基于vis.js实现网络拓扑图等关系图谱
vis.js是一个动态的、基于浏览器的可视化库。该库被设计为易于使用,可以处理大量动态数据,并支持对数据的操作和与数据的交互。该库由组件DataSet, Timeline, Network, Graph2d和Graph3d组成。
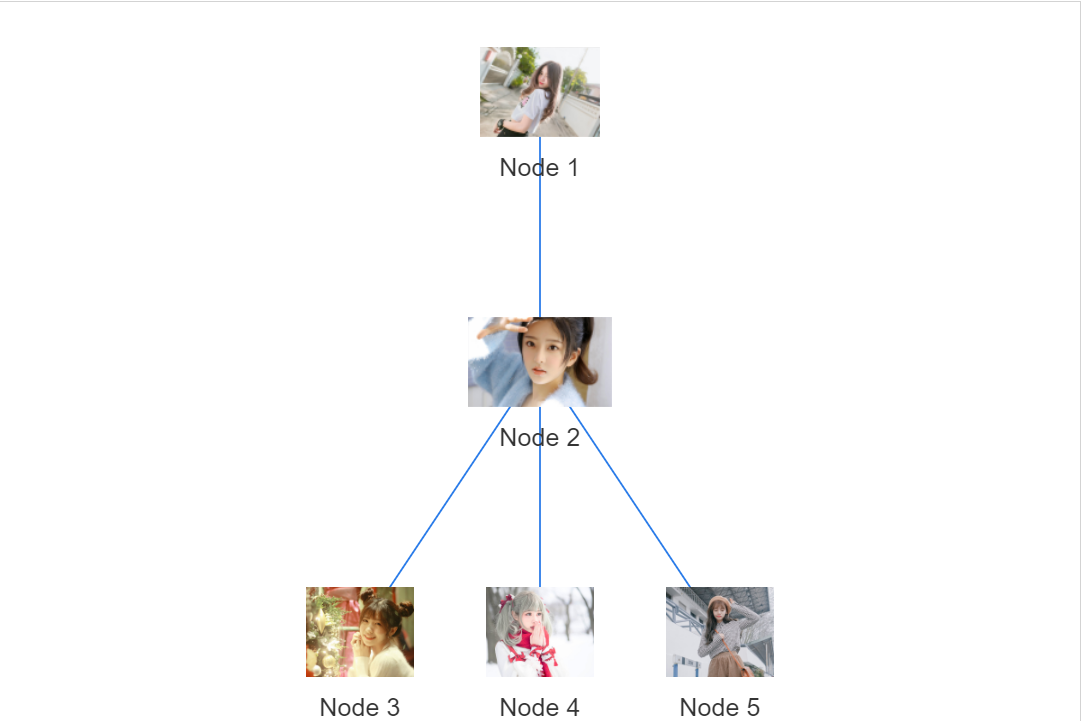
现在使用vis.js实现一个简单的网络类似网络拓扑的关系图谱,效果如下图所示:

实现的示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>网络拓扑图</title>
<script
type="text/javascript"
src="https://visjs.github.io/vis-network/standalone/umd/vis-network.min.js"
></script>
<!--
如果上述js无法加载,请改用此地址加载
<script type="text/javascript" src="https://unpkg.com/vis-network/standalone/umd/vis-network.min.js"></script>
-->
<style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
p {
max-width: 600px;
}
</style>
</head>
<body>
<div id="mynetwork"></div>
<script type="text/javascript">
// 创建节点数组
var nodes = new vis.DataSet([
{ id: 1, label: "Node 1" ,fixed:true,image:"https://s11.ax1x.com/2022/03/22/qMuYbq.jpg",shape: "image"},
{ id: 2, label: "Node 2" ,fixed:true,image:"https://s11.ax1x.com/2022/03/22/qMMzbn.jpg",shape: "image"},
{ id: 3, label: "Node 3" ,fixed:true,image:"https://s11.ax1x.com/2022/03/22/qMQebR.jpg",shape: "image"},
{ id: 4, label: "Node 4" ,fixed:true,image:"https://s11.ax1x.com/2022/03/22/qMQC5V.jpg",shape: "image"},
{ id: 5, label: "Node 5" ,fixed:true,image:"https://s11.ax1x.com/2022/03/22/qMQAv4.jpg",shape: "image"},
]);
// 创建一个有边的数组
var edges = new vis.DataSet([
{ from: 1, to: 2},
{ from: 2, to: 3 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
]);
// 创建网络
var container = document.getElementById("mynetwork");
var data = {
nodes: nodes,
edges: edges,
};
var options = { layout: { hierarchical: true} };
var network = new vis.Network(container, data, options);
</script>
</body>
</html>
上述库在uniapp中和Vue项目中也可以使用,示例代码如下(注意:下面的示例代码在app端可能存在问题,博主正在解决中):
<template>
<view id="mynetwork"></view>
</template>
<script setup>
import {ref,onMounted} from "vue";
onMounted(()=>{
drowNetWorkPic()
})
// 绘制网络拓扑
// 绘制网络拓扑
const drowNetWorkPic = () => {
console.log("绘制网络拓扑图");
var EDGE_LENGTH_MAIN = 150;
// create an array with nodes
var nodes = new vis.DataSet([{
id: 1,
label: "防火墙",
image: "https://upload.wikimedia.org/wikipedia/zh/d/d8/Windows_Firewall_Icon.png",
shape: "image",
fixed: true
},
{
id: 2,
label: "网络交换机",
image: "https://pic.pngsucai.com/00/13/36/172dade1a31a5005.webp",
shape: "image",
fixed: true
},
{
id: 103,
label: "智能摄像头",
image: "./static/icon/camera-five.svg",
shape: "image",
fixed: true
},
{
id: 104,
label: "智能终端",
image: "./static/icon/devices.svg",
shape: "image",
fixed: true
},
{
id: 105,
label: "智能路由器",
image: "./static/icon/router.svg",
shape: "image",
fixed: true
},
]);
// 创建一个有边的数组
var edges = new vis.DataSet([{
from: 1,
to: 2,
length: 20
},
{
from: 2,
to: 103,
length: EDGE_LENGTH_MAIN
},
{
from: 2,
to: 104,
length: EDGE_LENGTH_MAIN
},
{
from: 2,
to: 105,
length: EDGE_LENGTH_MAIN
},
]);
// 创建网络
var container = document.getElementById("mynetwork");
var data = {
nodes: nodes,
edges: edges,
};
var options = {
layout: {
hierarchical: true
}
};
var network = new vis.Network(container, data, options);
// 点击事件
network.on('click',function(properties){
console.log("properties:",properties);
})
}
</script>
<style scoped>
/* 网络拓扑图 */
#mynetwork {
margin: 0 auto;
width: 90%;
height: 400px;
border: 1px solid lightgray;
}
</style>
时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:莫颀
出处:https://www.cnblogs.com/bokemoqi/p/18201814
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步