Codespaces个性化后台服务器配置指南
1.Java程序员的MacBookPro(14寸M1)配置备忘录2.群晖DS218+部署PostgreSQL(docker)
3.Codespaces个性化后台服务器配置指南
4.桌面版vscode用免费的微软4核8G服务器做远程开发(编译运行都在云上,还能自由创建docker服务)5.20天等待,申请终于通过,安装和体验IntelliJ IDEA新UI预览版6.LeetCode46全排列(回溯入门)7.LeetCode952三部曲之一:解题思路和初级解法(137ms,超39%)8.win11安装ubuntu(by wsl2)9.精选版:用Java扩展Nginx(nginx-clojure 入门)10.LeetCode买卖股票之一:基本套路(122)11.LeetCode297:hard级别中最简单的存在,java版,用时击败98%,内存击败百分之九十九12.支持JDK19虚拟线程的web框架,之一:体验13.支持JDK19虚拟线程的web框架,之三:观察运行中的虚拟线程14.支持JDK19虚拟线程的web框架,之四:看源码,了解quarkus如何支持虚拟线程15.支持JDK19虚拟线程的web框架,之五(终篇):兴风作浪的ThreadLocal16.快速搭建云原生开发环境(k8s+pv+prometheus+grafana)17.strimzi实战之一:简介和准备18.云端golang开发,无需本地配置,能上网就能开发和运行19.Go语言基准测试(benchmark)三部曲之一:基础篇20.Go语言基准测试(benchmark)三部曲之二:内存篇21.Go语言基准测试(benchmark)三部曲之三:提高篇欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
前文概览
- 在前文《浏览器上写代码,4核8G微软服务器免费用,Codespaces真香》中,咱们以一个Java程序员的视角体验了GitHub的Codespaces产品的beta版,用浏览器编码并运行,体验上接近桌面版vscode,并且还能免费使用4核8G服务器执行编译运行的消耗资源的操作,让平板电脑、破旧电脑都能流畅的编写和运行代码,当时的感觉真是:

本篇概览
- 然而,哪有十全十美的事情,运行应用的服务器是GitHub自动分配和设置的,里面的一切都是默认的,很难符合我们的实际需要,例如:
- JDK版本固定是17,然而我Java8用得666
- Maven版本固定是3.8.5,然而我可能还在用3.8.4
- 微服务很常用,然而没有注册中心,服务起不来
-
所以,不解决个性化设置的问题,Codespaces与我而言只是个HelloWorld工具
-
当然了,这么明显的问题官方不会坐视不管的,今天就请随欣宸一同掌握如何对后台服务器进行个性化设置,并且将这些设置保留下来,随时想用就用
-
本篇由以下内容构成
- 分析服务器可配置的基本原理
- 修改服务器配置
- 让配置生效
- 验证
- 保存配置
- 验证配置能不能在新的codespace使用
-
注意:篇幅所限,今天咱们仅掌握如何配置个性化服务器的技巧,至于配置一些实用的、稍微复杂的个性化环境的操作就留在下一篇吧
分析服务器可配置的基本原理
-
动手配置前,需要弄清楚之前反复提到的免费的微软服务器到底是什么概念?一台电脑?还是一个虚拟机?
-
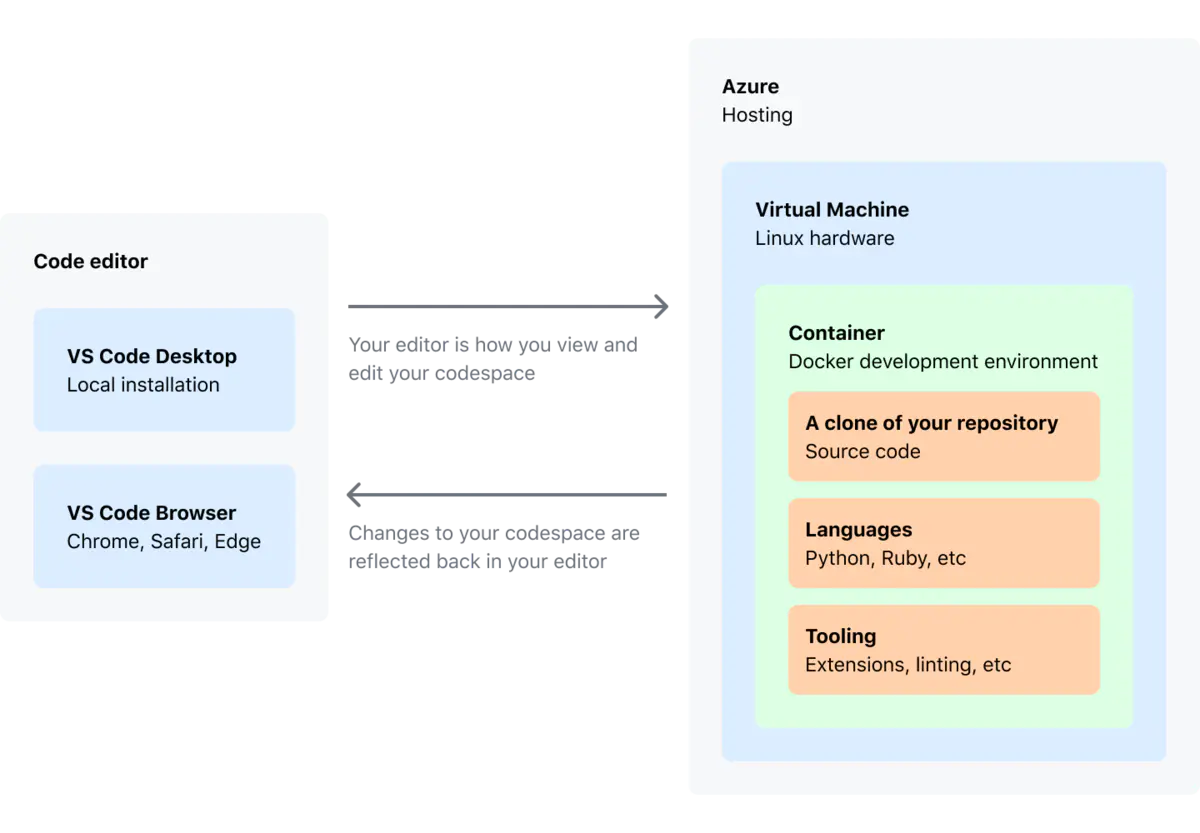
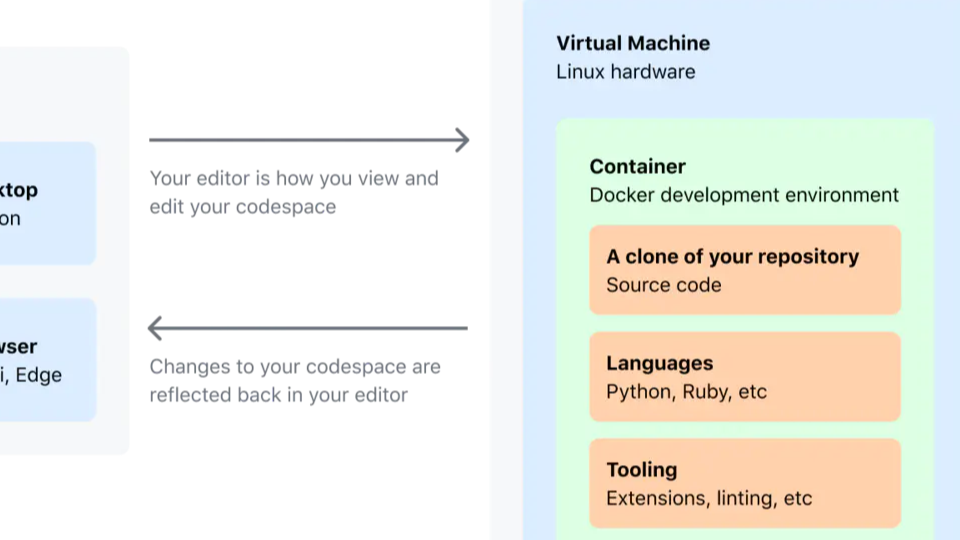
来回顾官方的说明,如下图,所谓的免费的微软服务器,4核8G内存32G硬盘,其实就是下图的绿色部分,一个docker容器

