微信小程序搭建总结
小程序搭建总结
适合有基础的同志查阅,初学者也可以看看我的零基础小程序文章,需要总结文档留言给我或者公众号里面都有
1.项目的技术选型
第三方框架
1.腾讯 wepy 类似vue
2.美团 taro 类似vue
3.京东 taro 类似 react
4.滴滴 chamelem
5.uni-app 类似 vue
6.原生框架 MINI
1.1.1.接口文档
2.帮助文档
1.小程序开发文档
2.mdn
3.阿里巴巴字体 iconfont
3.项目搭建
3.1.2.代码的初始化
删除日志页面,json,文件
修改标题
app.wxss清空 app.js清空,wx-app
index默认样式清空
index 代码清空,wx-Page
设置页面首页
3.2.搭建小程序项目
填入自己的appid
3.3.搭建目录结构
| 目录名 | 作用 |
|---|---|
| styles | 存放公共样式 |
| components | 存放组件 |
| lib | 存放第三方库 |
| utils | 自己的帮助库 |
| request | 自己的接口帮助库 |
3.4.搭建项目的页面
| 页面名称 | 名称 |
|---|---|
| 首页 | index |
| 分类页面 | category |
| 商品列表页面 | goods_list |
| 商品详情页面 | goods_detail |
| 购物车页面 | cart |
| 收藏页面 | collect |
| 订单页面 | order |
| 搜索页面 | search |
| 个人中心页面 | user |
| 意见反馈页面 | feedback |
| 登录页面 | login |
| 授权页面 | auth |
| 结算页面 | pay |
3.5.引入字体图标
1.打开阿里巴巴字体图标网站
2.选择的图标
3.添加至项目
4.下载到本地
5.将样式文件由css修改为wxss
6.小程序中引入,在app.wxml设置
@import "./styles/iconfont.wxss";//复制代码的文件路径
图标的引用
<view>首页
<text class="iconfont icon-shoucang"></text>//样式名,图标名
</view>
3.6.搭建项目tabbar结构
基础写过.
安装插件后tabbar按下tab快速创建
3.7.初始化样式
小程序不支持通配符 ‘*’
page{p0+m0+bsz}
可快速写出代码
3.8.样式适配
3.8.1.轮播图
由外到内view,swiper,swiper-item,navigator,image
swiper和image需要自适应,所以屏幕宽度都是750rpx
swiper高度需要计算,
先找出来原图的宽度和高度等比例 给swiper 定 宽度和高度 原图的宽度和高度
1125 * 352 px
swiper 宽度/ swiper 高度= 原图的宽度 / 原图的高度
swiper 高度 swiper宽度 * 原图的高度 / 原图的宽度
height: 100vw * 352 /1125
自动计算calc(100vw * 352 /1125)
1.swiper标签存在默认的宽度和高度
100%*150px
2.image标签也存在默认的宽度和高度
320px * 240px
3.设计图片和轮播图
1.先看一下原图的宽高 750 * 340
2.让图片的高度自适应 宽度 等于100%
4.图片标签
mode属性 渲染模式
widthFix 让图片的标签的内容的宽高都等比例的发生变化
3.8.2.导航
less
.index_cate {
display: flex;
navigator {
flex: 1;
padding: 20rpx;
image{
width: 100%;
}
}
}
wxml
<view class="index_cate">
<navigator wx:for="{{catelist}}" wx:key="name">
<image mode="widthFix" src="{{item.image_src}}" />
</navigator>
</view>
3.8.3.楼层
less
.index_floor{
.floor_group{
.floor_title{
padding: 10rpx;
image{width: 100%;}
}
.floor_list{
//清除浮动
overflow: hidden;
navigator{
float: left;
width: 33.33%;
//后四个超链接
&:nth-last-child(-n+4){
//原图的宽高 232 / 385
// 232 / 386 = 33.33vw / height
//第一张图片的高度 height:33.33vw * 386 / 232
// 要带括号
height:(33.33vw * 386 / 232 / 2);
border-left: 10rpx solid #fff;
}
// 2 3 两个超链接
&:nth-child(2),
&:nth-child(3){
border-bottom: 10rpx solid #fff;
}
image{
width: 100%;
height: 100%;
}
}
}
}
}
wxml
<view class="index_floor">
<view class="floor_group" wx:for="{{FloorList}}" wx:for-item="item1" wx:for-index="index" wx:key="floor_title">
<!-- 标题 -->
<view class="floor_title">
<image src="{{item1.floor_title.image_src}}" mode="widthFix"></image>
</view>
<!-- 内容 -->
<view class="floor_list">
<navigator wx:for="{{item1.product_list}}" wx:for-item="item2" wx:for-index="index2" wx:key="image_src">
<image mode="{{index2===0?'widthFix':'scaleToFill'}}" src="{{item2.image_src}}" />
</navigator>
</view>
</view>
</view>
3.8.4.分类页面
List item
4.首页
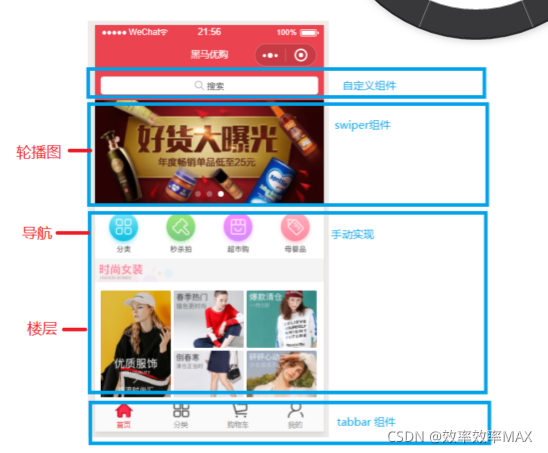
4.1.效果

4.2.业务逻辑
1.使用tabbar 实现底部导航功能
2.使用自定义组件的方式实现头部接索框
3.加载轮播图数据
4.加载导航数据
5.加载楼层数据
4.3.接口
1.获取首页轮播图数据
https:/ /api.zbztb.cn/api/public/v1/home /swiperdata
异步请求,用返回值实现轮播图
2.获取首页分类菜单数据
https://api.zbztb.cn/api/public/v1/home/catitems
3.获取首页楼层数据
https:/ /api.zbztb.cn/api/public/v1/home/floordata
4.4.关键技术
小程序内置 request API
es6的| promise
小程序swiper组件
自定义组件实现搜索框
4.5.添加域名白名单
在小程序开发设置网页

5.分页页面
5.1效果

5.2.业务逻辑
1.加载分类页面数据
2.点击左侧菜单,右侧数据动态渲染
5.3.接口
1.分类页面数据
https : / /api.zbztb.cn/api/public/v1/categories
5.4.关键技术
scroll-view组件
es7的async和await
5.5.小程序中支持es7的async语法
es7的async号称是解决回调的最终方案
1.在小程序的开发工具中,勾选es6转es5语法
2.下载 facebook的regenerator库中的 regenerator/packages/regenerator-runtime/runtime.js
3.在小程序目录下新建文件夹lib/runtime /runtime.js ,将代码拷贝进去
4.在每一个需要使用async语法的页面js文件中,都引入(不能全局引入)
import regeneratorRuntime from '../../lib/runtime/runtime ';
本文来自博客园,作者:爱吃菠萝包,转载请注明原文链接:https://www.cnblogs.com/boluo0423/p/17344425.html


