浏览器上写代码,4核8G微软服务器免费用,Codespaces真香
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
一图胜千言
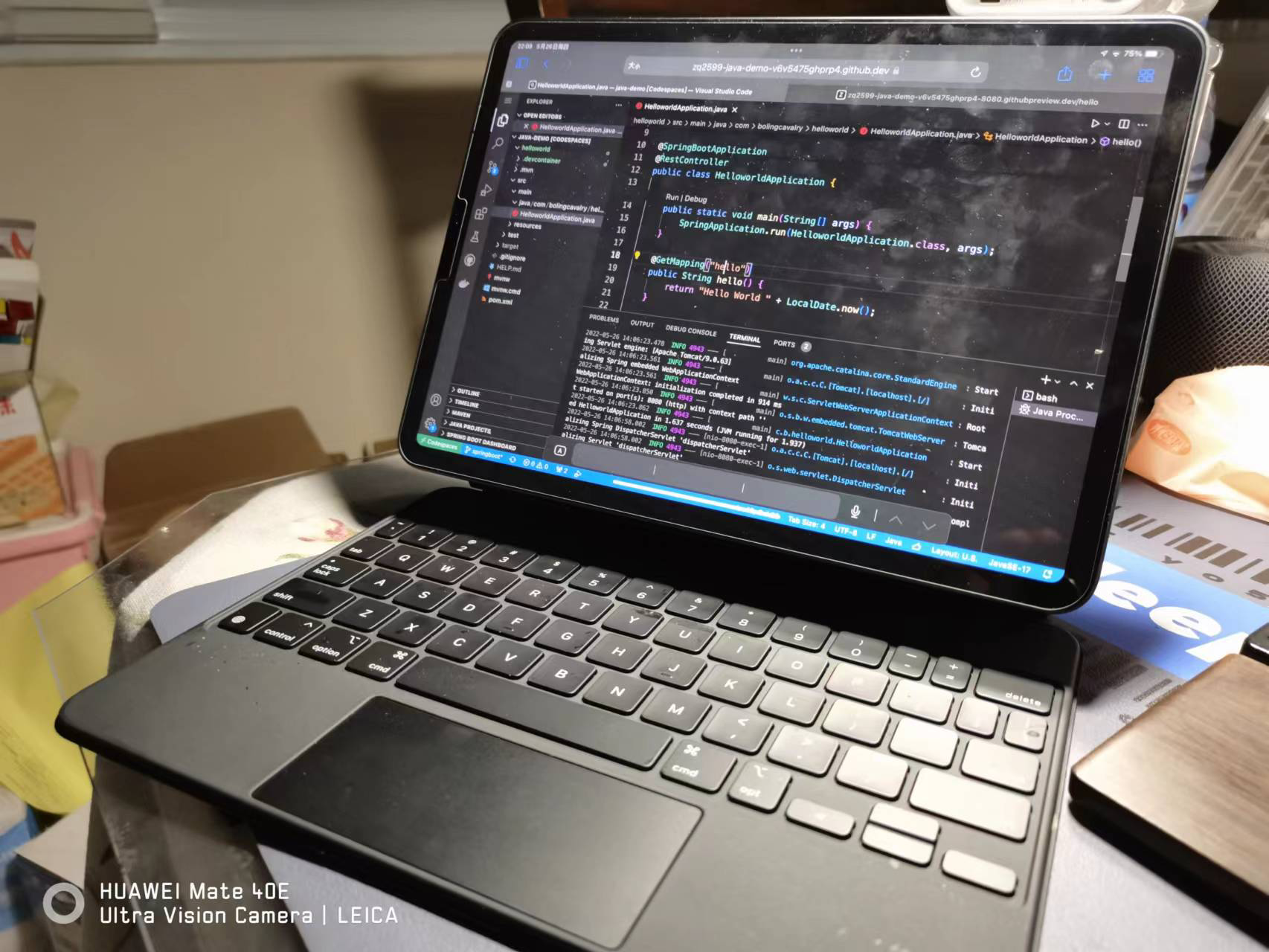
- 先上图,下面是欣宸在自己的iPad Pro上用浏览器写代码的实拍,右下方可见SpringBoot应用启动成功的日志

- 您可能会觉得平板配置不高,所以写代码和运行都会卡顿,个人的实际体验是可以流畅进行,因为编译和运行这些耗费资源的操作都是在微软的云服务器上进行的,服务器的配置是4核8G内存32G硬盘
- 对了,服务器一分钱不要,也不限时...
关于Codespaces
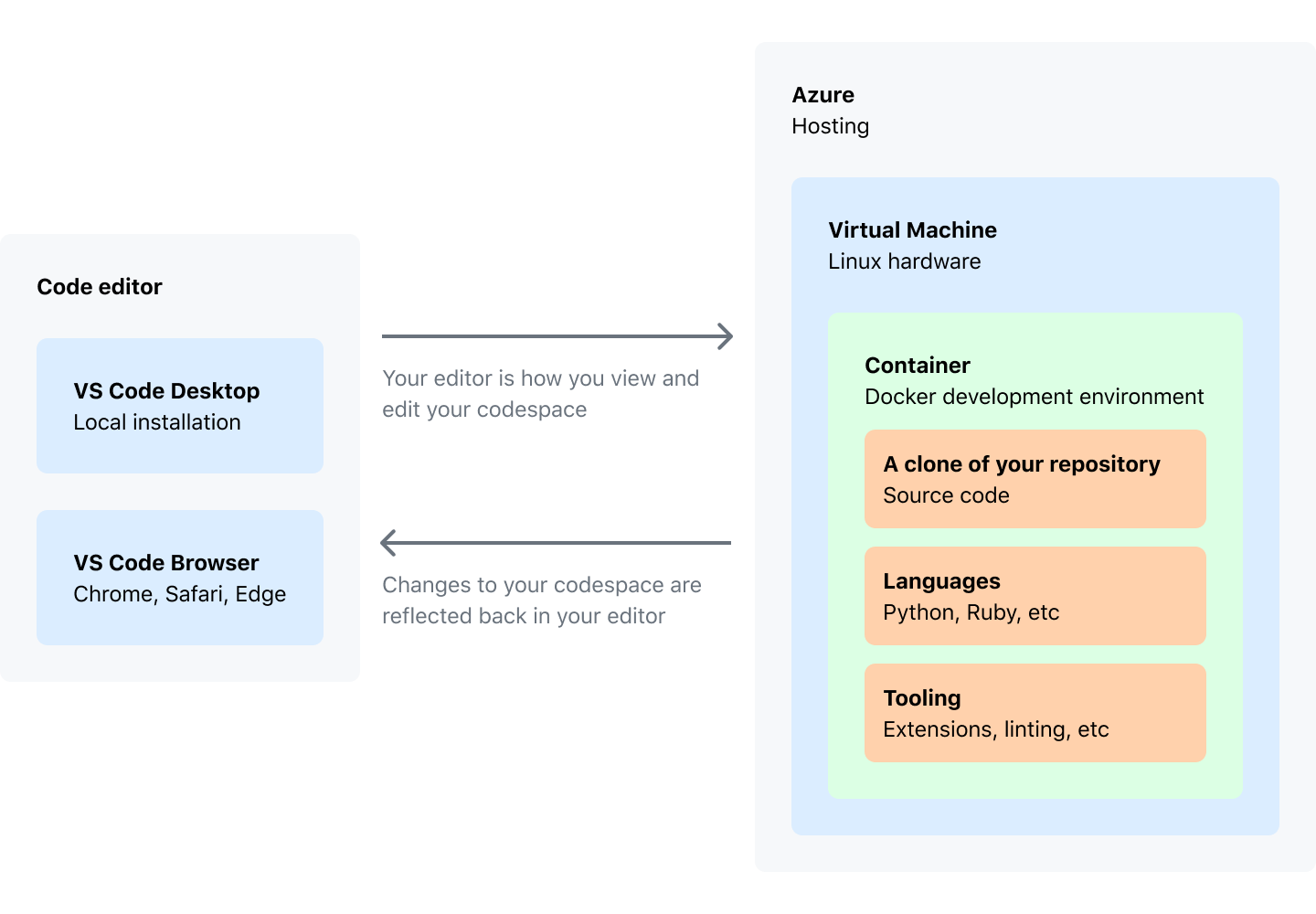
- GitHub的Codespaces,去年网上就有热议了,这是个托管在云中的开发环境,其原理如下,我们在自己的电脑上,用vscode桌面版或者网页版写代码,这些操作都会同步到微软的Azure虚拟机中,编译和运行代码也在虚拟机进行

-
关于GitHub和微软的关系,应该是微软收购了GitHub吧...
-
以下是个人在体验后对Codespaces的认知
- 可以在浏览器上编辑您github仓库中的代码,网页效果做得和本地vscode高度相似
- 微软为您准备了专属服务器(4核CPU,8G内存,32G硬盘),网页编辑代码时,对应的编译、运行都在此服务器上运行
- 基于以上特点,下面这些福利是实实在在能够感受到的:
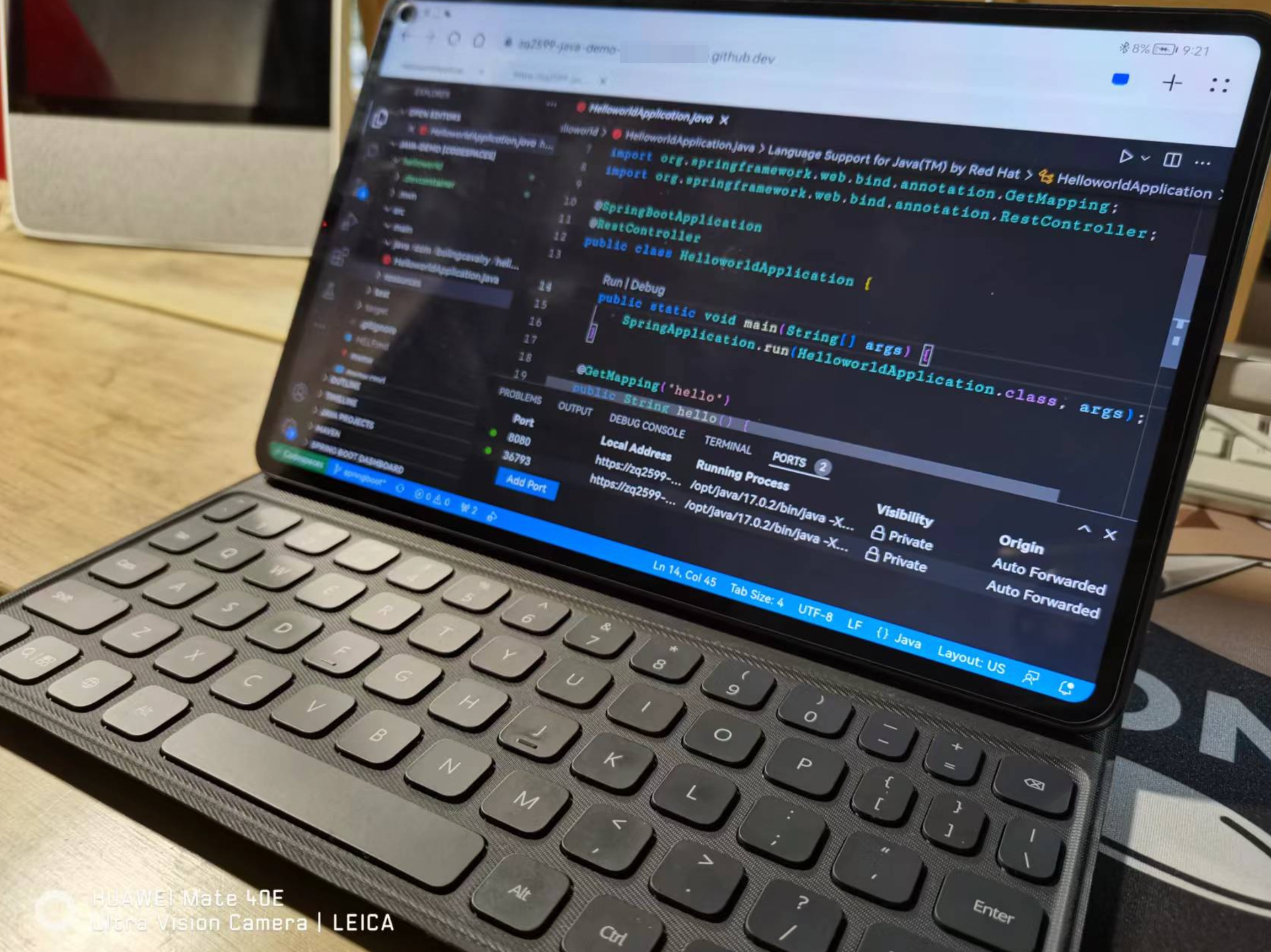
- 可以用平板电脑在浏览器上写代码、运行代码,下图是在华为的MatePad Pro平板上编写SpringBoot应用的样子,看日志已经启动成功了