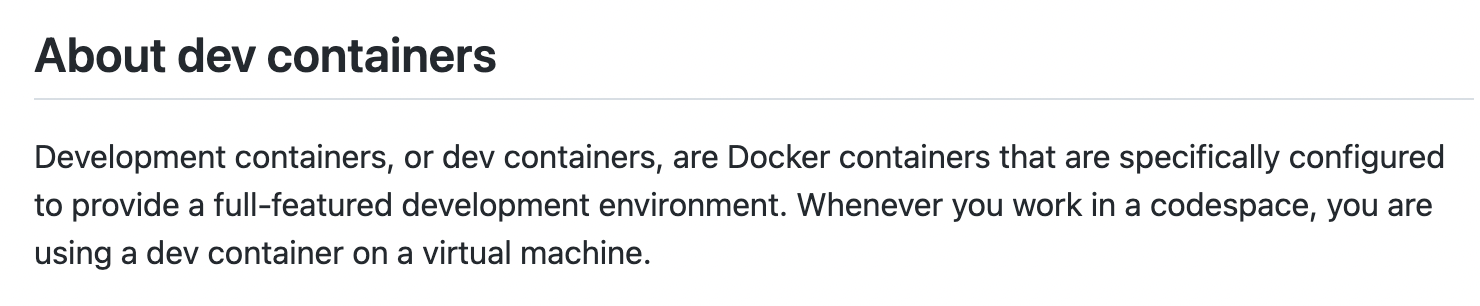
- 下图是官方文档,也证实了docker容器这一说法

- 咱们对着上面的图来捋一捋:
- 微软的Azure,就像阿里云一样,提供了很多云服务器
- 这些云服务器由很多虚拟机组成(用过ECS的读者应该很容易理解)
- 虚拟机上装了docker
- 作为GitHub个人开发者的咱们在页面上点击创建Codespaces
- 虚拟机上的docker创建一个容器,并且限制了4核8G内存32G硬盘
- 新建的docker容器中,代码被复制进来
- 网页版的vscode和docker容器建立联系
- 咱们可以愉快的写代码并且运行了,docker容器表现得就像个普通的linux服务器一样,处理着来自网页的各种命令
- 以上就是从创建到运行的过程了,但是等一下!JDK和Maven,好像捋的时候没有提到呀,这要是漏掉了,欣宸你也太水了,滚吧...
- 写了那么多docker方面的原创,JDK和Maven怎么来的这种关键信息自然是不会漏掉的,注意了,真像只有一个,看下图的黄色字体

- 容器的内容来自docker镜像,所以接下来会顺着这个思路去探寻真像
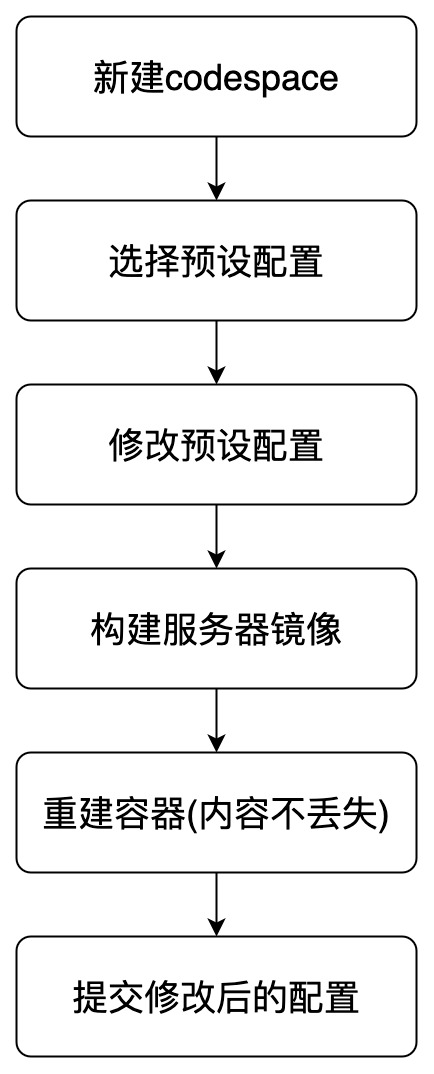
- 接下来按照下图的流程开始实践

