quarkus实战之三:开发模式(Development mode)
1.quarkus实战之一:准备工作2.quarkus实战之二:应用的创建、构建、部署
3.quarkus实战之三:开发模式(Development mode)
4.quarkus实战之四:远程热部署5.quarkus实战之五:细说maven插件6.quarkus实战之六:配置7.quarkus实战之七:使用配置8.quarkus实战之八:profile9.quarkus依赖注入之一:创建bean10.quarkus依赖注入之二:bean的作用域11.quarkus依赖注入之三:用注解选择注入bean12.quarkus依赖注入之四:选择注入bean的高级手段13.quarkus依赖注入之五:拦截器(Interceptor)14.quarkus依赖注入之六:发布和消费事件15.quarkus依赖注入之七:生命周期回调16.quarkus依赖注入之八:装饰器(Decorator)17.quarkus依赖注入之九:bean读写锁18.quarkus依赖注入之十:学习和改变bean懒加载规则19.quarkus依赖注入之十一:拦截器高级特性上篇(属性设置和重复使用)20.quarkus依赖注入之十二:禁用类级别拦截器21.quarkus依赖注入之十三:其他重要知识点大串讲(终篇)22.quarkus数据库篇之二:无需数据库也能运行增删改查(dev模式)23.quarkus数据库篇之三:单应用同时操作多个数据库24.quarkus数据库篇之四:本地缓存25.支持JDK19虚拟线程的web框架,之四:看源码,了解quarkus如何支持虚拟线程欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
- 前文咱们曾提到过几种启动方式,有一种用maven命令启动的,可以进入开发模式,命令如下:
mvn quarkus:dev
- 当时只提到此模式能看到详细系统信息,并未展开说明更多信息,实际上,此模式下还有很多实用的功能
- 作为《quarkus实战》系列的第三篇,今天咱们一起来学习开发模式(Development mode),这是quarkus为开发者准备的实用工具
关于开发模式(Development mode)
- 开发模式是quarkus框架提供的内置工具(built-in),可直接使用
- 开发模式提供以下功能:
- 系统信息:即前文提到过的,查看对象和配置、修改配置、操作单元测试等功能
- 热部署:修改java代码、资源文件、配置文件等类型的文件后,会立即生效
- 断点:这是常用功能就不多说了,稍后直接操作
- 接下来实际体验上述功能,用的是《quarkus实战之二:体验HelloWorld》一文中创建的demo工程
系统信息
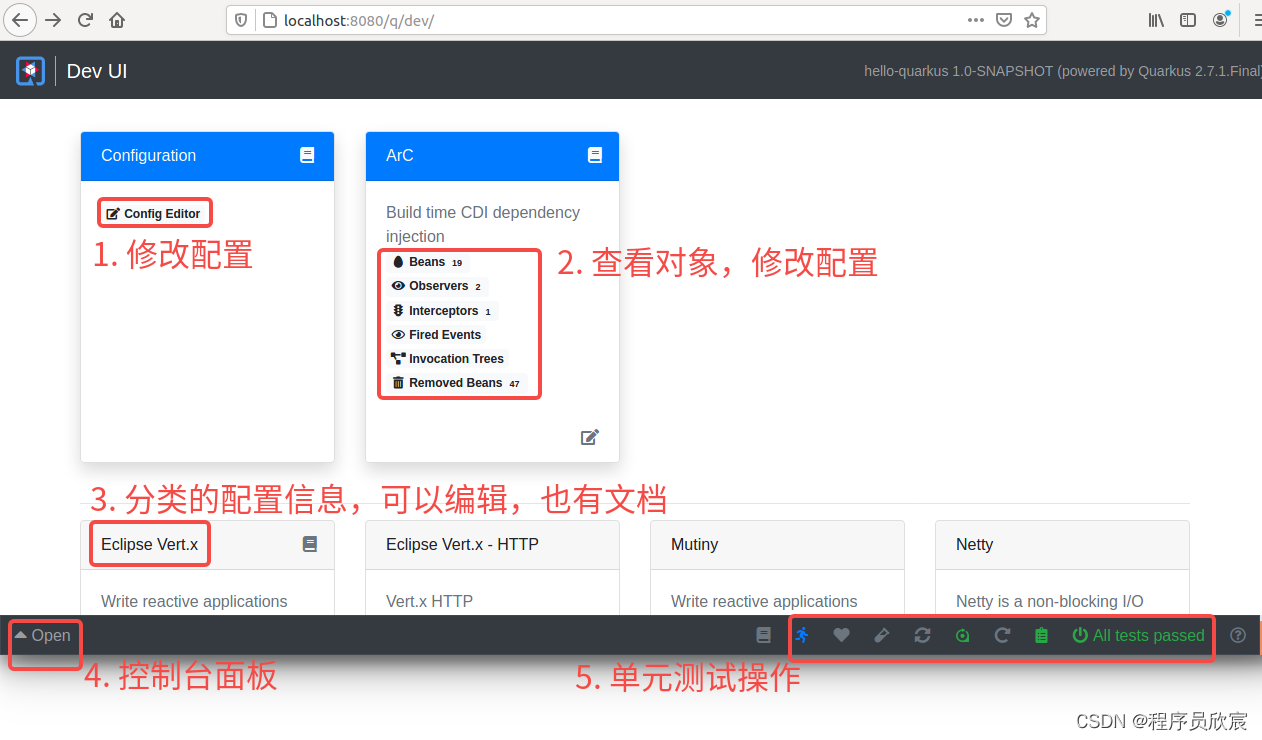
- 访问http://localhost:8080/q/dev/,可以看到丰富的系统信息,该地址只在dev模式有效:

热部署
- 热部署是日常开发的常用功能,回顾demo中的HobbyResource.java,如下所示,非常简单:
package com.bolingcavalry;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
import java.time.LocalDateTime;
@Path("/actions")
public class HobbyResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Hello RESTEasy " + LocalDateTime.now();
}
}
- 为了演示修改配置可以立即生效的效果,把代码改成下面这样,注意注解ConfigProperty的作用是将指定配置的值注入修饰的成员变量中:
package com.bolingcavalry;
import org.eclipse.microprofile.config.inject.ConfigProperty;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
import java.time.LocalDateTime;
@Path("/actions")
public class HobbyResource {
@ConfigProperty(name = "greeting.message")
String message;
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Hello RESTEasy " + LocalDateTime.now() + " " + message;
}
}
- 打开文件application.properties,增加一个配置:
# 这是一个自定义属性
greeting.message=message from configuration
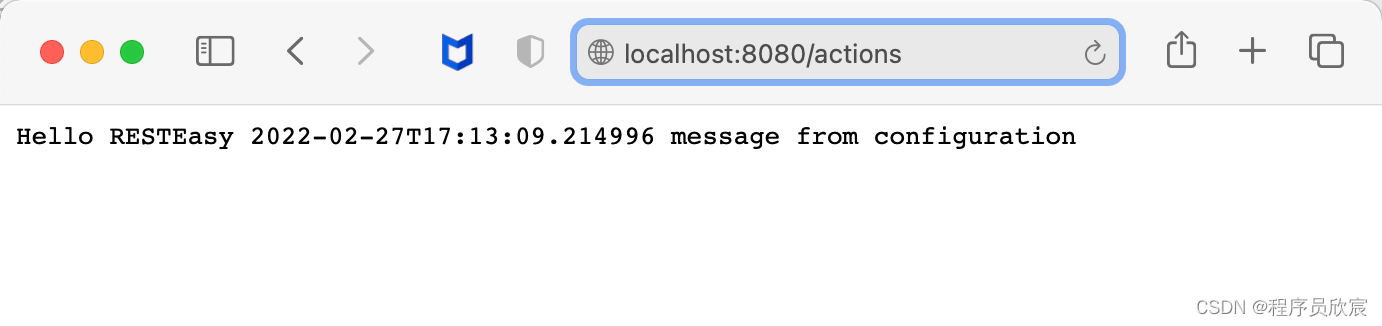
- 用命令mvn quarkus:dev将应用以开发模式启动,用浏览器访问http://localhost:8080/actions,响应如下图,符合预期,配置的属性可以被正常使用:

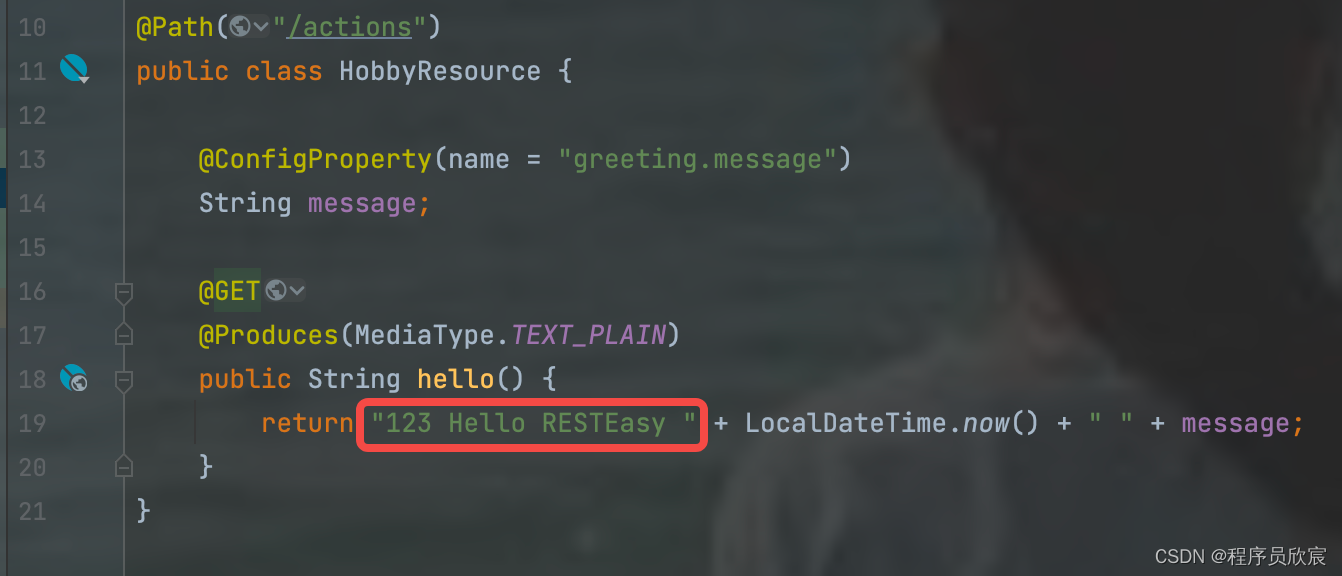
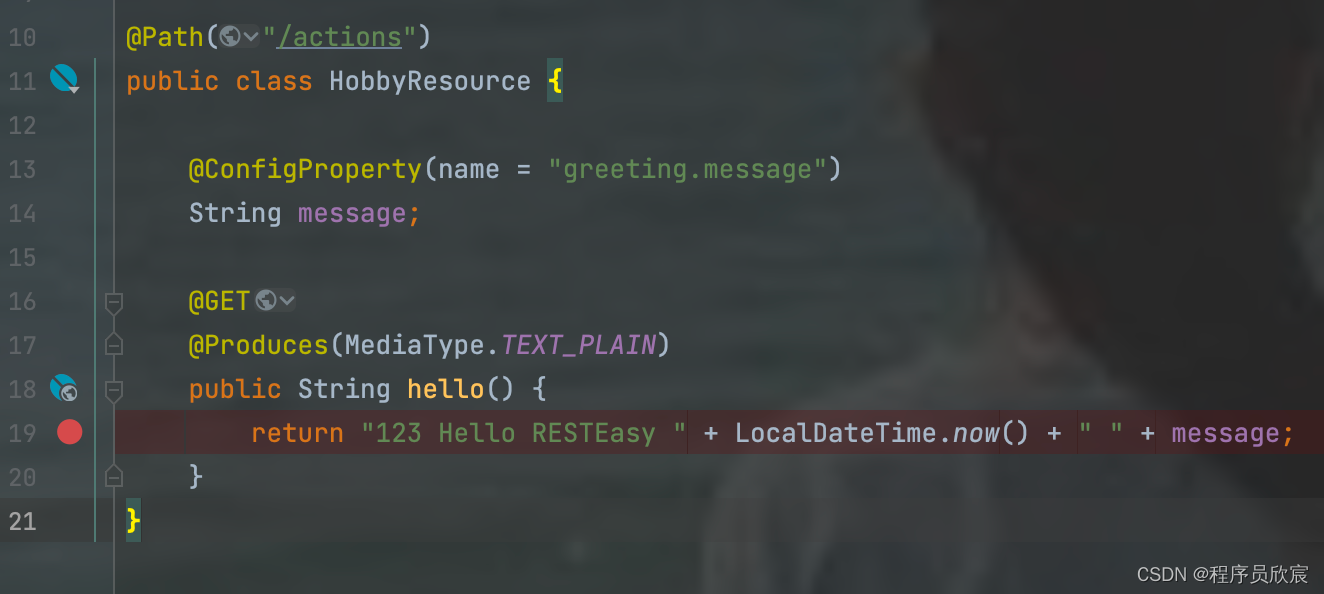
- 现在去修改代码,如下图红框:

- 再把文件application.properties中的配置也改了,我这里改成了abcdef
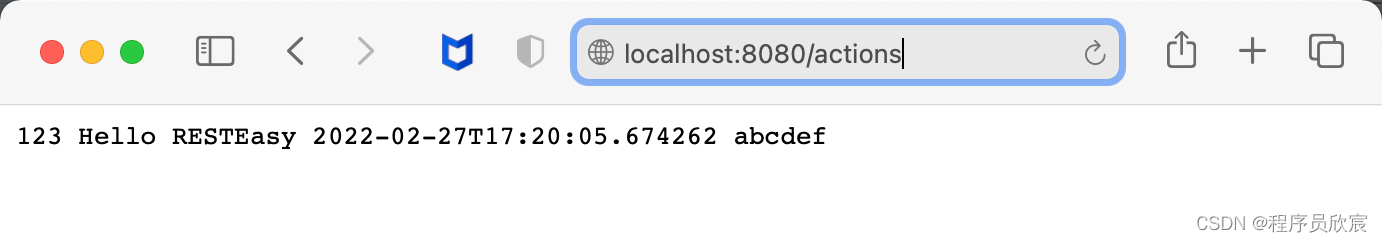
- 再去刷新页面,如下图所示,代码和配置的修改都生效了:

- 以上就是热部署了,接下来去看另一个实用的功能:断点
断点
-
打断点、单步调试等都是Java程序员的日常操作,就不做介绍了,直接聊聊quarkus上如何操作吧
-
在开发模式下,断点功能是默认开启的,不过为了安全起见,quarkus断点只监听了localhost网卡,端口是5005
-
在代码中打个断点,如下图,我这里用的是IDEA:

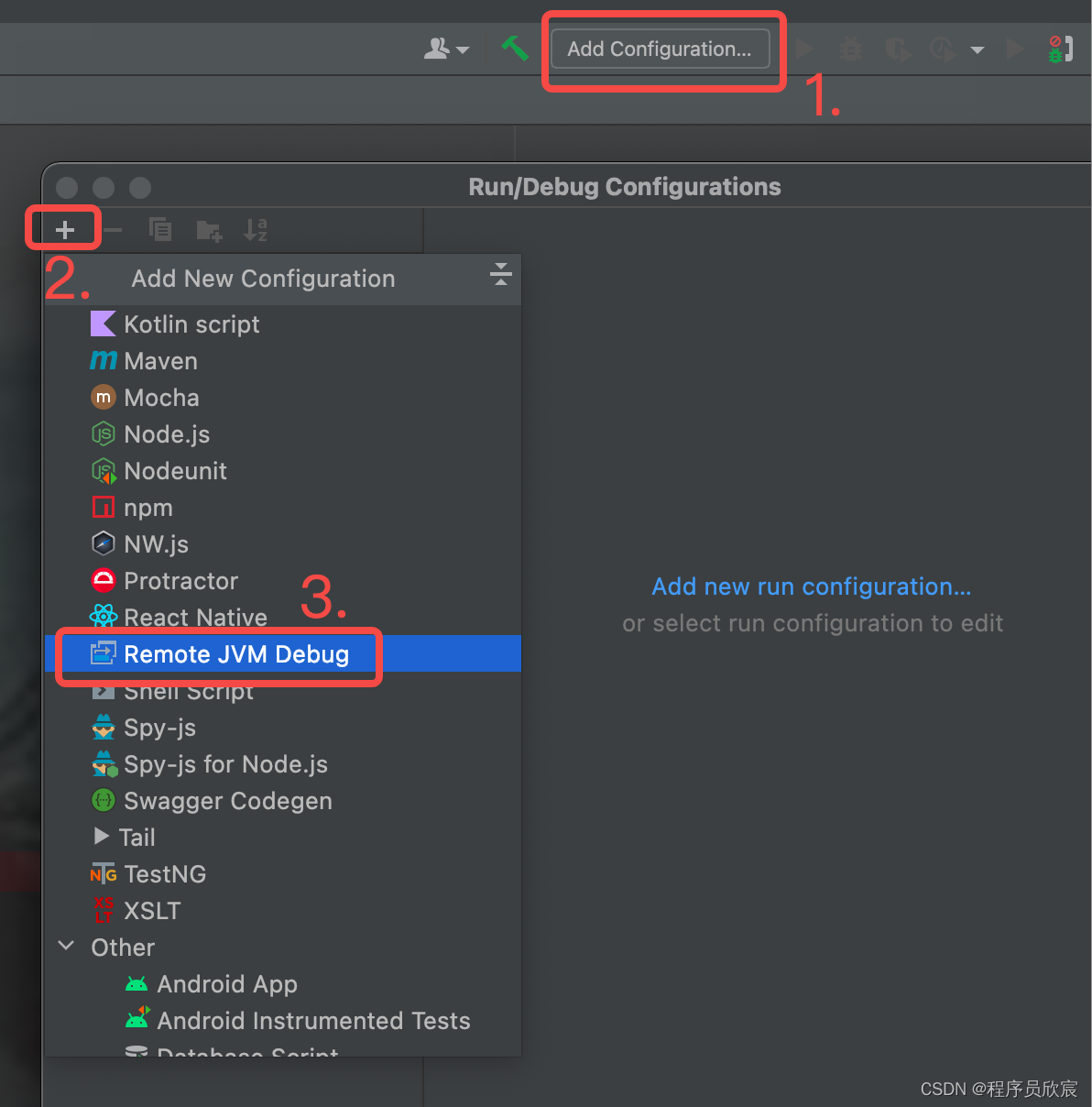
- 在IDEA上新增一个断点,操作如下图:

-
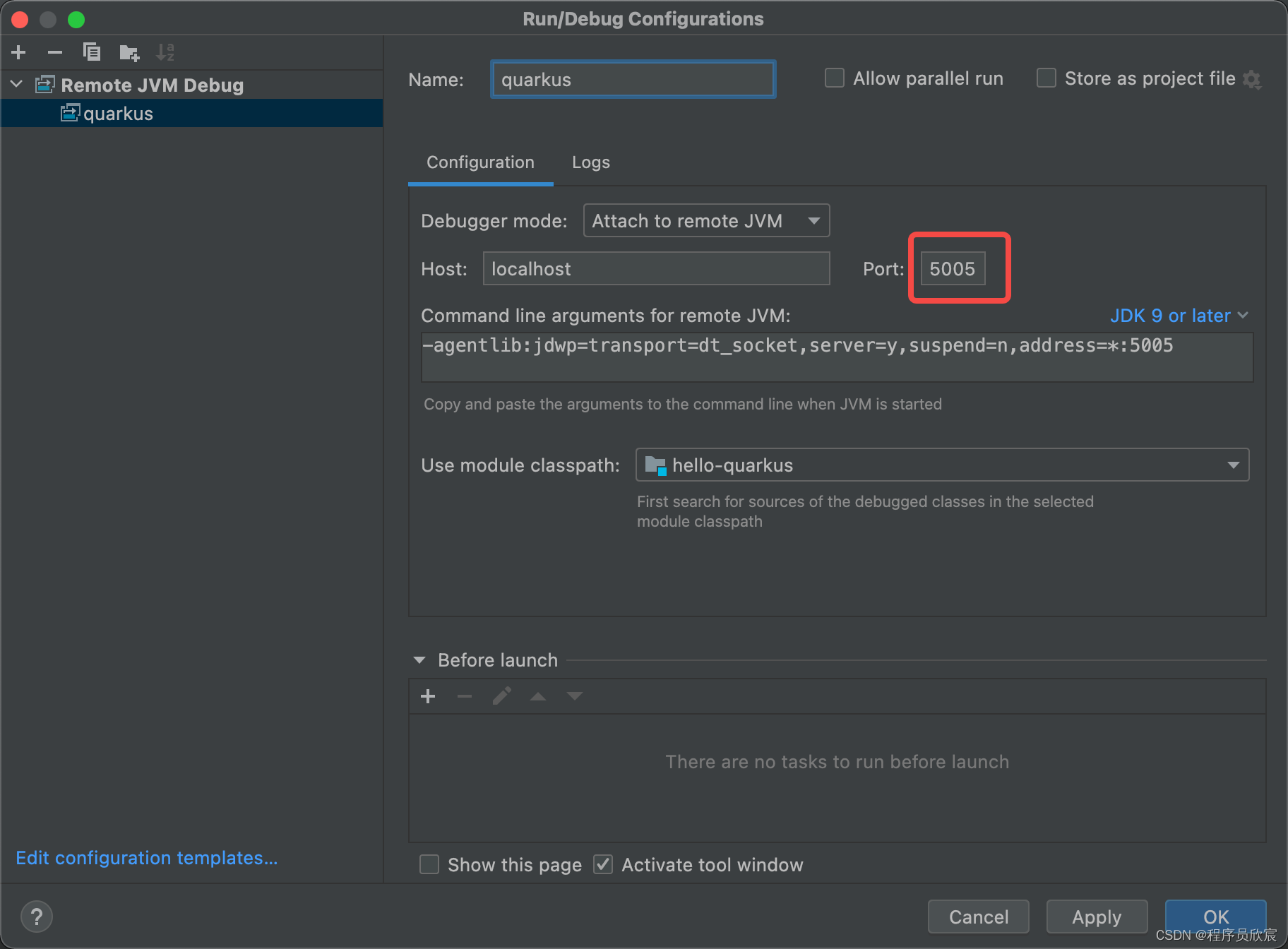
如下图所示,确认端口号正确:

-
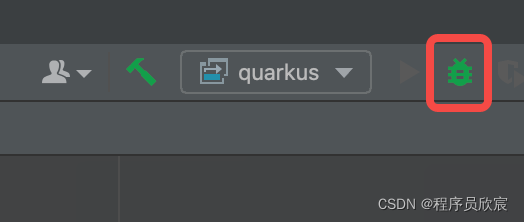
配置完成后,点击下图红框中的按钮即可发起断点请求:

-
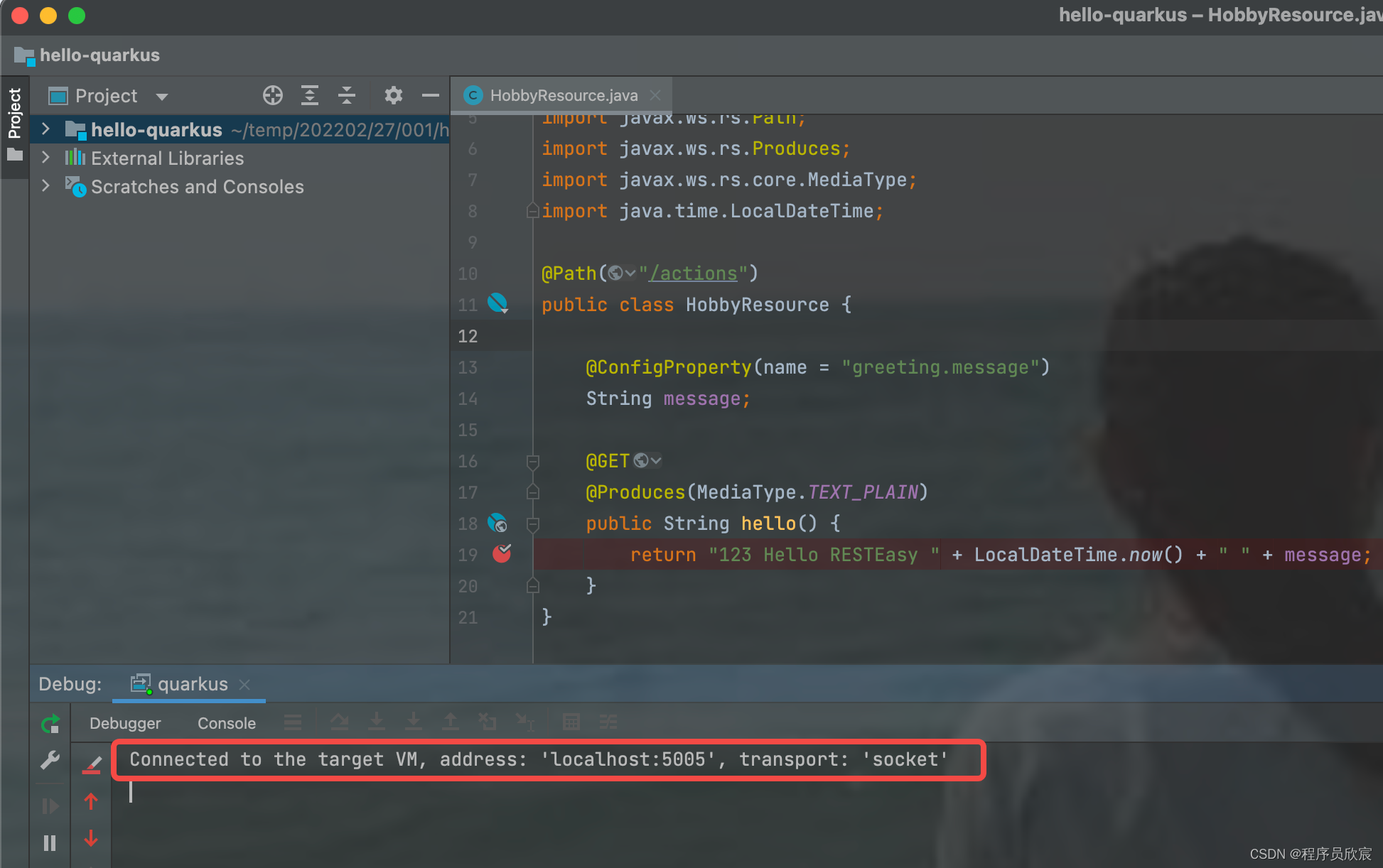
如果应用正常监听,应该能立即连接成功,如下图:

-
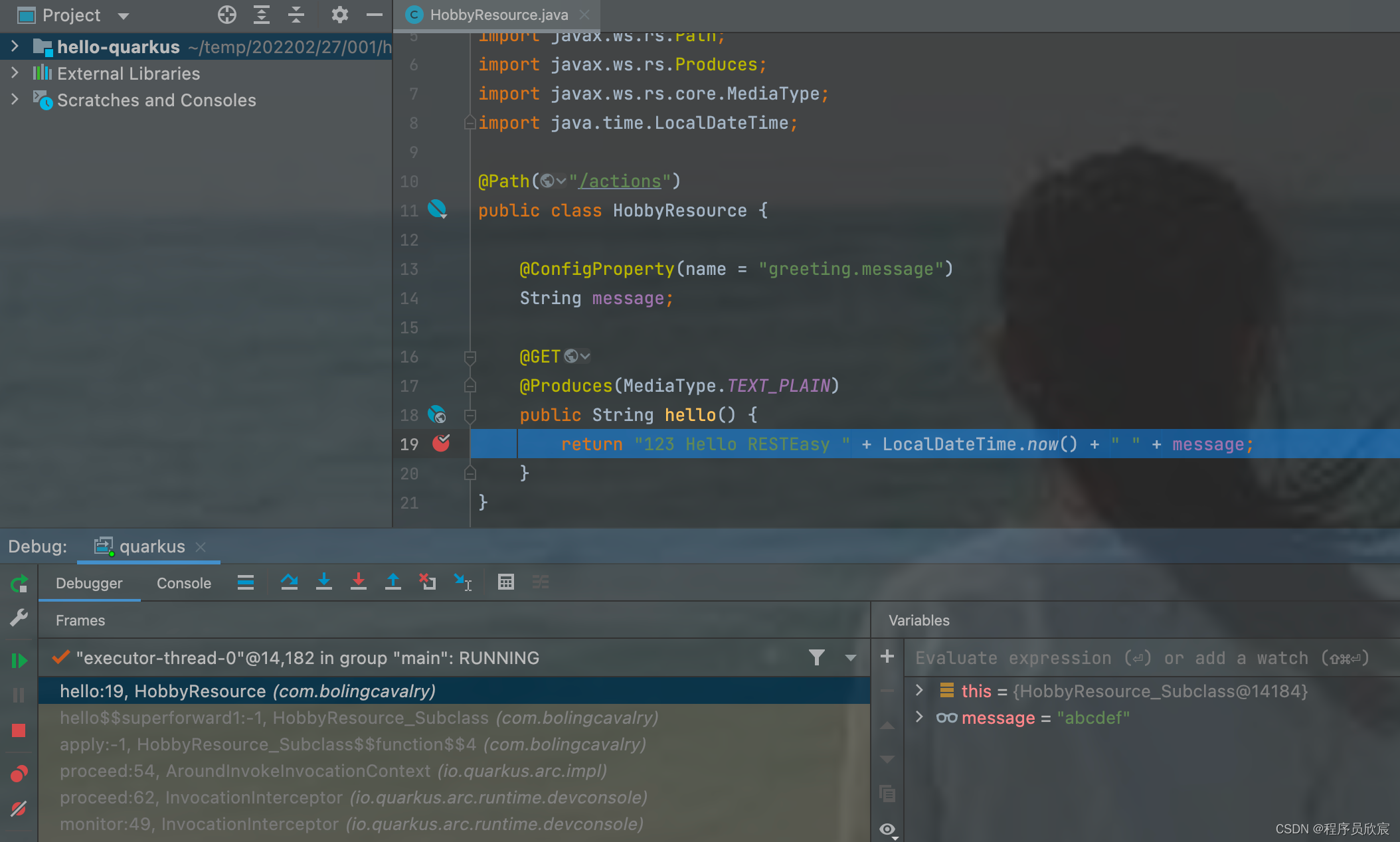
刷新浏览器,请求会立即停留在断点位置,一切都是熟悉的样子,可以像以前一样查看变量和堆栈,也可以做单步执行和条件断点等操作:

-
以上是通过localhost:5005进行本地调试的操作步骤,如果另外一台电脑想连接到到这个quarkus应用进行远程调式,是连接不成功的,因为quarkus应用启动后监听的是localhost这块网卡,为了能够让其他电脑上的IDEA远程连接到这个应用,我们需要给启动命令增加一个参数,令其监听本机所有网卡,支持远程debug的完整启动命令如下,另外,debug参数可以指定端口:
mvn quarkus:dev -DdebugHost=0.0.0.0 -Ddebug=5006
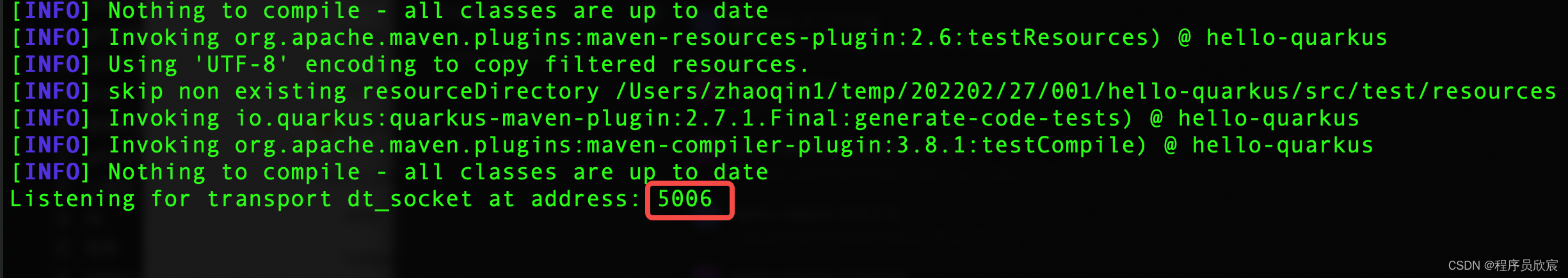
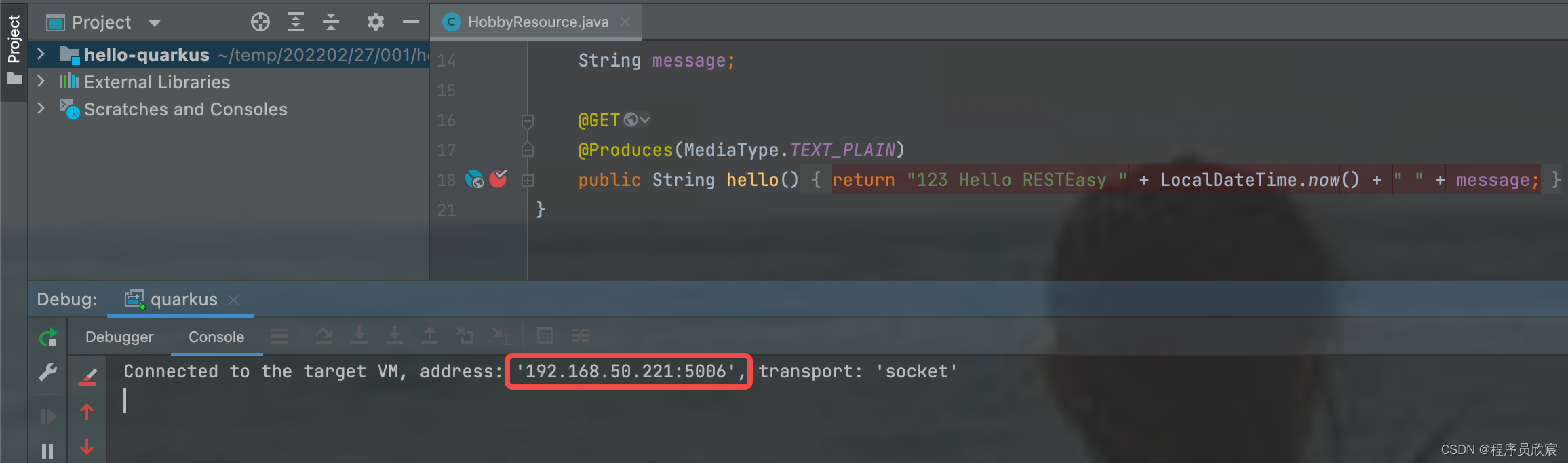
- 启动后控制台输出信息如下图,红框中显示监听的端口是5006:

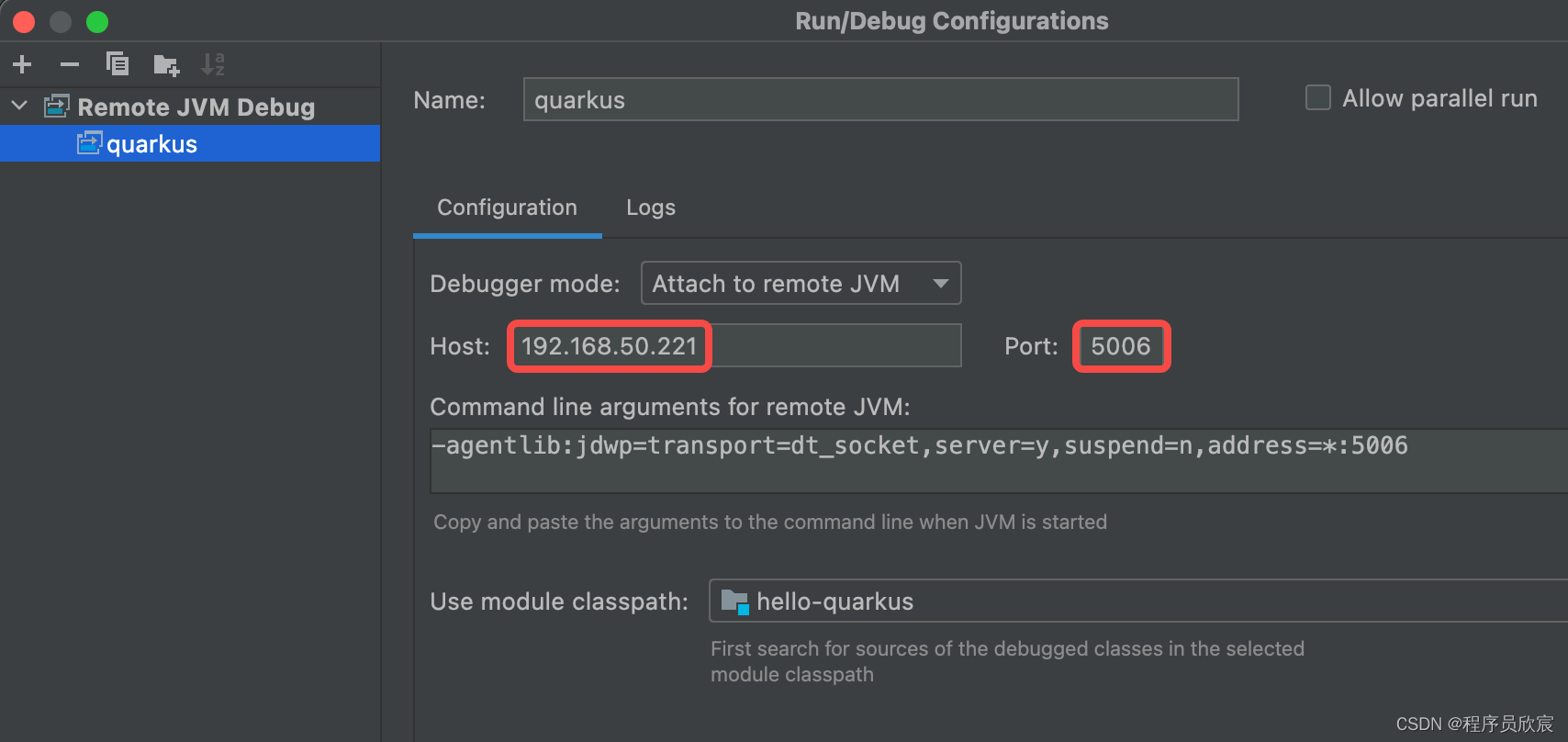
- 当前电脑的IP是192.168.50.221,所以将断点的地址从localhost:5005改为192.168.50.221:5006,如下图:

- 再尝试连接断点,如下所示,新的IP+端口连接成功:

- 因为连接是基于IP+端口的,您完全可以在A电脑上运行应用,在B电脑上用IDEA远程连接A电脑进行断点操作
热部署的局限性
- 前面的操作:在A电脑用mvn quarkus:dev -DdebugHost=0.0.0.0 -Ddebug=5006命令启动应用,在B电脑上用IDEA连接到A电脑上进行热部署操作,虽然也算是远程,但聪明的您应该看出了弊端:A电脑上必须有源码
- 很多时候,我们热部署是为了处理特定问题,而出现问题的电脑可能是测试环境,甚至生产环境,这些地方是不会有源码和maven的,此时mvn quarkus:dev命令就行不通了,那又该如何处理呢?放弃热部署的便利,只能改一次代码部署一次吗?
- 好在quarkus已经考虑到这种情况,为我们准备了远程热部署方案,下一篇文章会详细介绍和操作



 熟悉开发模式,这是quarkus应用在开发阶段的实用工具
熟悉开发模式,这是quarkus应用在开发阶段的实用工具


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2021-07-23 kubespray-2.14.2安装kubernetes-1.18.10(ubuntu-20.04.1)