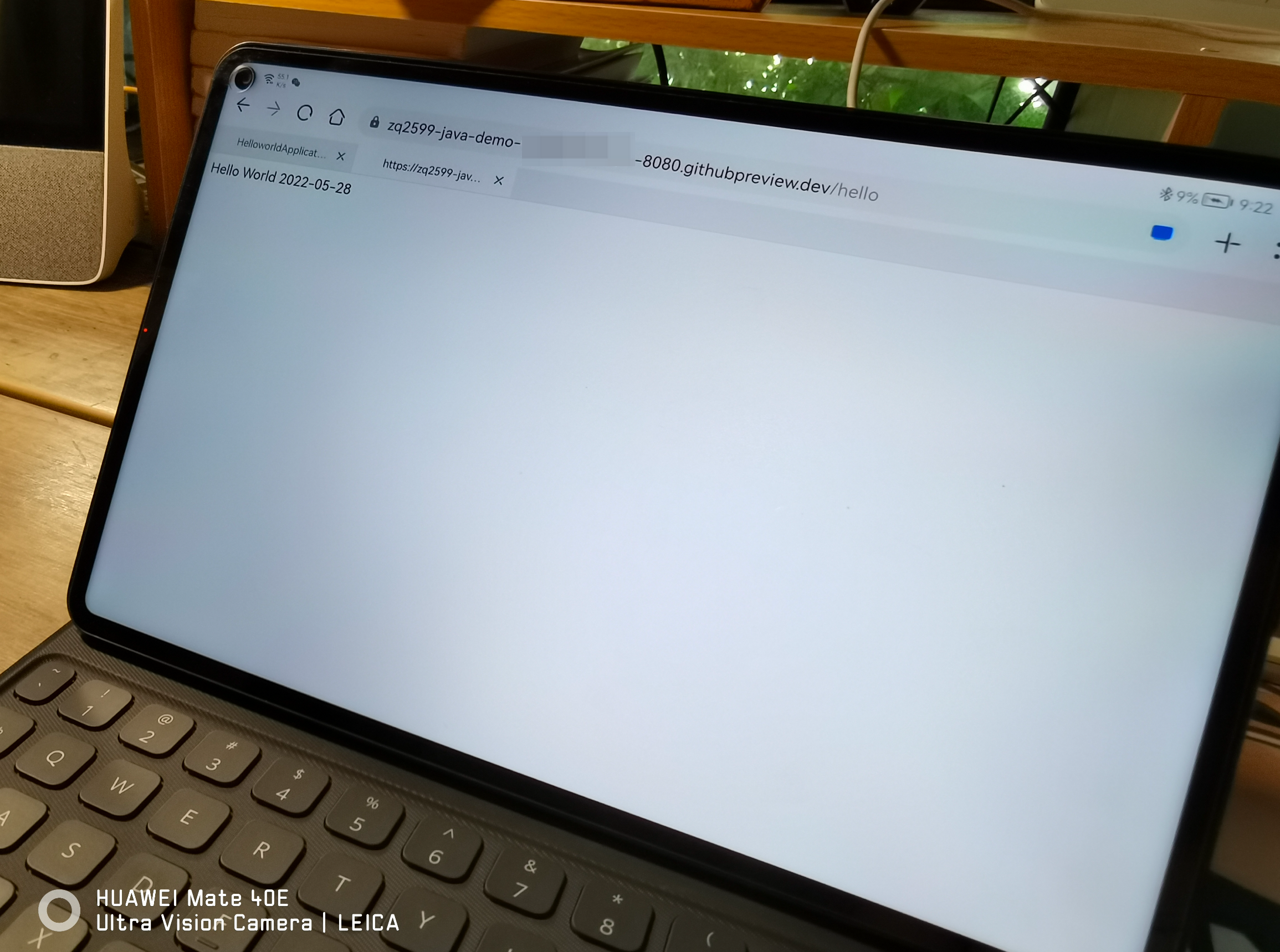
- 下图实拍用平板的浏览器访问SpringBoot应用的web服务,可以成功,这就很实用了

- 您可以使用配置很低很落后的老旧电脑来做开发,因为耗费资源的操作都在专属服务器上,您自己的电脑只要能流畅运行浏览器即可
本篇概览
- 本文目标以基本体验为主,由以下内容组成
- 介绍一些前提条件
- 说说终于能用上Codespaces的来龙去脉
- 创建Codespaces
- 开发前的基本设置
- 检查服务器基本信息
- 在Codespaces上新建GitHub仓库分支
- 正式开始编码,新建一个SpringBoot应用,并运行和验证
- Codespaces的代码提交到GitHub
- 停止应用的操作
- 如何再次打开Codespaces
- 介绍几个小问题
重要前提
- 以下是能愉快进行本篇操作的重要前提
- 您的网络可以访问GitHub
- 您有自己的GitHub账号
- 您有自己的代码仓库
- 欣宸是个普通的Java程序员,所以在开发体验中用的是Java相关技术栈,例如代码工程是SpringBoot的,如果您擅长的是其他语言,请自行调整
从失望到惊喜
-
欣宸去年就填写了在线申请表想申请使用Codespaces,奈何连续几个月每次查看的时候都让我耐心等待,终于把这事情给忘干净了
-
抱歉,申请地址也忘了,不过去Codespaces的官网看下,应该能找到申请入口
-
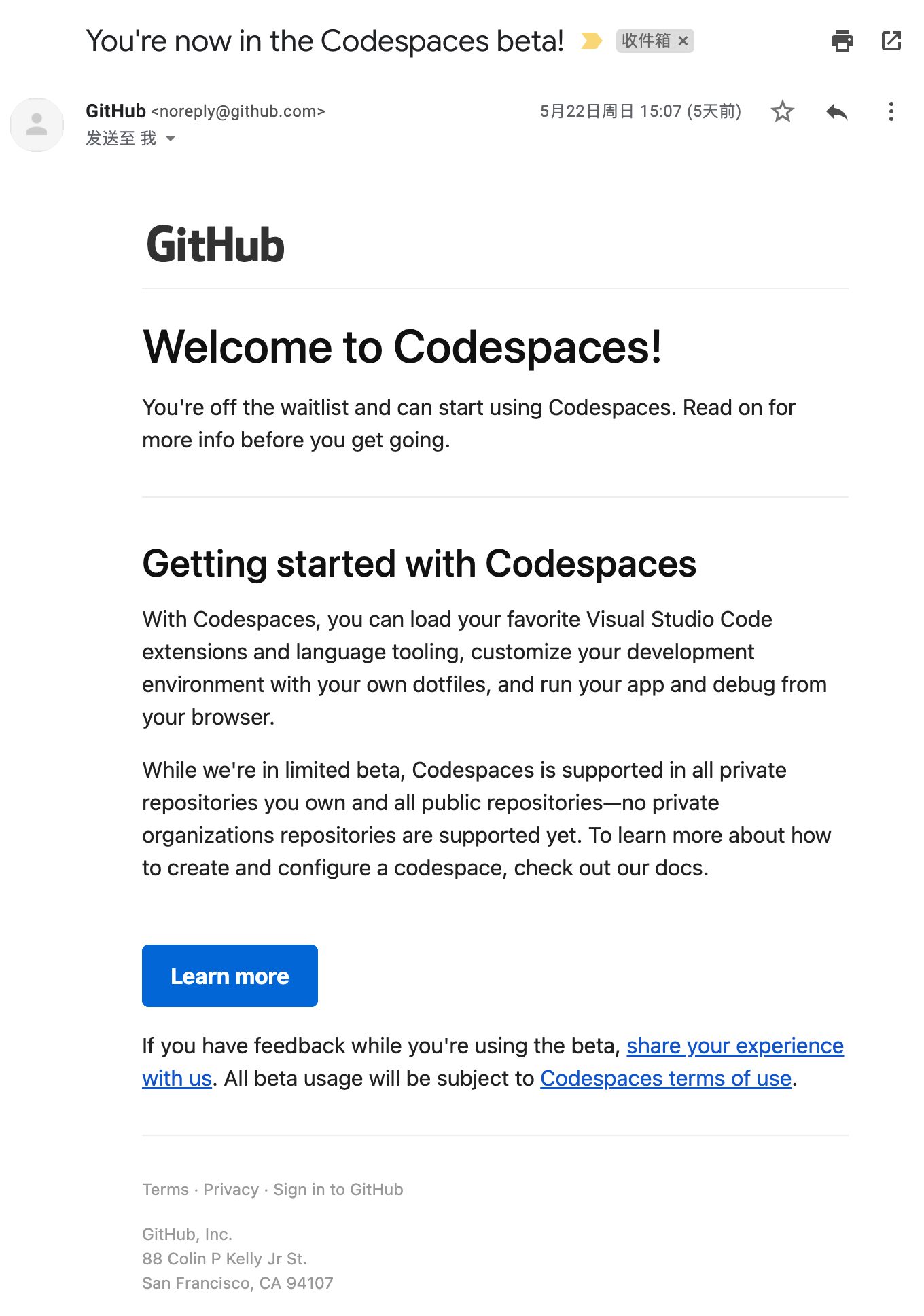
时间就这样过去了,欣宸依然是每天吃饭睡觉工作写博客的枯燥生活,直到几天前收到下面这封邮件,说我可以使用Codespaces的beta版本了
![image-20220527070155436]()
创建codespace
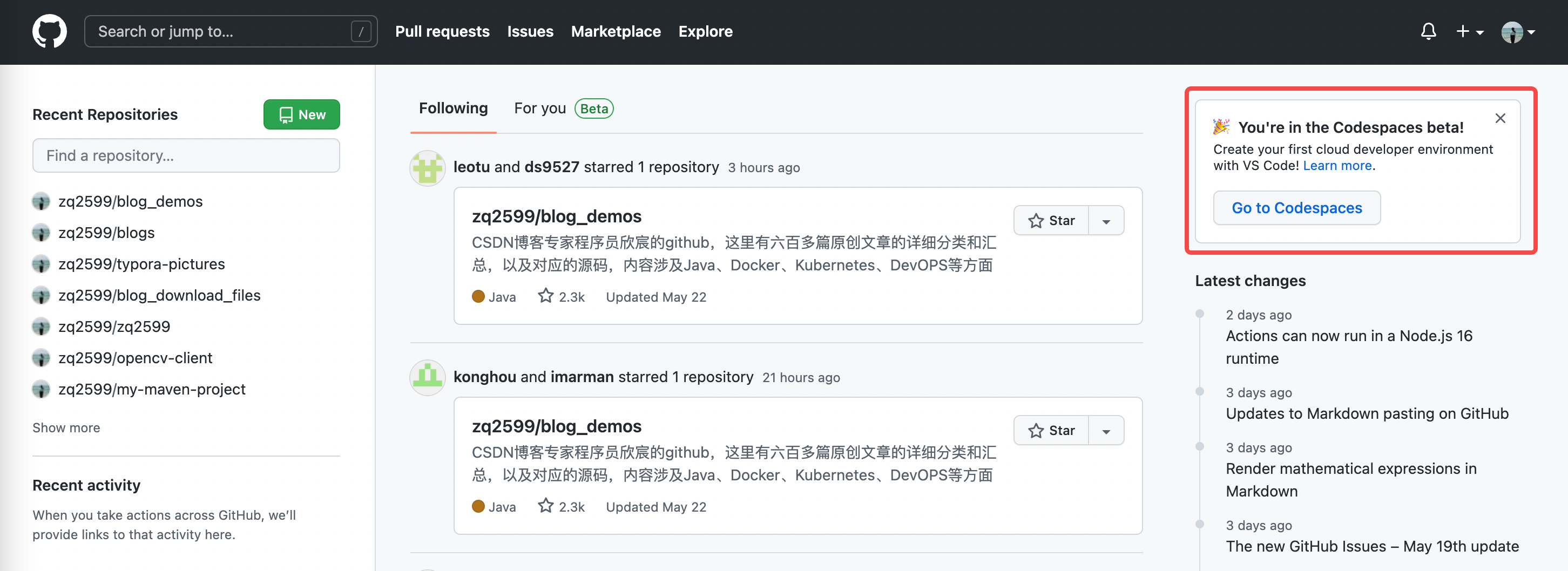
- 打开GitHub时,发现网页的右上角有点不一样了,如下图红框所示

-
好像是说我已经参与到Codespaces的beta版本中了,哎呦,惊喜呢
-
点击上图红框中的按钮,跳转到了这个地址:https://github.com/codespaces
-
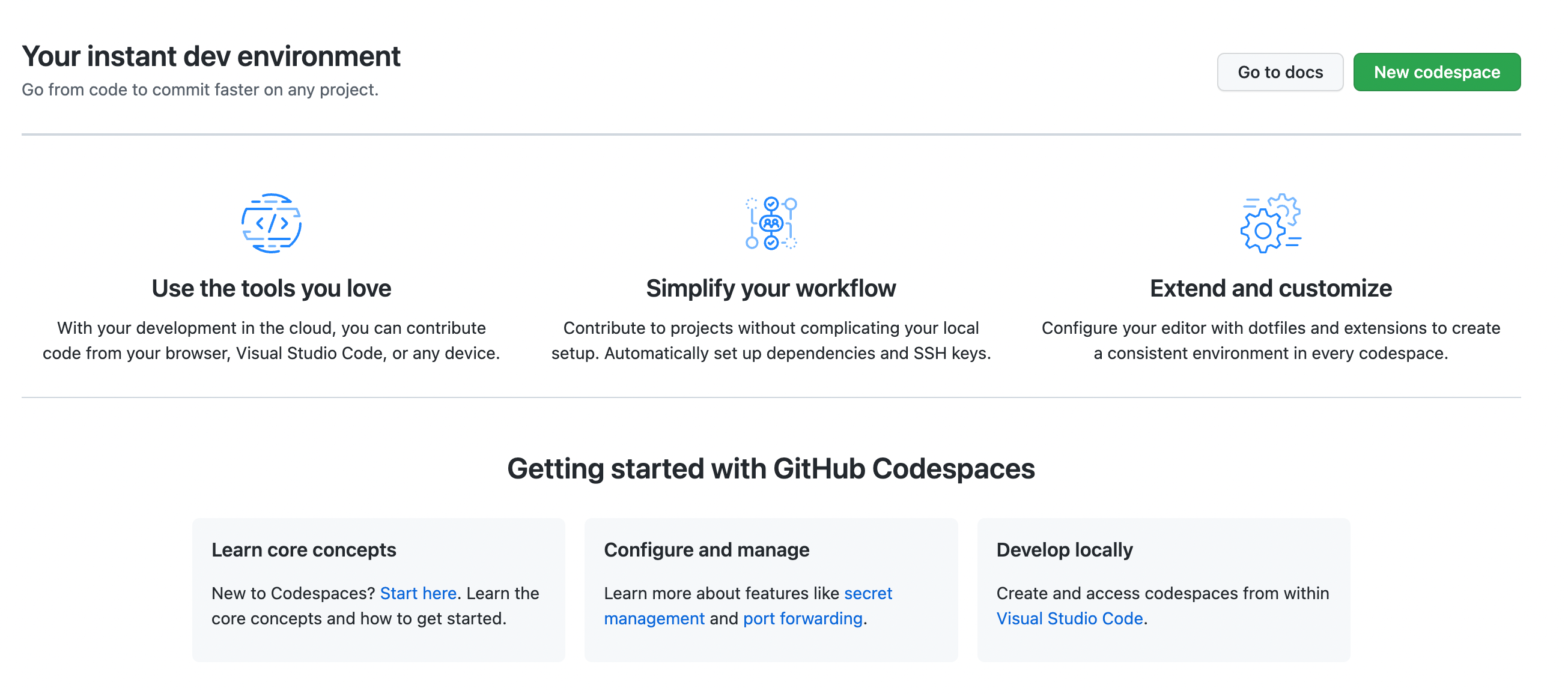
页面展示如下图,点击右上角的New codespace按钮去创建Codespaces

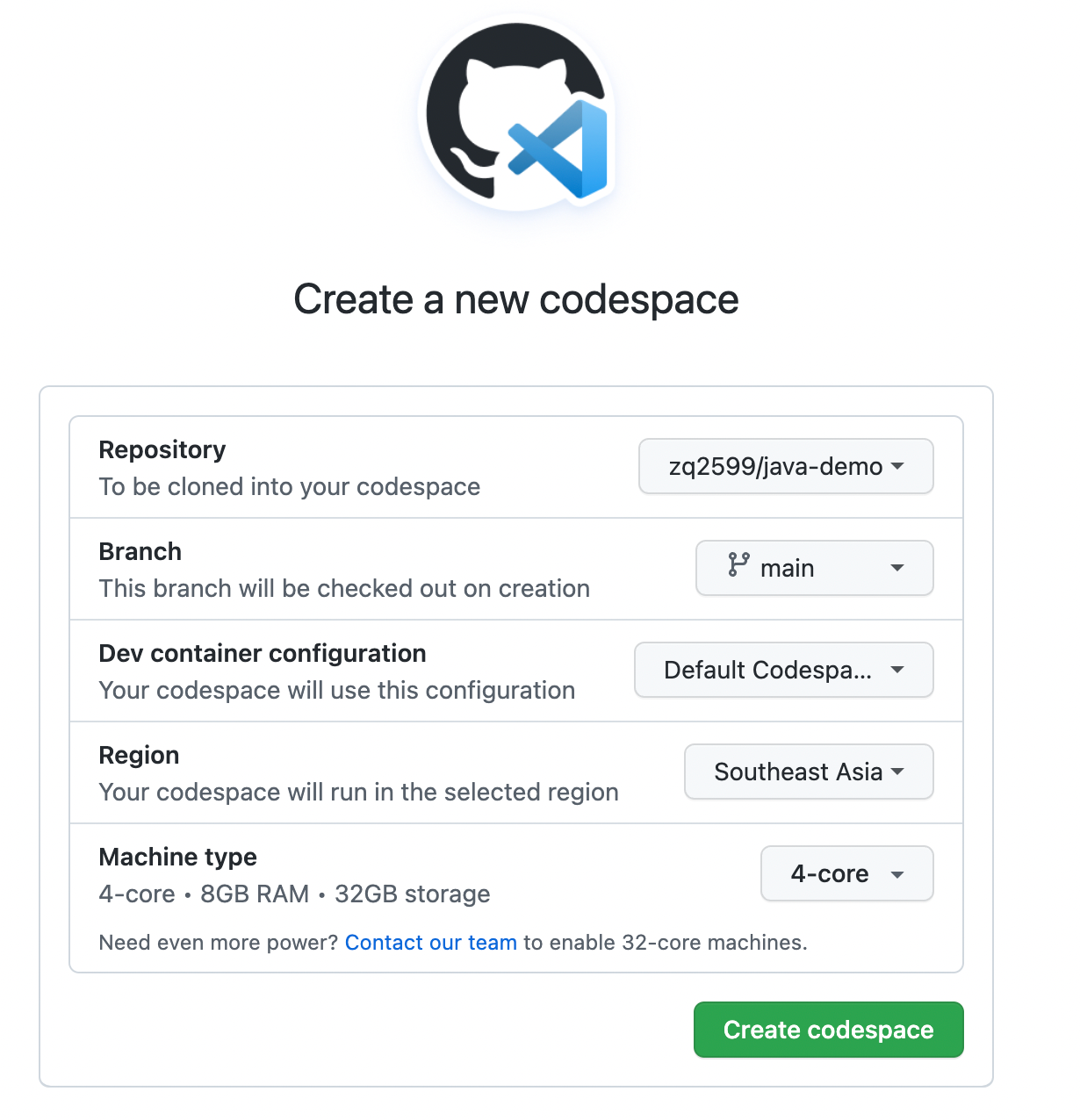
- 接下来的页面要求你从自己的GitHub仓库和分支中选择一个,创建Codespaces,注意最后一个选项,是选择你的专属服务器配置,目前只有4核8G一个配置可选

