css样式实现网页全黑白
昨天全国哀悼,许多游戏停服、娱乐网站暂停娱乐活动。网站也都换成了沉痛的黑白色,许多程序猿加班搞这个【头大】。但这一需求,其实用简单的css样式即可实现:
原理:设置全局样式,使用filter属性中的grayscale实现(滤镜功能中的灰度设置)
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: gray(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
IE浏览器不兼容不支持,可试着用canvas调节图像灰度,但需要重新渲染,加载太慢!放弃了!
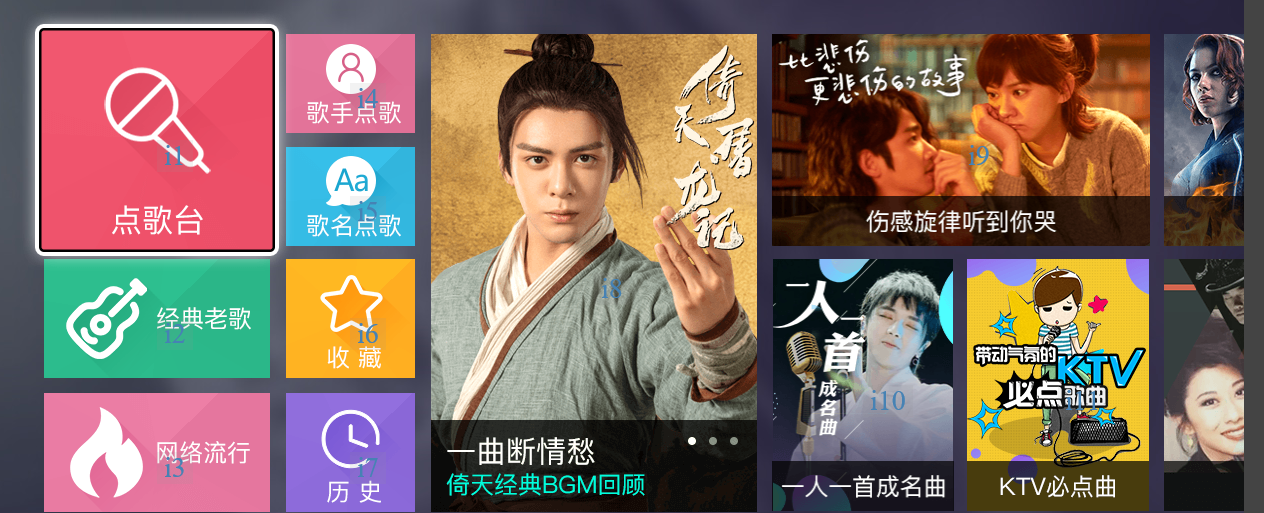
效果展示:
前:

后:




