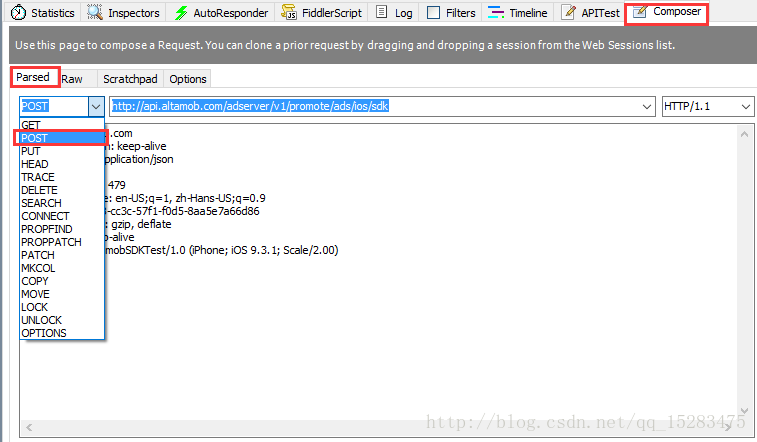
- 进入到了composer 的选项之后,在parsed中进行根据http发送的请求进行选择,我们是模拟post请求,故选择post:
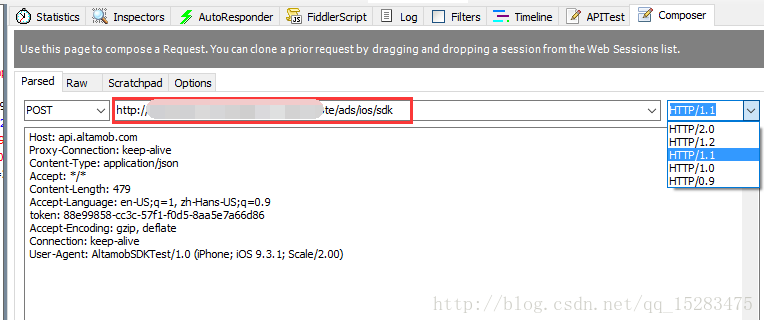
- 添加post的url地址,以及选择http协议的版本
-
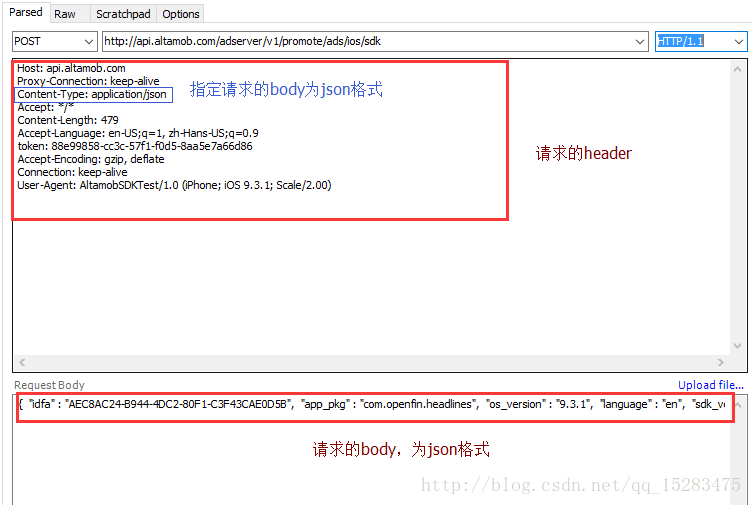
填写post请求的header和body
-
最后点击 Execute,就可以发送post请求,在左侧可以查看到发送的请求记录:
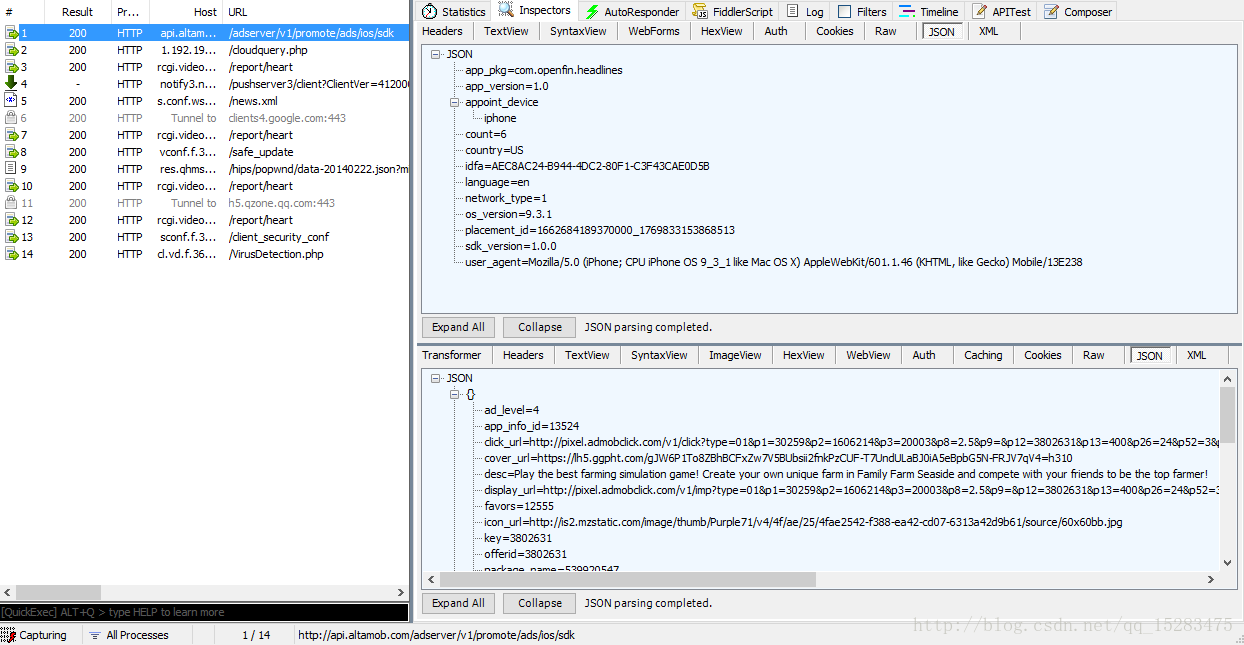
- 双击该请求,既可以查看详细的请求数据和返回结果:
- 到此,我们的Fiddler模拟post请求就完成了,是不是很简单呢!!!
看起来很简单,但是最关键的是第4步如何填写post请求的header和body?
下面的就着重的介绍一下:
1、第一个关键点:content-type,什么是content-type呢?顾名思义,内容类型,用来指定不同格式的请求信息。
就是在header中指定body中的数据格式。
2、Http Header里的Content-Type在这里介绍以下两种以及相关的实践应用:
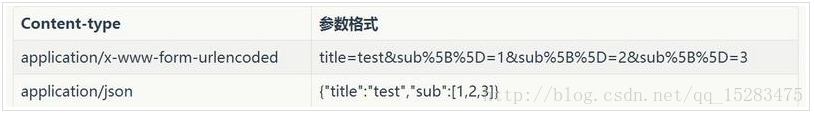
application/x-www-form-urlencoded:数据被编码为名称/值对。这是标准的编码格式。
application/json : json格式的数据。
需要根据实际情况选择不同的Content-Type。
下面介绍一下应用:
post请求的header是这样的:
User-Agent: Fiddler
Content-Type: application/x-www-form-urlencoded
Host: localhost
Content-Length: 34那么在body里这样写:
city=“ZhengZhou”& name=”zwf”
如果要发送json格式的数据,则header这样写:
User-Agent: Fiddler
Content-Type: application/json
Host: localhost
Content-Length: 34body中这样写:
{
"city": "ZhengZhou",
"name": "zwf"
}