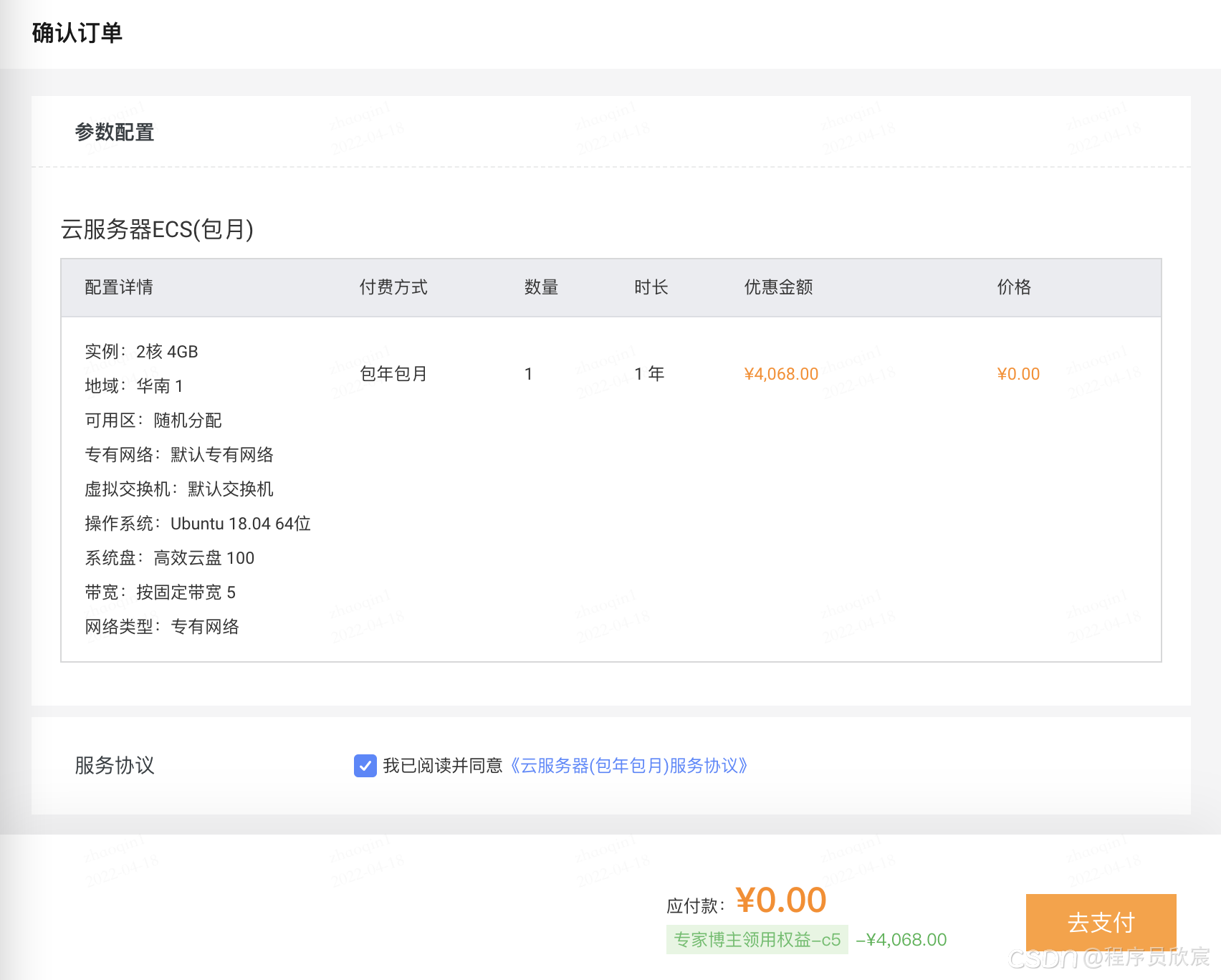
- 4核8G服务器值钱吗?参考阿里云社区给欣宸免费使用的ECS服务器价格,2核4G,一年4068RMB,微软这诚意真是没得说了

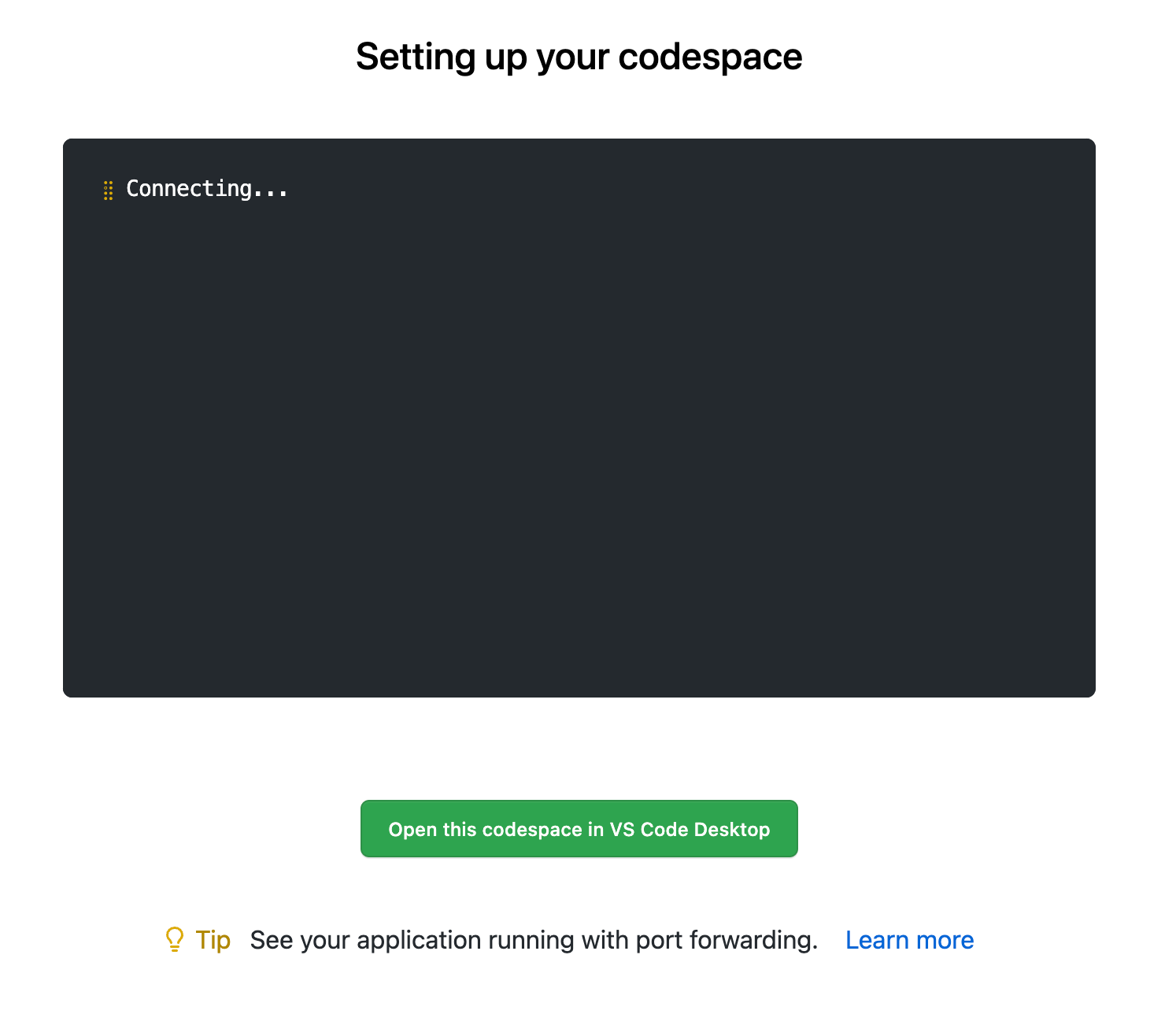
- 选好仓库,点击右下角的Create codespace,后台就会开始为你创建专属服务器(官方文档中把这个称为容器)

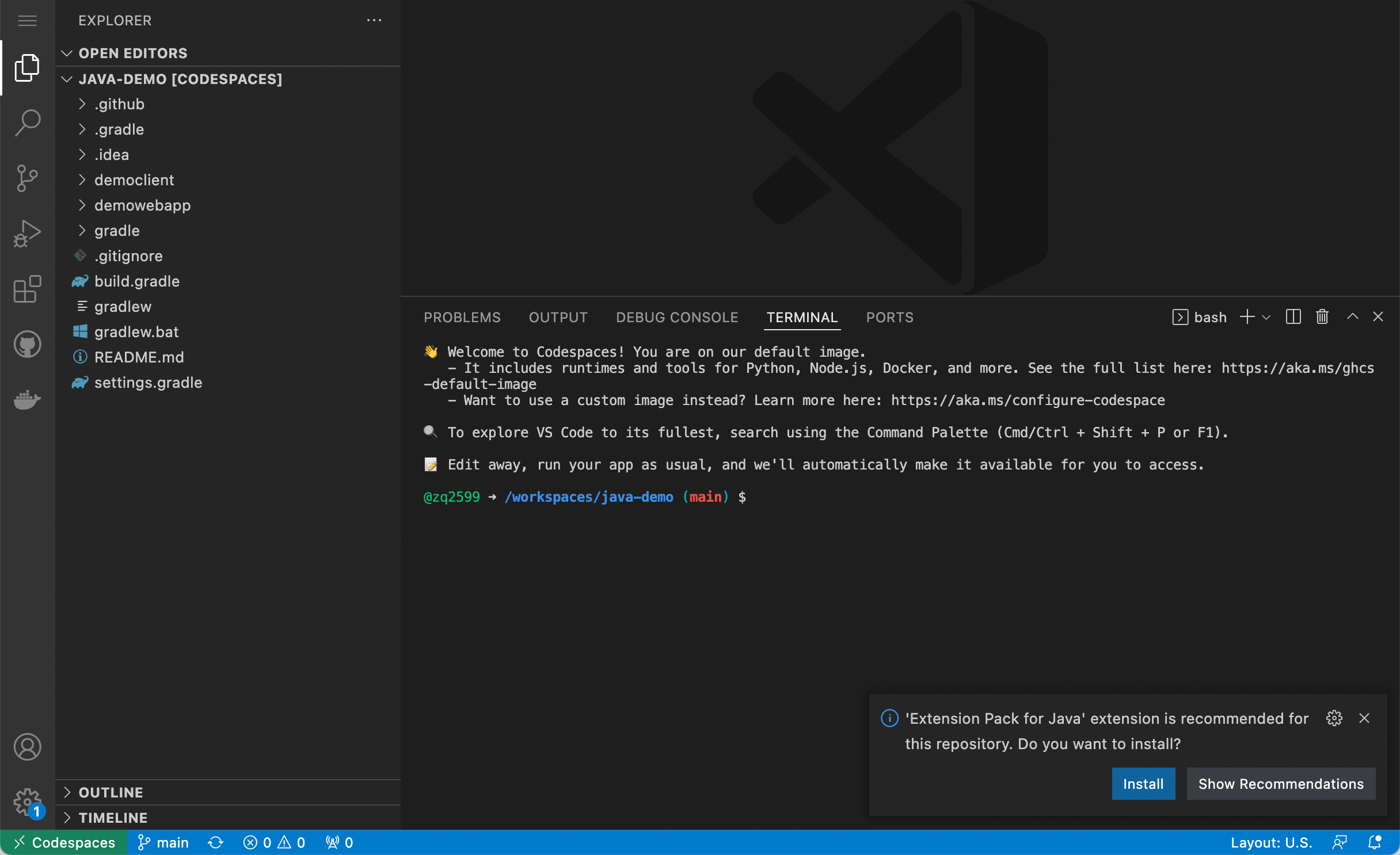
- 等待大约两三分钟,就看到了vscode的页面,明明是个web网页,做得却和本地安装的vscode高度相似

