前端模块化
js模块化提供三种规范
1.commonjs规范,代表nodejs适合后台开发,因为是同步的,服务器运行快,等待时间不长,commonjs不适合用于前端,前端的客户端是浏览器,浏览器追求异步加载,浏览器不能等待时间太长。
2.前端模块规范:amd 代表requirejs 是异步的
3.第三个模块化规范:es6
有很多的前端框架都是amd规范,jQuery,angular等
模块化操作
commonjs的操作
所有的模块化,都是两个方向;
暴露接口 和 引入接口
module.exports={} 暴露的是一个exports的对象
require()引入一个模块
这是一个后台的规范,在node环境可以直接运行,但是在客户端不能直接运行(会报错:require is not defined),需要对文件进行打包编译 webpack ,gulp
前端模块,
自定义模块 (不借鉴模块)
主文件的名字 app.js main.js index.js 的操作
避免函数的命名冲突,采用自调用函数
自调用函数执行时,会形成一个私有的作用域,对内部的变量进行保护的作用;
暴露模块,需要后面的所有 js 文件都能访问这个模块,将该模块注册在 window 下面;
图文操作说明:
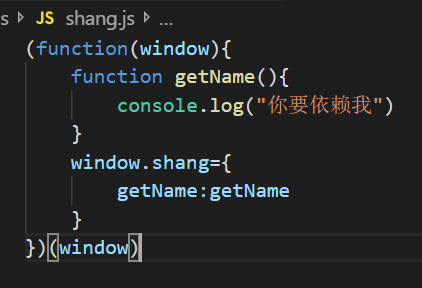
依赖模块 shang.js

依赖模块的依赖模块 fei.js

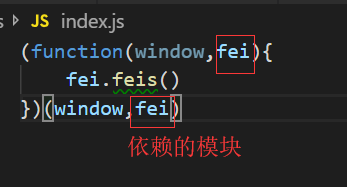
在主要文件中 去执行 模块的方法 index.js

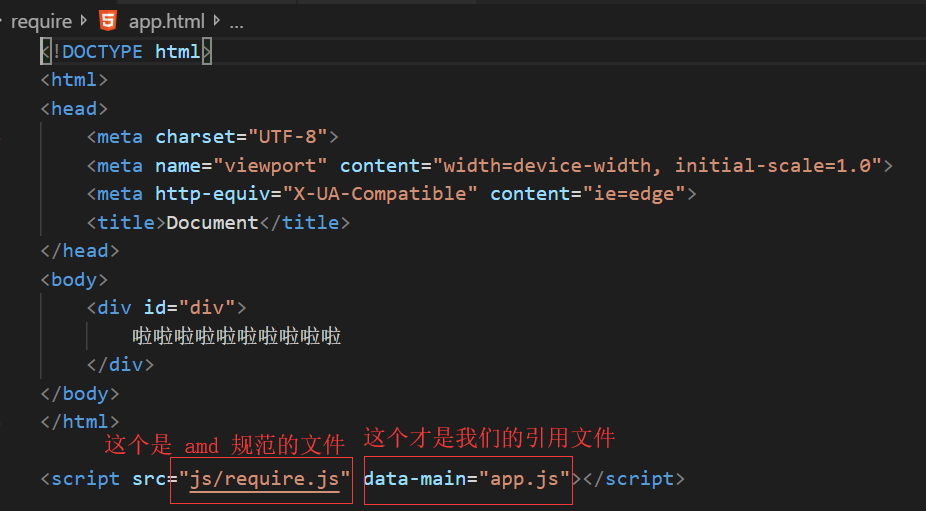
在 html 中 引入 模块 index.html

上面的案例分析:
定义一个 shang 模块,没有任何依赖,定义一个 fei 模块,这个模块依赖 shang 模块,定义一个主文件 依赖 fei 模块
注意事项:
依赖关系 千万不能出错
这个模式的缺点:
发送多次请求
依赖关系不能放错顺序
依赖前端规范: requirejs amd
amd 是前端的模块化的一种规范 全称为 async module difinition 异步模块加载机制,所以需要按照规范定义和使用模块
define 定义
require 提供了全局的方法
define 来定义模块
定义模块分两种:
不依赖其他模块
依赖其他的模块
如果不依赖其他模块,参数就是一个函数,return 暴露接口
引入模式:
对这个模块进行配置
引入模块
在图文操作之前,需要下载 requirejs 插件;
不依赖其他模块:he.js

依赖其他的模块 yang.js 依赖的模块跟 app.js 的配置模块有关

引入模块 app.js

配置文件中 除了 paths 这个对象外,还有一个比较重要的对象 baseUrl 这个是默认 模块的根目录,如果不指定的话,是以 app.js 为参照物 进行的路径查找,
指定的话,则是以 根目录 为参照物,来对模块进行查找

在 html 上展示 app.html