新建一个codespace,再配置它
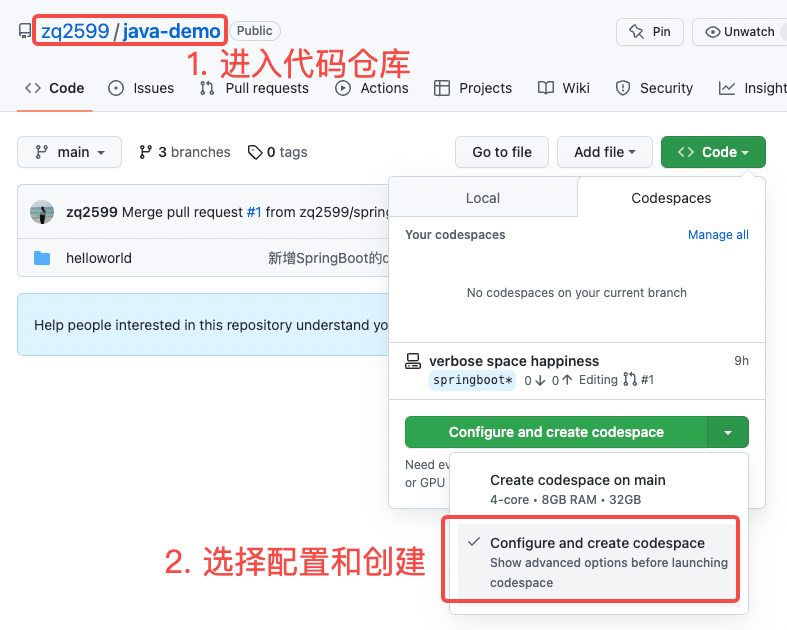
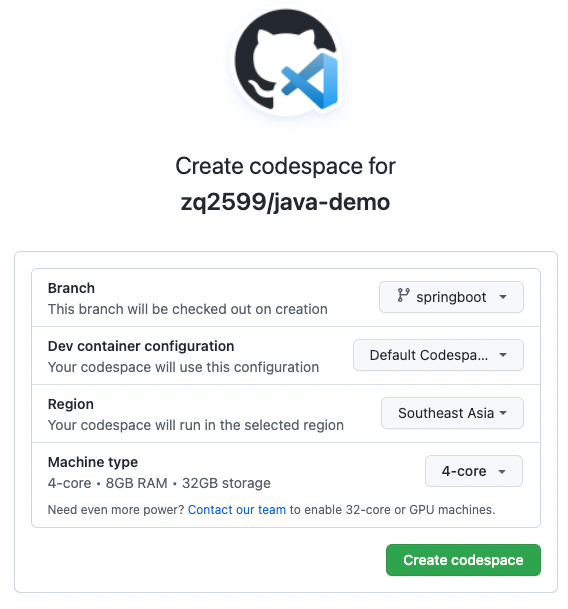
- 再新建一个Codespace,操作如下图

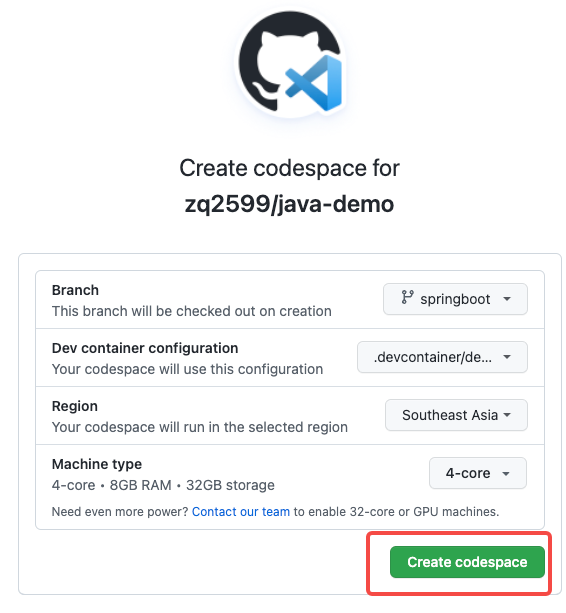
- 选择合适的分支,点击底部的Create codespace

- 此刻会进入网页版vscode页面,一切都和前一篇咱们第一次创建codespace一样
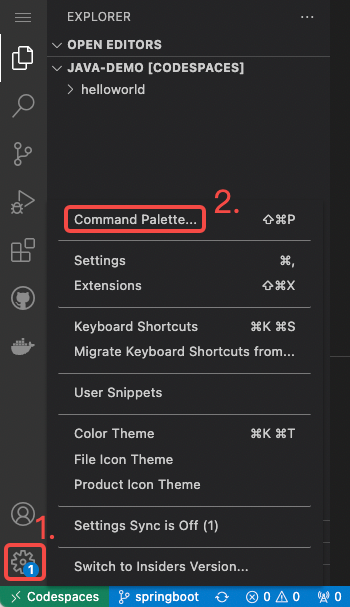
- 接下来开始配置容器了,如下图操作可以打开命令面板

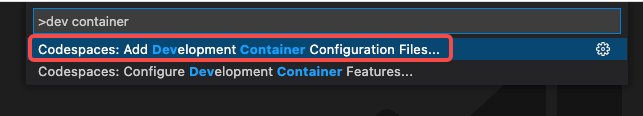
- 输入dev container,会过滤出两条记录,鼠标点击第一条Add Development Container Configuration Files...

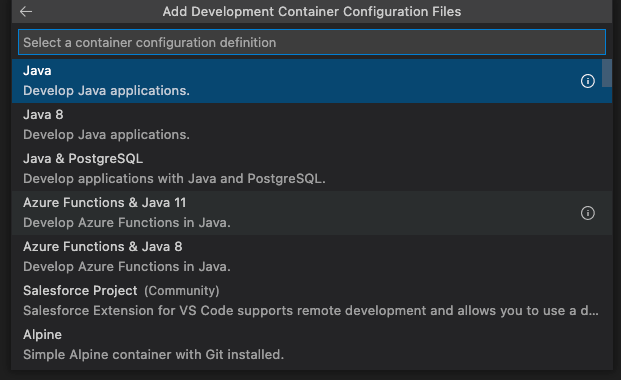
- 这时候会出现所有预定义好的配置,如下图,此时可以在输入框数据关键词过滤

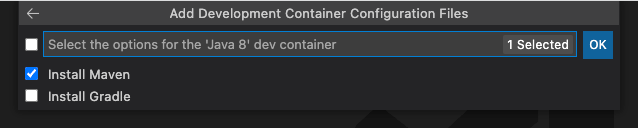
- 我这里就选Java 8,然后会提示让您继续选择,如Debian的系统版本,要不要Node.js,要不要Maven,要不要Gradle等

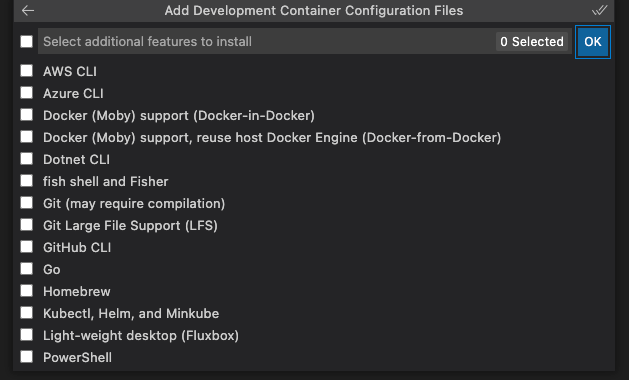
- 最后给出一堆软件列表,问你要不要预装,您可以按需选定

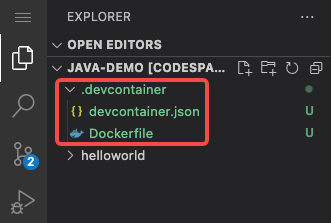
- 点击OK按钮完成选定,稍等数秒,发现代码仓库中新增了名为.devcontainer的文件夹,里面有两个文件:devcontainer.json和Dockerfile,这就是配置文件,它们是打造个性化服务器的关键

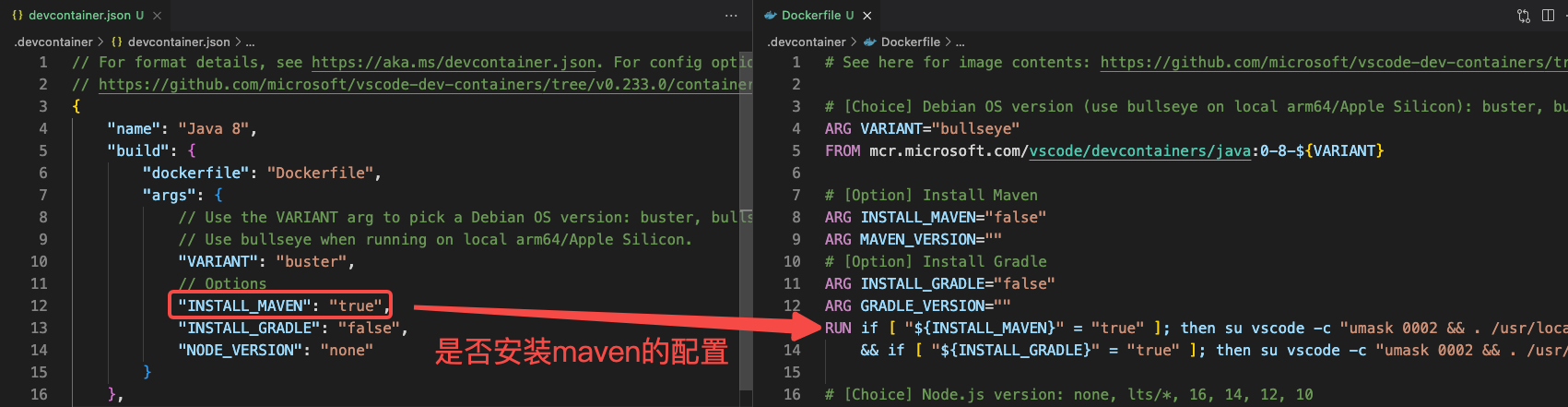
- 首先是Dockerfile文件,这是制作容器镜像的脚本,然后是devcontainer.json,显然这是个配置,里面有很多Dockerfile用到的配置项,如下图,刚才咱们对maven和gradle的选择就在devcontainer.json中保持着,然后在Dockerfile中用到

- 至此,真相大白:服务器用的是上述Dockerfile构建的镜像,另外还会工具devcontainer.json来做做一些配置,例如预装vscode插件,因此,定制Dockerfile和配置devcontainer.json,就能打造出个性化后台服务器
让配置生效
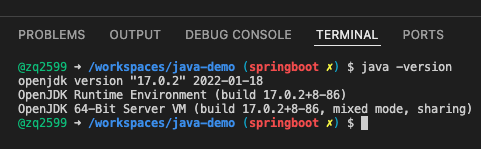
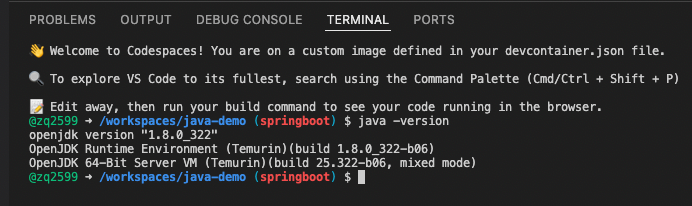
- 前面做了一些设置,结果也保存在devcontainer.json文件中了,但这些设置并没有生效,在控制台输入java -version检查一下,还是17

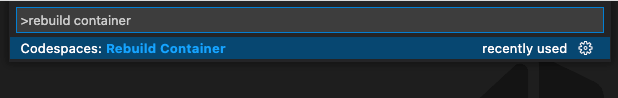
- 为了让刚才的配置生效,咱们需要用Dockerfile重新构建docker镜像,再重新创建容器,在命令面板中输入
rebuild container,选择唯一的过滤结果