- 注意上图右下角弹出的提示窗口,问你是否安装Java插件包,请点击Install完成安装
基本设置
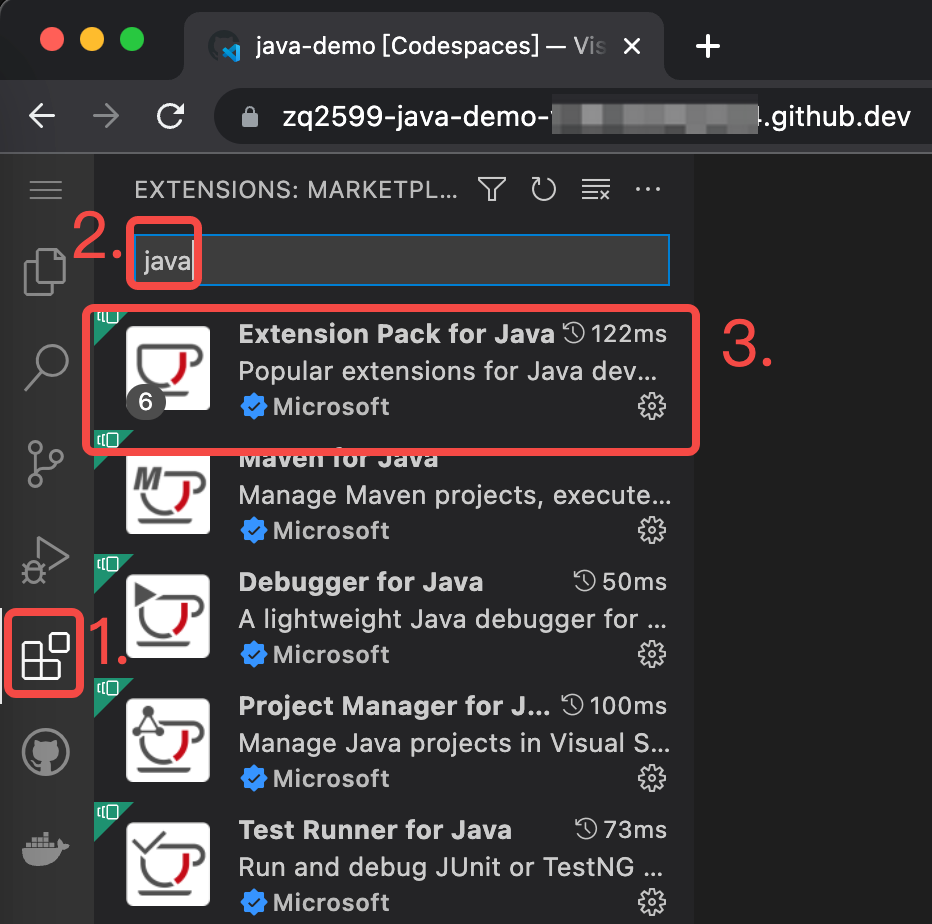
- 使用vscode时,安装java六合一插件以及springboot插件是基本操作
- 如下图,java六合一插件包刚才已装

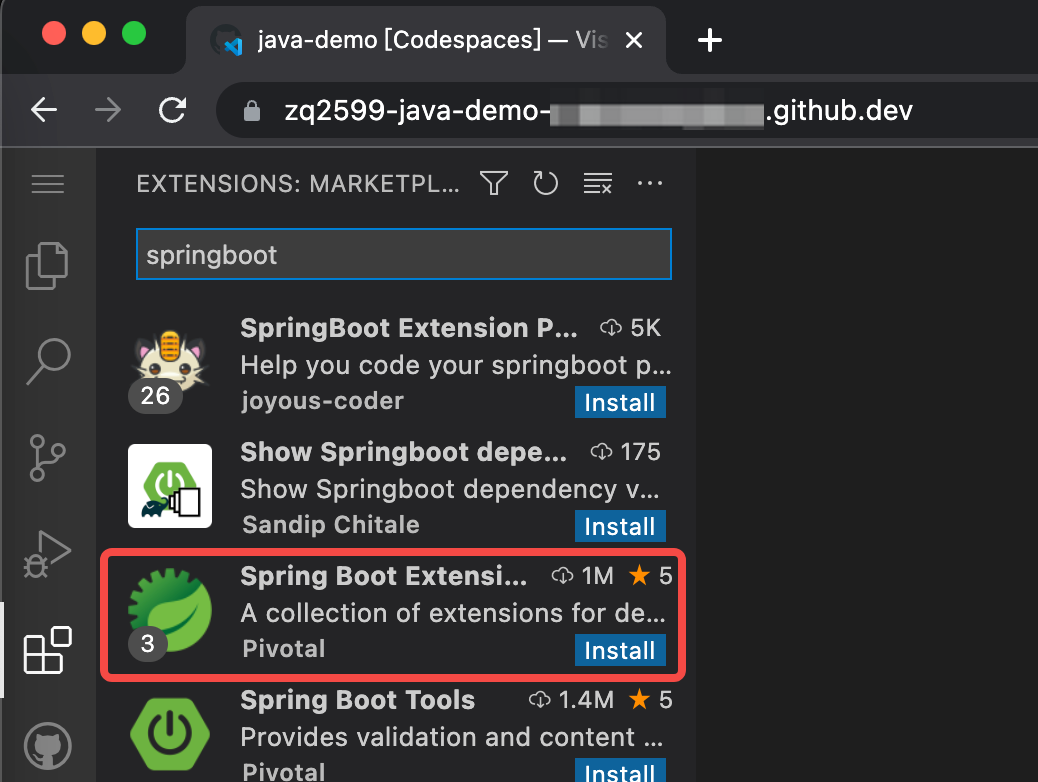
- 然后是SpringBoot插件,如下图

- 安装完成,咱们进入开发阶段吧
检查版本
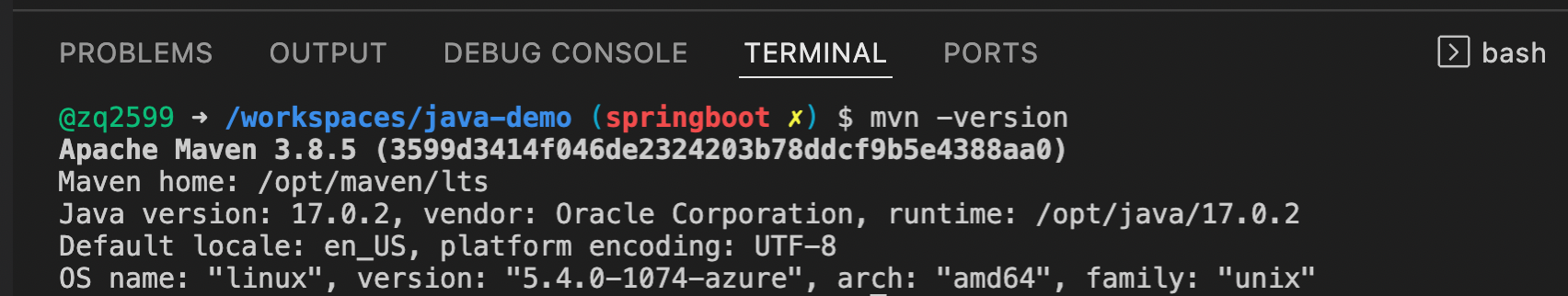
- 在TERMINAL窗口输入mvn -version检查当前的maven和java版本,如下图,这是个Linux服务器,java版本17.0.2,maven版本3.8.5

- 这样的java和maven版本配置来自GitHub为您创建服务器时的默认配置,大概率不是您心目中最适合的版本,其实GitHub是支持修改服务器配置的,不过篇幅所限,这里恳求您暂时忍忍,将就着把HelloWorld勉强运行起来,后面会有专门的文章说明如何修改默认配置,包括java和maven版本,也包括更多深入的配置
新建分支
- 刚才选定的代码仓库分支是dev,这个分支我还有别的用处,所以这里再新建一个分支用于开发,操作如下
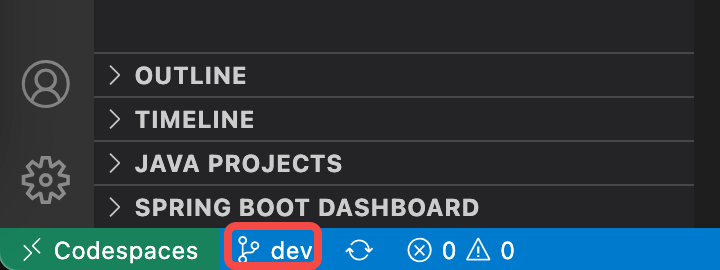
- 点击左侧底部的git分支图标,如下图红框位置

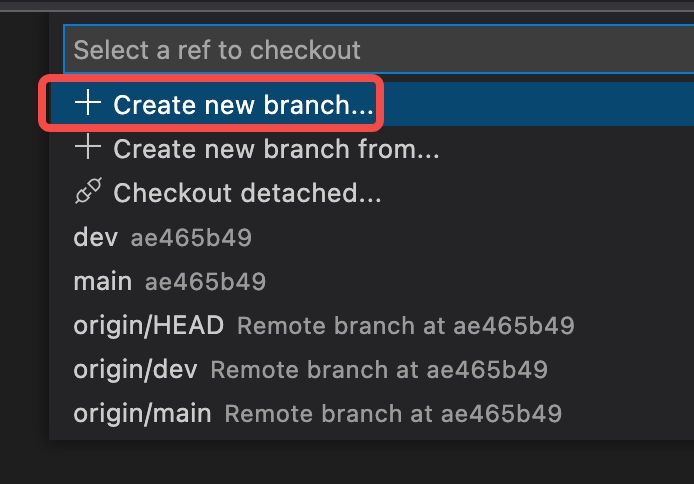
- 弹出的输入窗口中,我点击了Create new branch...

