Markdown 语法介绍
Markdown 语法介绍
from:https://coding.net/help/doc/project/markdown.html
文章内容
Markdown 语法介绍
Markdown 是一种轻量级标记语言,让写作者专注于写作而不用关注样式。Coding 的许多版块均采用了 Markdown 语法,比如冒泡、讨论、Pull Request 等。
标题
用 Markdown 书写时,只需要在文本前面加上『# 』即可创建一级标题。同理,创建二级标题、三级标题等只需要增加『# 』个数即可,Markdown 共支持六级标题。如下所示:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
点击预览可以看到效果:

锚点
Coding 会针对每个标题,在解析时都会添加锚点 id,如
# 锚点
会被解析成:
<h1 id="user-content-锚点">锚点</h1>
注意我们添加了一个 user-content- 的前缀,所以如果要自己添加跳转链接要使用 Markdown 的形式,且链接要加一个 user-content- 前缀,如:
[访问链接](#user-content-锚点);
引用
Markdown 标记区块引用和 email 中用 『>』的引用方式类似,只需要在整个段落的第一行最前面加上 『>』 :
> Coding.net 为软件开发者提供基于云计算技术的软件开发平台,包括项目管理,代码托管,运行空间和质量控制等等。
效果图如下:

区块引用可以嵌套,只要根据层次加上不同数量的『>』:
> 这是第一级引用。
>
> > 这是第二级引用。
>
> 现在回到第一级引用。
效果图如下:

引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
> ## 这是一个标题。
> 1. 这是第一行列表项。
> 2. 这是第二行列表项。
>
> 给出一些例子代码:
>
> return shell_exec(`echo $input | $markdown_script`);
效果图如下:

列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
无序列表:使用星号、加号或是减号作为列表标记
- Red
- Green
- Blue
效果图如下:

有序列表:使用数字接着一个英文句点
1. Red
2. Green
3. Blue
效果图如下:

如果要在列表项目内放进引用,那『>』就需要缩进:
* Coding.net有以下主要功能:
> 代码托管平台
> 在线运行环境
> 代码质量监控
> 项目管理平台
效果图如下:

代办列表: 表示列表是否勾选状态(注意:[ ] 前后都要有空格)
- [ ] 不勾选
- [x] 勾选
效果图如下:

代码
只要把你的代码块包裹在 “` 之间,你就不需要通过无休止的缩进来标记代码块了。 在围栏式代码块中,你可以指定一个可选的语言标识符,然后我们就可以为它启用语法着色了。 举个例子,这样可以为一段 Ruby 代码着色:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
效果图如下:

强调
在Markdown中,可以使用 * 和 _ 来表示斜体和加粗。
斜体:
*Coding,让开发更简单*
_Coding,让开发更简单_
效果图如下:

加粗:
**Coding,让开发更简单**
__Coding,让开发更简单__
效果图如下:

自动链接
方括号显示说明,圆括号内显示网址, Markdown 会自动把它转成链接,例如:
[超强大的云开发平台Coding](http://coding.net)
效果图如下:

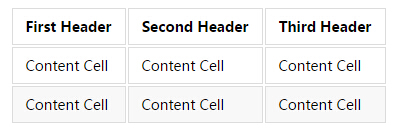
表格
在 Markdown 中,可以制作表格,例如:
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
效果图如下:
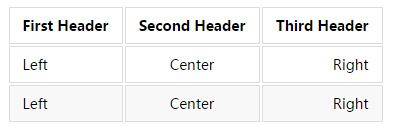
或者也可以让表格两边内容对齐,中间内容居中,例如:
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
效果图如下:
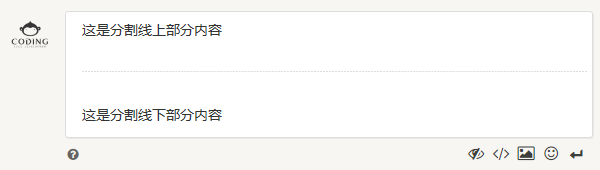
分割线
在 Markdown 中,可以使用 3 个以上『-』符号制作分割线,例如:
这是分隔线上部分内容
---
这是分隔线上部分内容
效果图如下:
图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:
 或 
也就是:
- 一个惊叹号『!』
- 接着一个方括号,里面是图片的替代文字
- 接着一个普通括号,里面是图片的网址,最后还可以用引号包住并加上 选择性的『title’』文字。
引用图片语法如下:
![Alt text][id]
『id』 是图片引用的名称. 图片引用使用链接定义的相同语法:
[id]: url/to/image "Optional title attribute"
流程图
Markdown 编辑器已支持绘制流程图、时序图和甘特图。通过 mermaid 实现图形的插入,点击查看 更多语法详情。
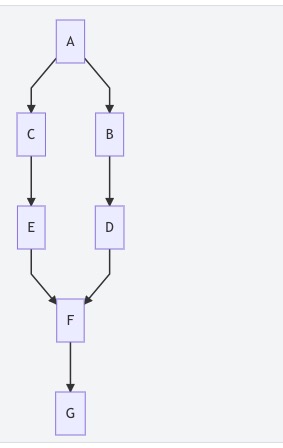
```graph
graph TD;
A-->B;
A-->C;
B-->D;
C-->E;
E-->F;
D-->F;
F-->G;
```
效果图如下:

时序图
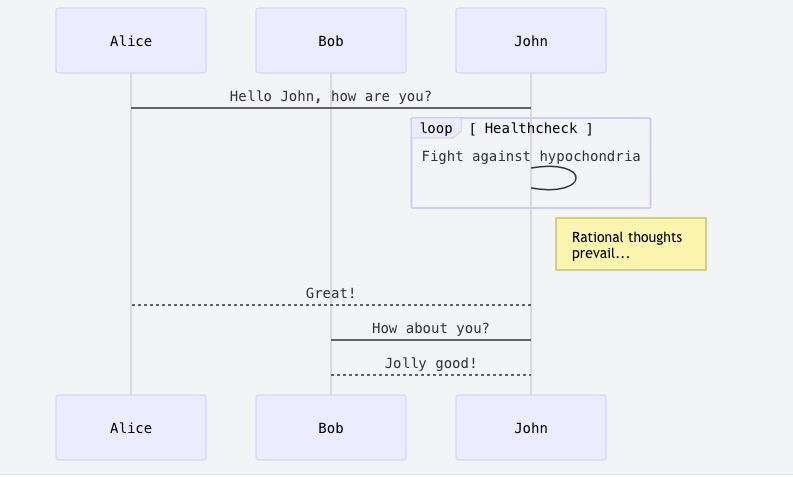
```graph
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
```
效果图如下:
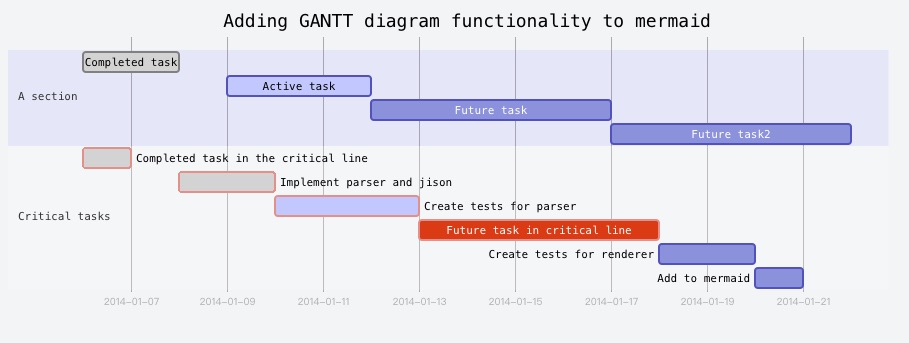
甘特图
```graph
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
```
效果图如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2018-05-08 tensorflow kmeans 聚类
2018-05-08 tensorflow knn mnist
2018-05-08 tflearn 在每一个epoch完毕保存模型
2017-05-08 elasticsearch best_fields most_fields cross_fields从内在实现看区别——本质就是前两者是以field为中心,后者是词条为中心