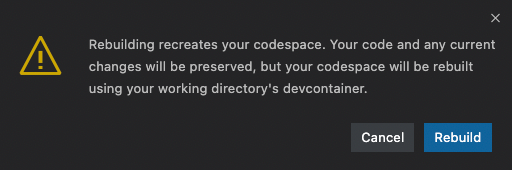
- 会弹出提示,大致是说东西会保留,但是codespace会重建,点击Rebuild

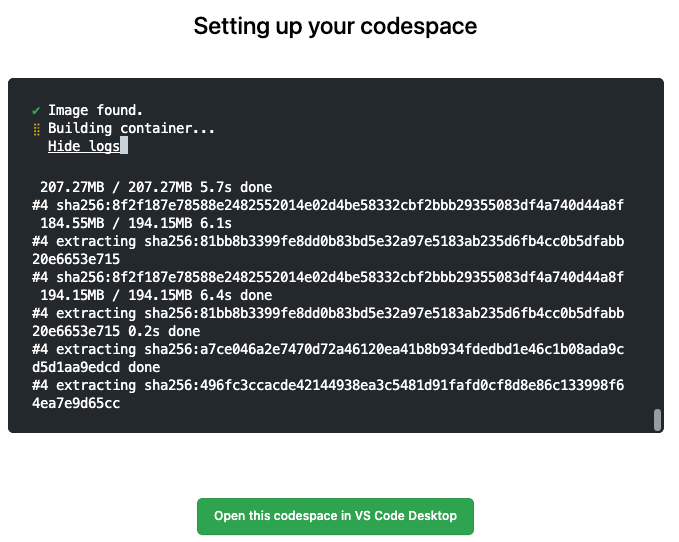
- 现在开始构建docker镜像了,需要稍等几分钟

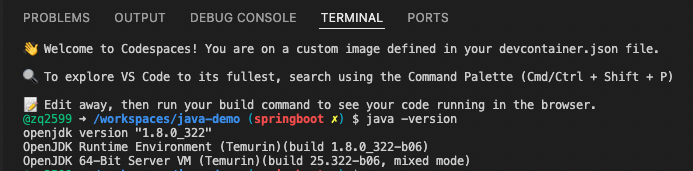
- 大约两三分钟后完成镜像构建和容器创建,vscode页面自动被打开,这一次,再去试试java -version命令,如下图,这版本号,1.8,如你我所愿

- 至此,咱们已经掌握了修改配置并且使其生效的方法,所谓的自定义配置,就是按照自己的需求去深入修改devcontainer.json和Dockerfile文件,使GitHub为我们构建出更个性化的镜像
保存配置
- 刚才做的配置都存放在devcontainer.json和Dockerfile文件中了,现在的问题是:如果后面新建一个codespace的时候,还能用这个配置吗?总不能每创建一个codespace就配置一次吧
- 保存配置的方法很简单:将devcontainer.json和Dockerfile文件也提交到GitHub仓库中即可,下次创建codespace的时候,就会根据这个配置新建容器
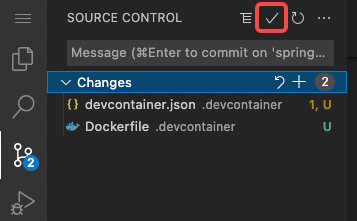
- 咱们来试试,提交操作如下图