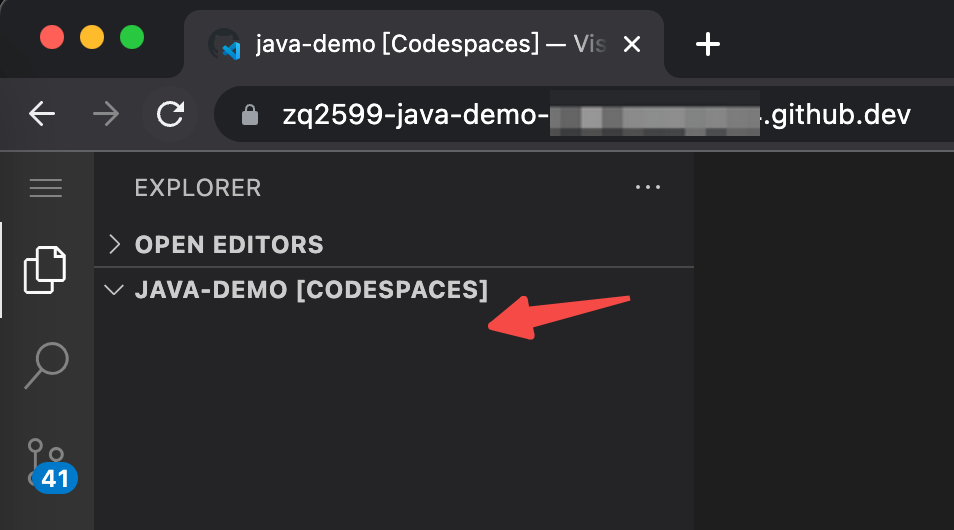
- 然后将当前目录下的内容全部删除干净

- 一个干净的编码环境已经就绪,接下来看我大展身手:为您写一个HelloWorld应用!
开发和运行SpringBoot应用
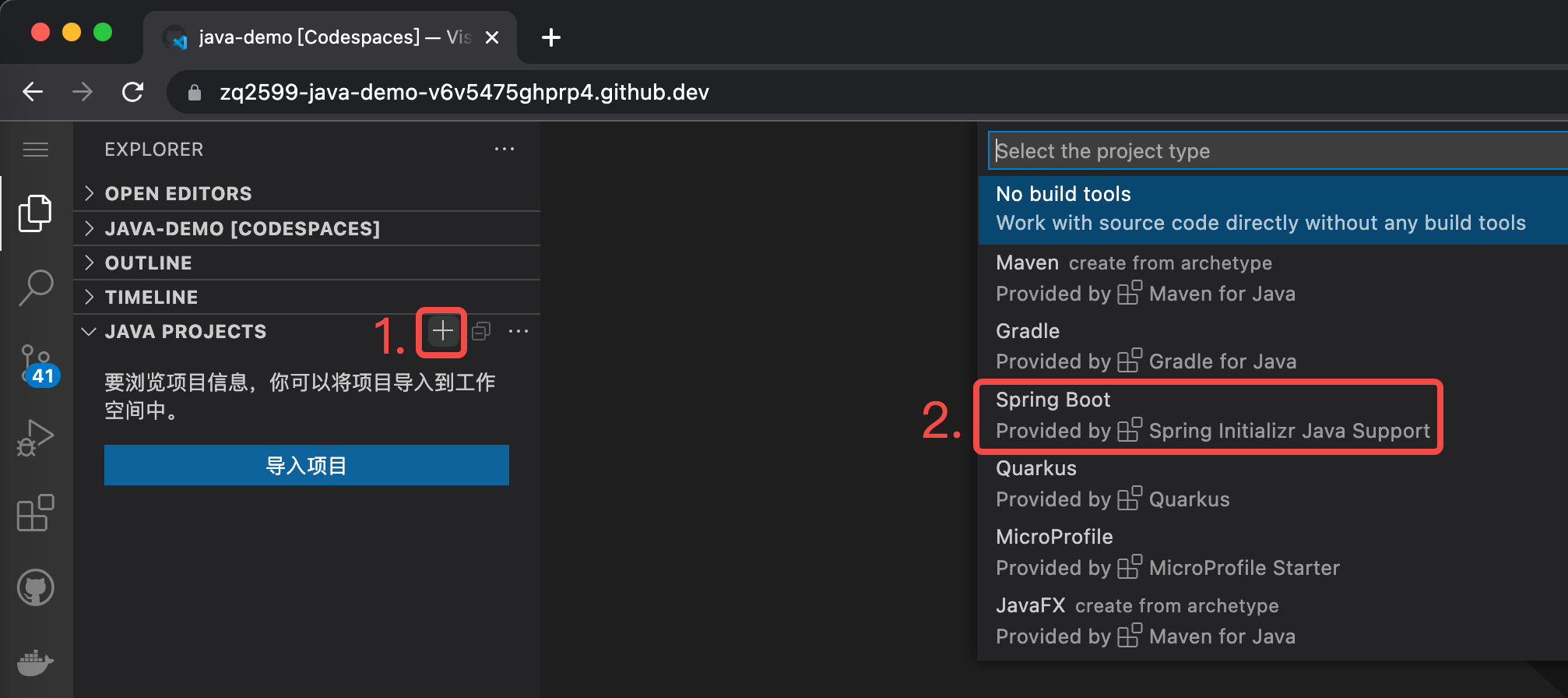
- 新建SpringBoot工程

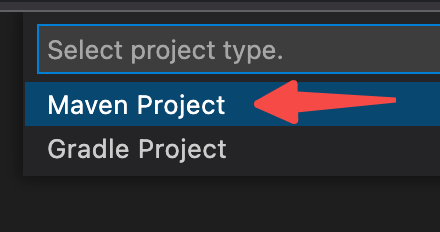
- 根据个人习惯,我选择了maven工程

- 接下来就是常规的创建SpringBoot工程的一系列问答式交互,输入GAV、选择库(我选了lombok和spring web两个),注意JDK选择17,这是因为当前在线环境的JDK是17,至于如何修改当前环境的JDK,下一篇文章会有详细说明
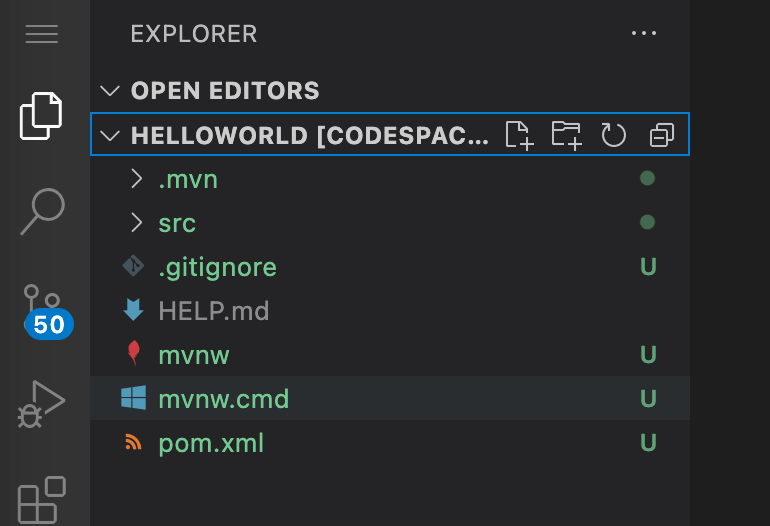
- 上述命令输入完成后,会弹出新的页面,进入新的workspace,如下图,熟悉的maven操作页面

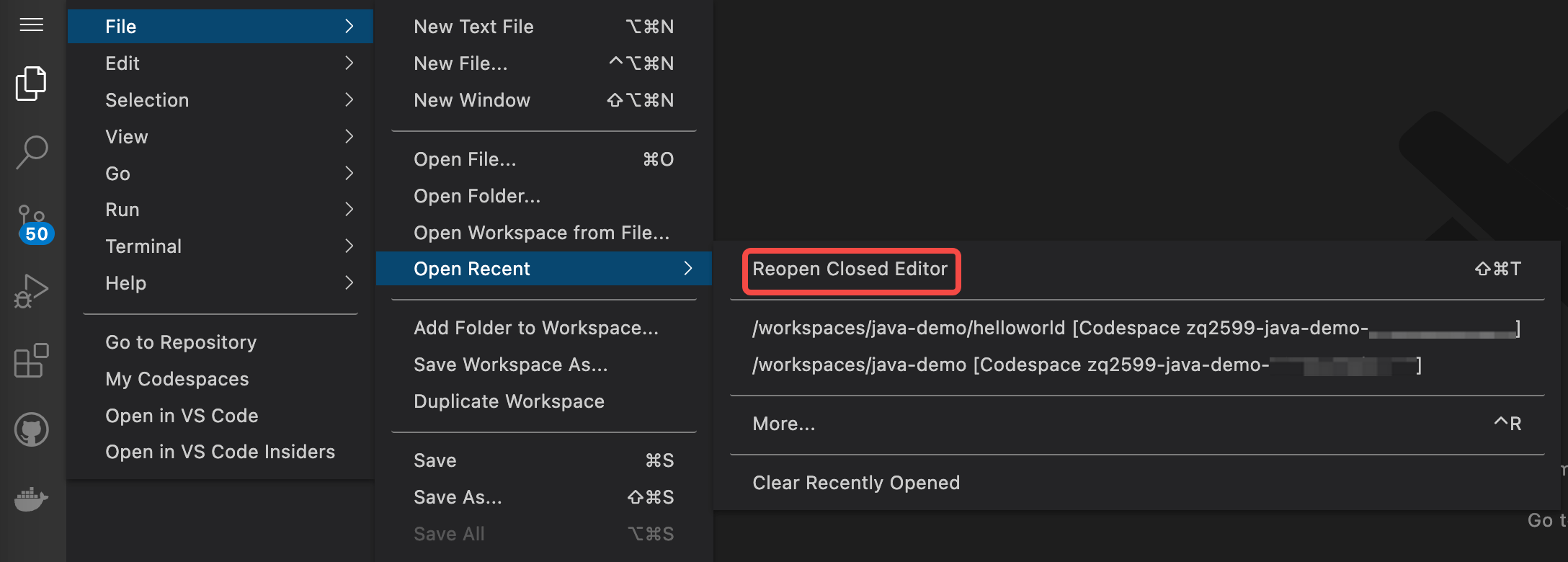
- 如果想切回之前的workspace,可以按照下图操作

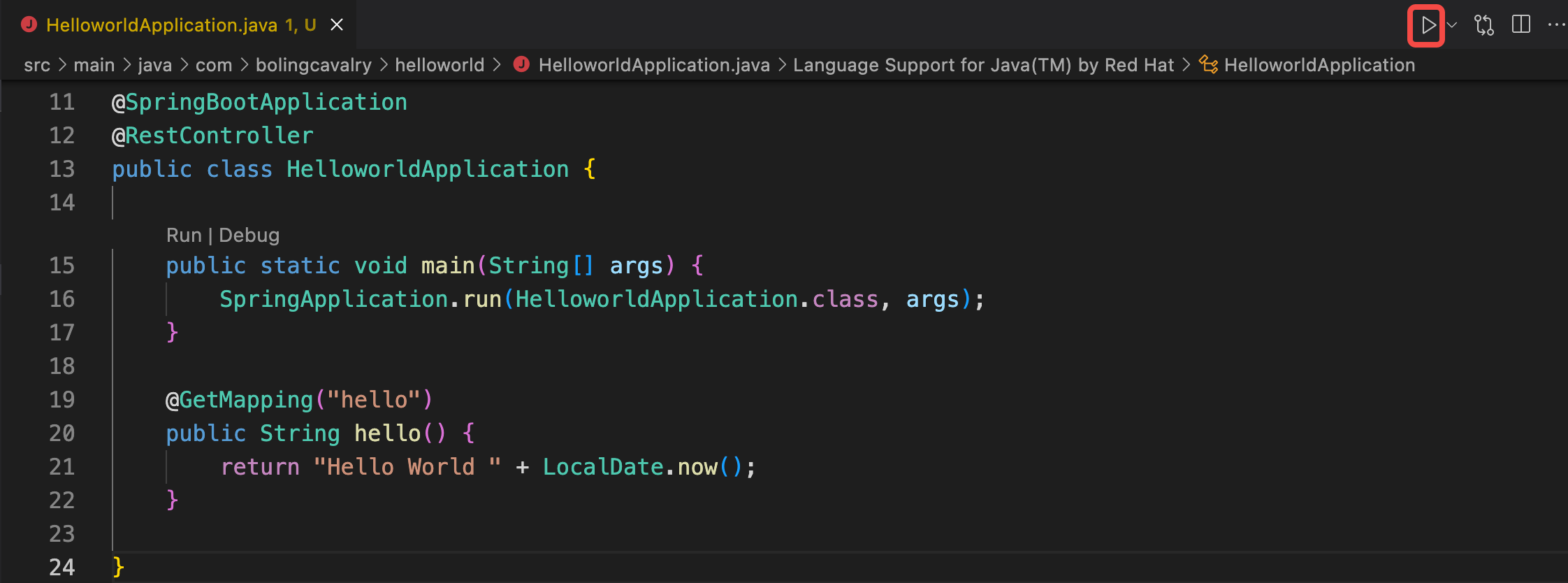
- 打开应用入口类HelloworldApplication.java,增加几行代码用于验证,我这里是用RestController增加了一个web路径hello,如下图所示,编码完成后点击右上角的三角按钮启动应用

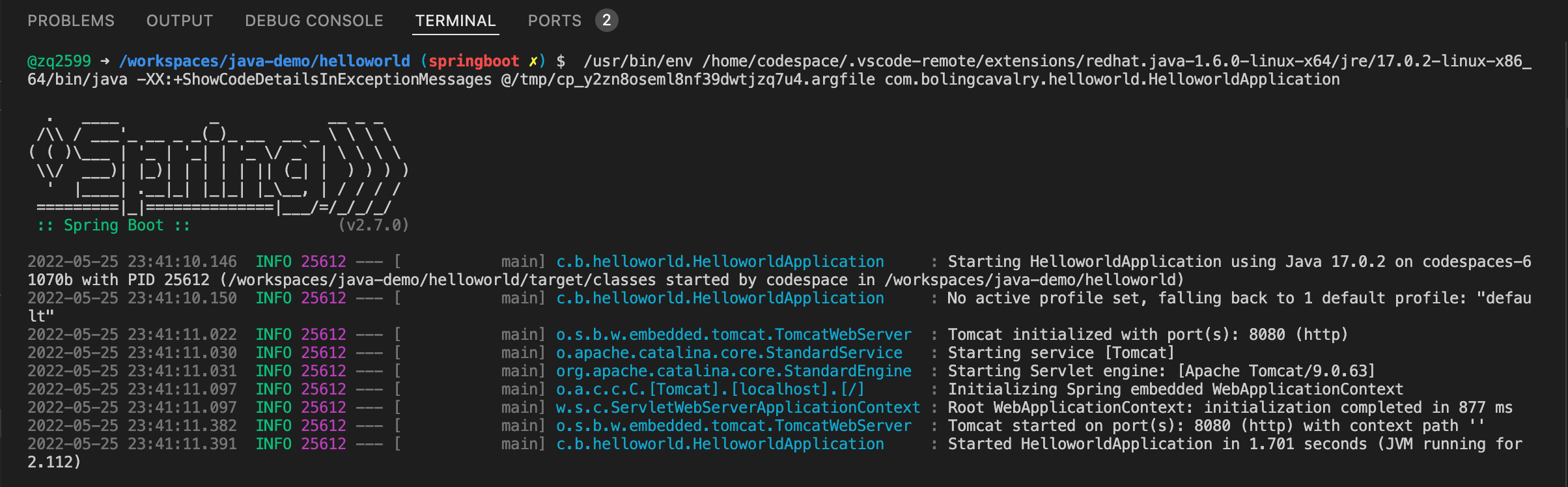
- 开始构建工程,期间会下载依赖库,所以要稍作等待,不过微软服务器的性能和网速都没让我们失望,大概两三分钟后应用启动成功

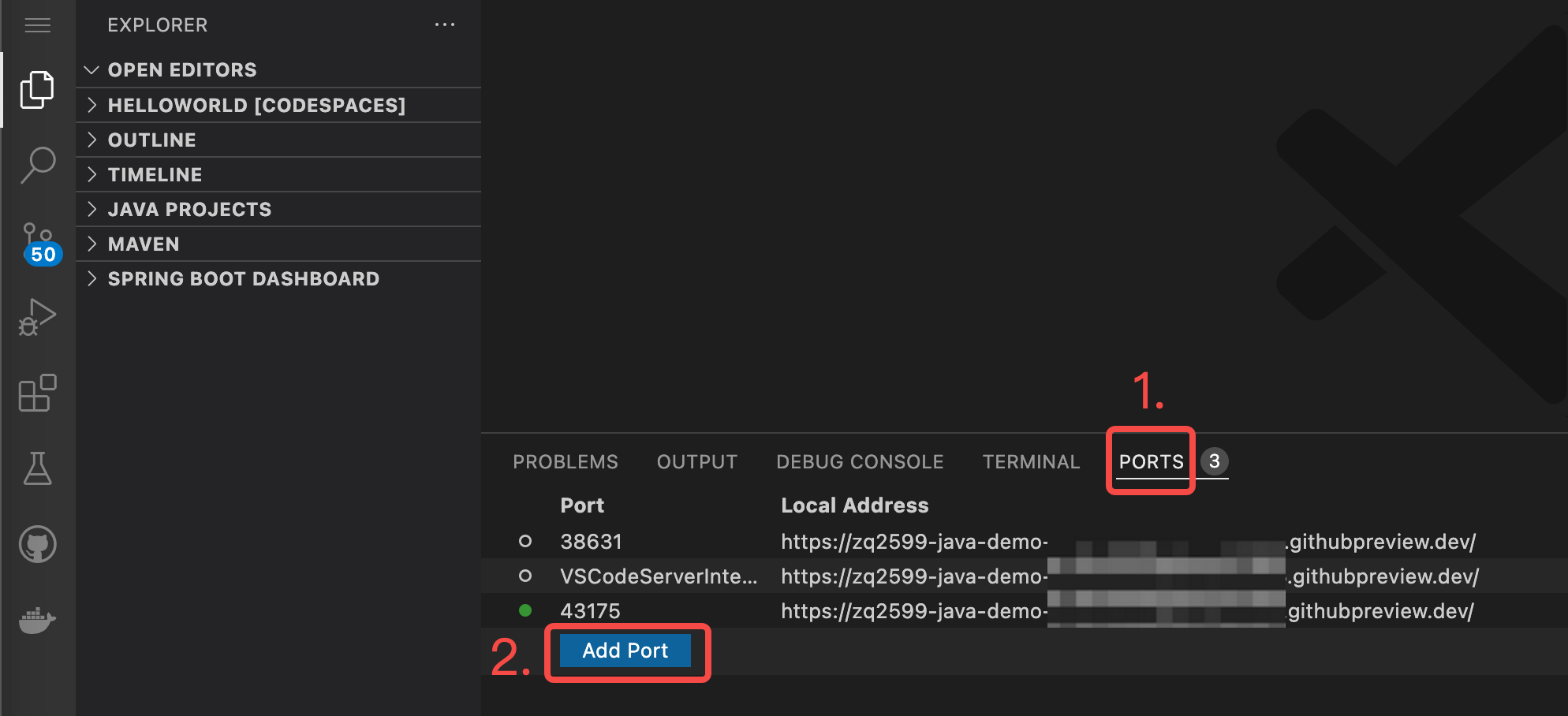
- 现在应用在服务器上运行起来了,为了验证web服务是否可用,还要用到端口转发功能,也就是将服务器的某个端口映射到本地端口上,操作如下图红框

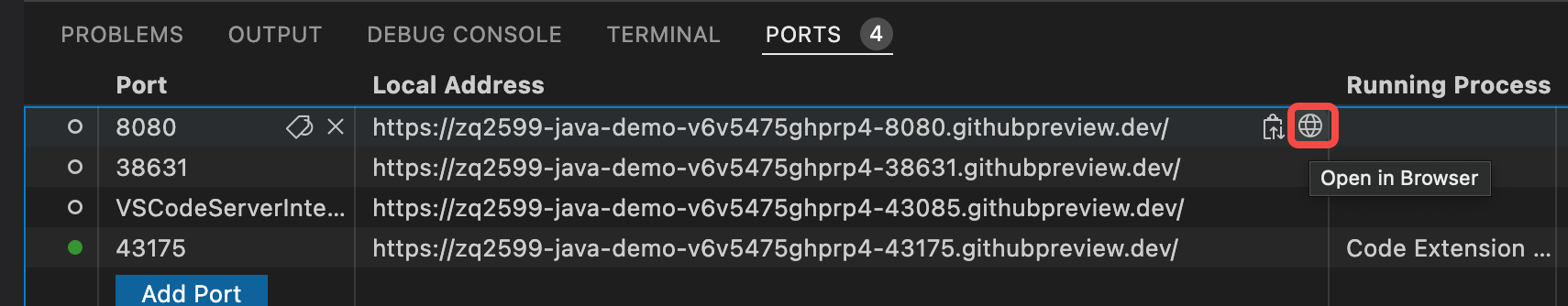
- 在出现的提示框中输入8080再回车即可,此刻列表中会出现新的端口转发配置,点击下图红框位置,就会在浏览器打开转发地址

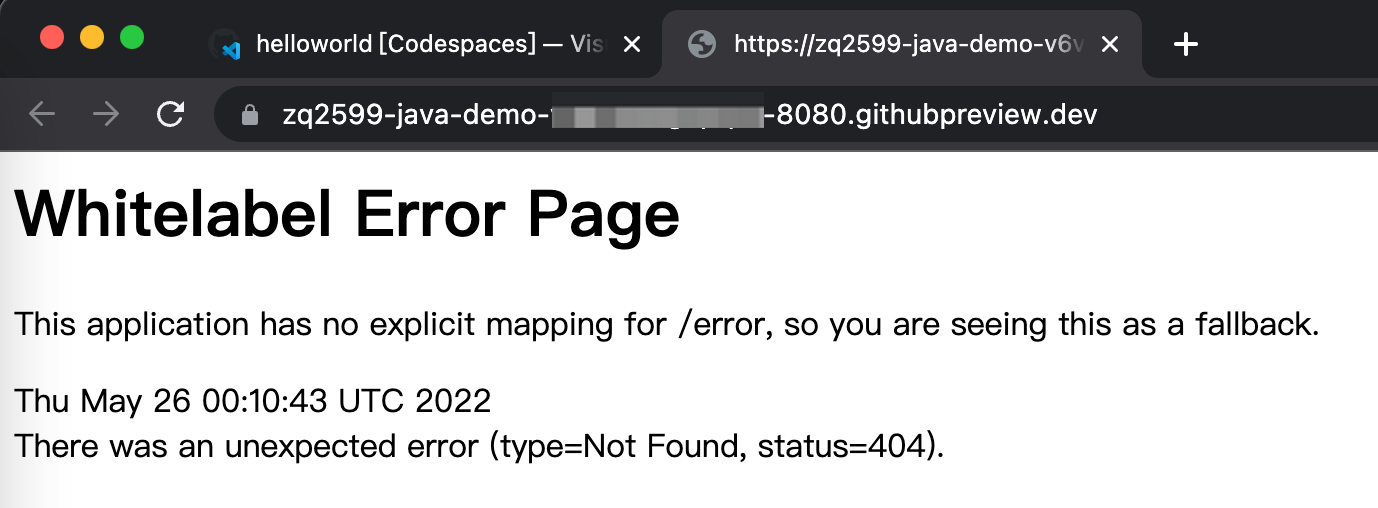
- 此时,浏览器会提示404,如下图,这是因为我们还没有加上path导致的

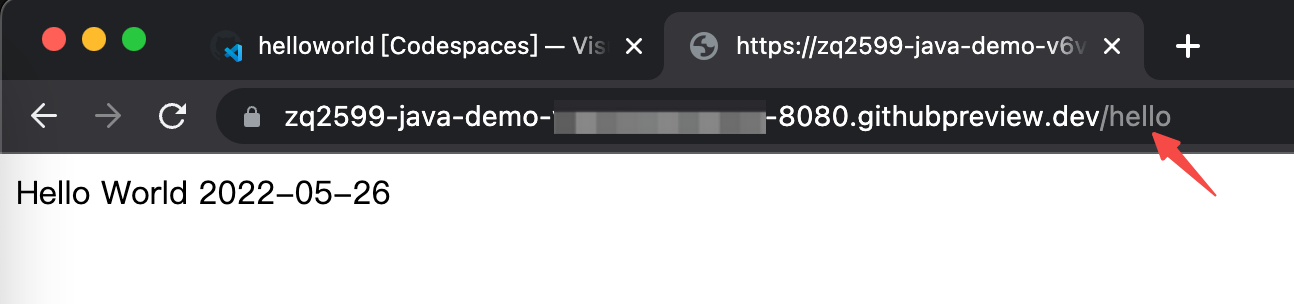
- 在地址栏中,尾部追加/hello,再回车,如下图,刚刚编写的web接口正常返回数据了