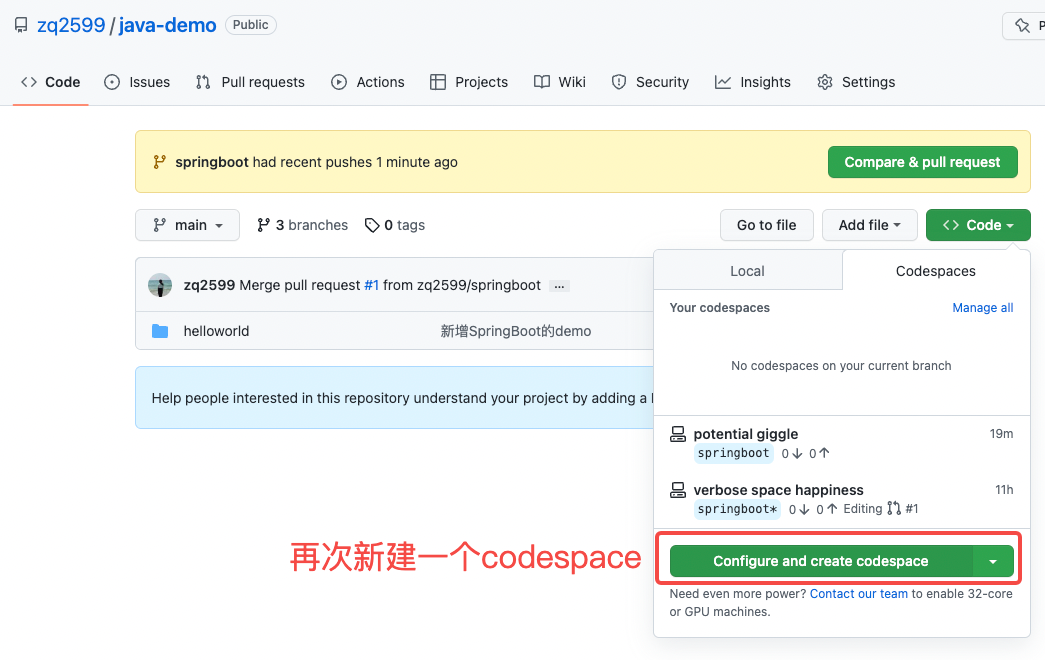
- 再次新建一个codespace

- 熟悉的操作,选好分支,点击Create codespace

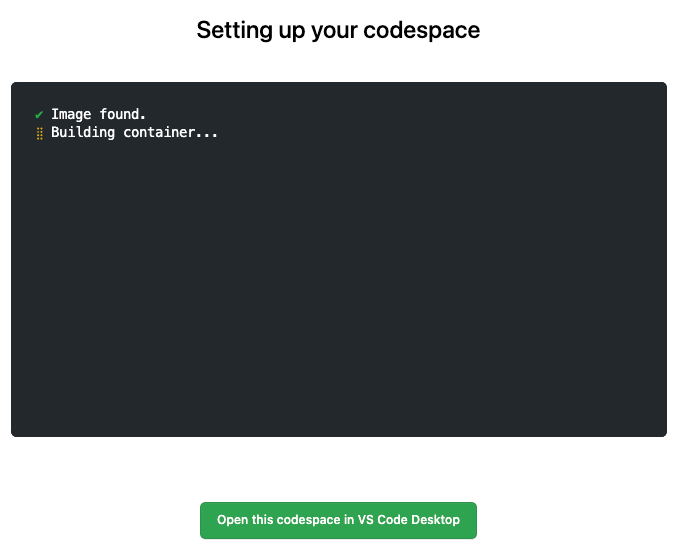
- 等待连接的页面,显示正在构建镜像,这就很像了,毕竟默认镜像是不需要构建的

- 进入vscode页面后,迫不及待的输入java -version,如下图,妥妥的1.8版本,存在仓库中的配置文件会参与容器镜像的构建,咱们的个性化配置可以长久保持并且始终生效了

- 至此,咱们已经掌握了如何配置容器并使之生效,也知道了如何保存这些配置,以便在创建新的codespace时使用,然而,仅仅只是知道如何修改配置并不能给我们带来什么,接下来的文章中,咱们去做一些实用的配置,做到更加贴近真实开发,敬请期待吧,欣宸原创不会让您失望



 当您拥有了Codespaces之后,可能还需要做一些深度定制,让免费服务器预装一些适合你特定需求的内容,请随本篇一同实战如何实现后台服务器的个性化配置
当您拥有了Codespaces之后,可能还需要做一些深度定制,让免费服务器预装一些适合你特定需求的内容,请随本篇一同实战如何实现后台服务器的个性化配置


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2021-08-19 Kurento实战之一:KMS部署和体验