- 现在可以愉快的在浏览器上写代码并流畅的运行了,破电脑也不卡的愉悦感真是难以言表
提交代码
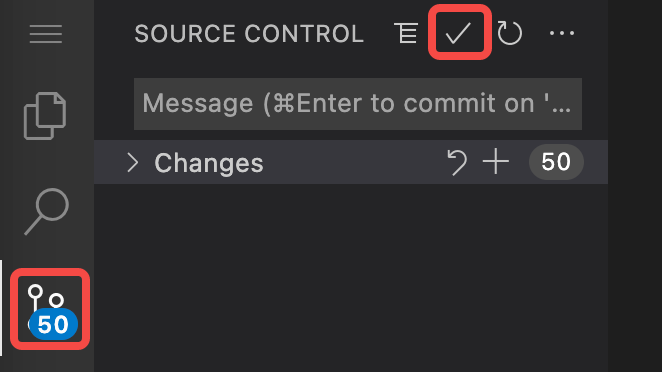
- 刚刚新增的分支还在微软服务器上,并没有提交的github,记得提交,操作如下图

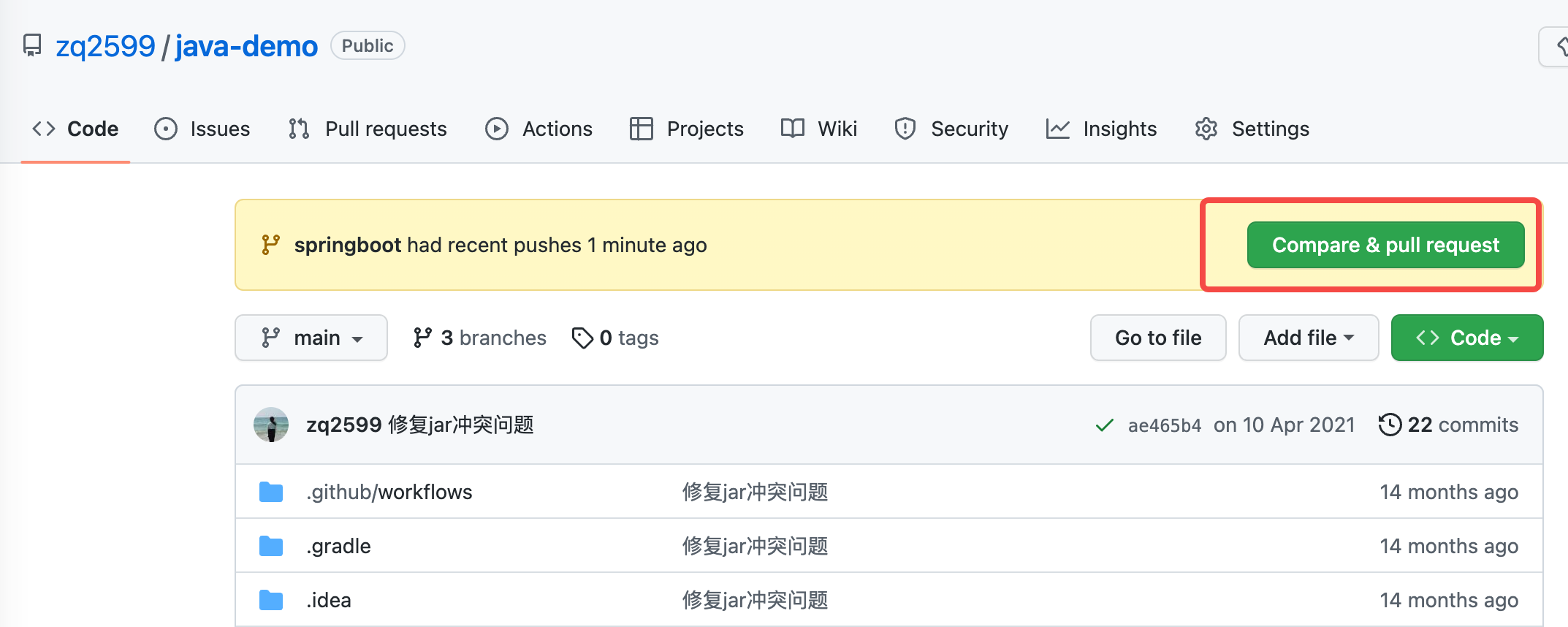
- 打开github,发现新分支已经提交,而且还创建了PR,你可以选择是否合并到main分支

停止应用
- 停止应用的操作很简单,在terminal面板输入Ctrl+C即可
- 关闭浏览器,本地电脑上似乎啥也没有,干干净净的感觉真好
再次打开Codespaces
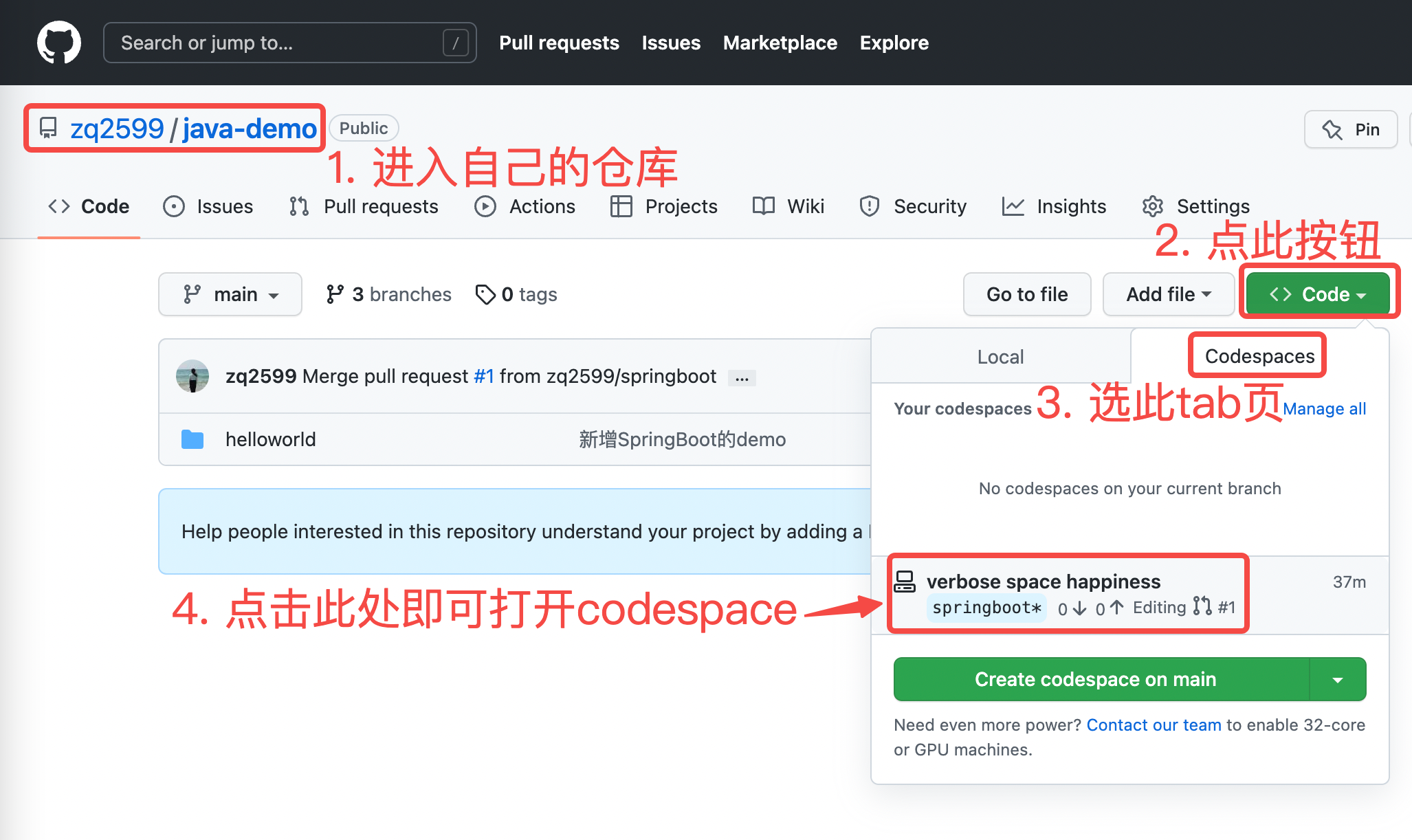
- 重新打开Codespaces的操作如下图所示,四步完成

偶现问题
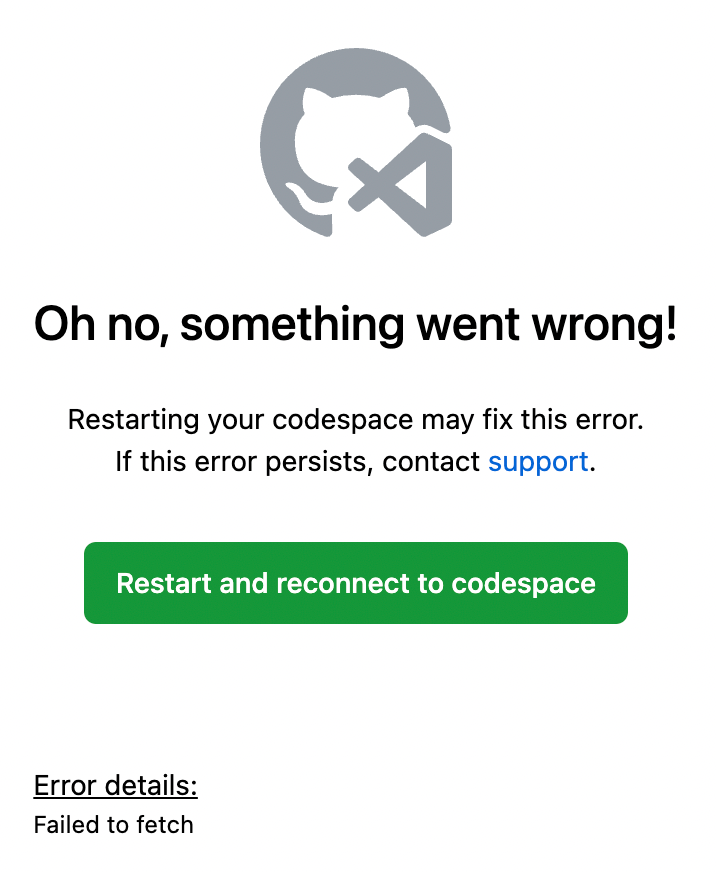
- 在打开Codespaces时,偶尔会遇到下图问题,刷新页面即可恢复

可以创建多少个Codespaces
- 关于这个问题,官方这么说的:最少可以配置 2 台核心计算机,最多可以配置 32 台
- 官方没有提免费和付费的事情,作为免费用户,同时创建两个Codespaces是没有问题的
实用吗?
- 昨天欣宸在一个社区上传了IPad Pro上写代码那张照片,很快就有人来回复,说脱裤子放屁?

- 对于这个观点,我觉得:您要是觉得平板上不好用,电脑也有浏览器吧,要是您再杠,说电脑浏览器上也不如桌面版的,那是不是微信小程序也没有必要存在了,毕竟有原生APP
- 所以,是否实用应该是是因人而异的吧
未完待续
- 至此,Codespaces最基本的体验已经完成,相信您和欣宸一样,对默认环境的配置会感到不满,敬请期待接下来的自由定制篇,欣宸原创,不会让您失望~



 电脑、平板,只要有浏览器就能写代码,页面效果接近桌面版vscode,编译运行代码都在免费的微软服务器上,心动吗?随本文一起行动吧
电脑、平板,只要有浏览器就能写代码,页面效果接近桌面版vscode,编译运行代码都在免费的微软服务器上,心动吗?随本文一起行动吧


 浙公网安备 33010602011771号
浙公网安备 33010602011771号