微信小程序仿手机相册组件——简单版
仿手机相册的微信小程序组件,具备点击图片预览,长按图片出现多选框功能,读者可以根据自己的需求,依据现有数据进行删除等操作。话不多说,先看效果:
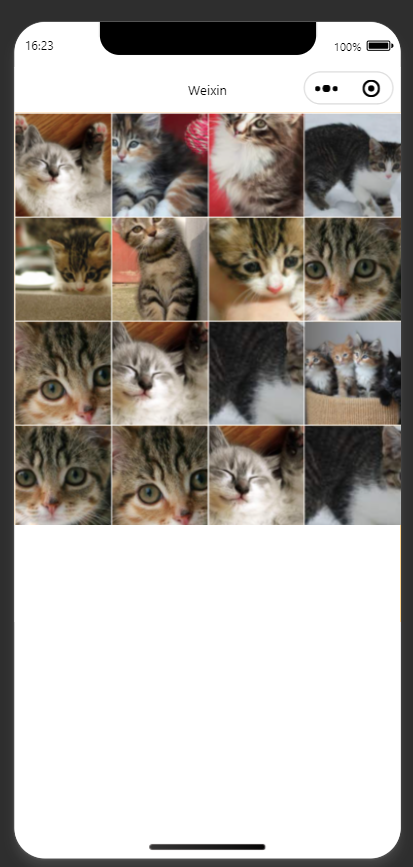
初始效果:

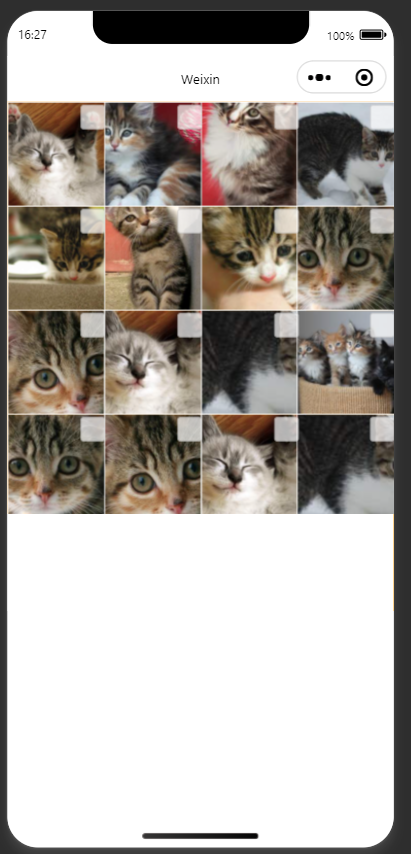
长按效果:

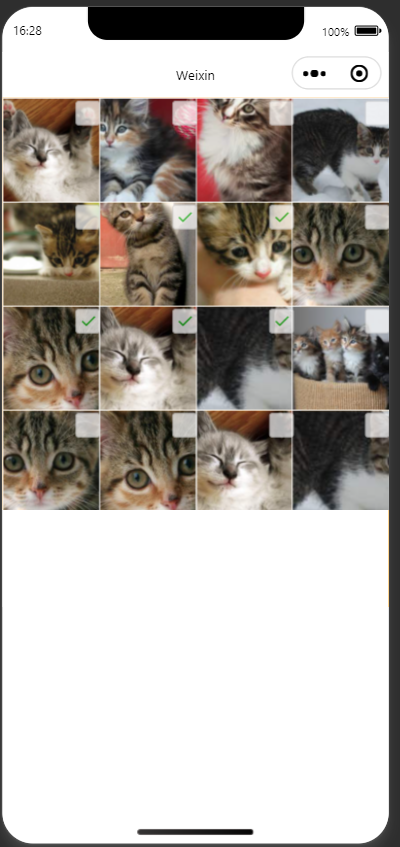
选择效果:

注意:当前只是简单的逻辑,用户注意查看控制台的输出和代码中的注释!!!!!
上代码:
photo-album.wxml
<!-- 相册组件 --> <view> <scroll-view scroll-y="true" style="height: {{contentHeigh}}rpx;background-color: orange;"> <checkbox-group bindchange="onCheck"> <view class="scroll-acre"> <view class="pic" wx:for="{{imgList}}" wx:key="index"> <image catchtap="{{onView}}" data-imglist="{{imgList}}" data-currenturl="{{item}}" catchlongpress="longPress" mode="aspectFill" src="{{item}}"> </image> <checkbox hidden="{{!isShow}}" class="checkbox" value="{{index}}"></checkbox> </view> </view> </checkbox-group> </scroll-view> </view>
photo-album.wxss
.scroll-acre { display: grid; grid-template-columns: repeat(auto-fill, 25%) } .pic { width: 200rpx; height: 200rpx; border-top: 1rpx solid #ffffff; border-left: 1rpx solid #ffffff; border-right: 1rpx solid #ffffff; } image { width: 200rpx; height: 200rpx; } .checkbox{ float: left; margin-top: -206rpx; margin-left: 140rpx; opacity: 0.7; }
photo-album.js
// component/photo-album/photo-album.js Component({ /** * 组件的属性列表 */ properties: { // 可滚动区域高度 contentHeigh: { type: Number || String, value: 800 }, //图片列表 imgList: { type: Array, value: [ 'http://placekitten.com/500/500', 'http://placekitten.com/200/300', 'http://placekitten.com/200/500', 'http://placekitten.com/600/200', 'http://placekitten.com/600/400', 'http://placekitten.com/600/300', 'http://placekitten.com/500/200', 'http://placekitten.com/400/200', 'http://placekitten.com/700/260', 'http://placekitten.com/400/230', 'http://placekitten.com/100/400', 'http://placekitten.com/300/200', 'http://placekitten.com/400/200', 'http://placekitten.com/700/260', 'http://placekitten.com/400/230', 'http://placekitten.com/100/400', 'http://placekitten.com/300/200', 'http://placekitten.com/400/200', 'http://placekitten.com/700/260', 'http://placekitten.com/400/230', 'http://placekitten.com/100/400', 'http://placekitten.com/300/200', 'http://placekitten.com/400/230', 'http://placekitten.com/100/400', 'http://placekitten.com/300/200', 'http://placekitten.com/400/200', ] } }, /** * 组件的初始数据 */ data: { isShow: false, //是否显示多选框 false:不显示 onView:'onView', //点击预览图片事件,在长按事件触发后,该值为空,用于暂停该事件触发 }, /** * 组件的方法列表 */ methods: { // 图片点击预览事件 onView(options) { console.log("点击了图片:",options); let imgUrls = options.currentTarget.dataset.imglist; //全部图片地址列表 let currentUrl = options.currentTarget.dataset.currenturl; //当前点击的图片地址 wx.previewImage({ urls: imgUrls, current:currentUrl, showmenu:true }) }, //图片长按事件,触发显示多选框和删除按钮 longPress() { console.log("长按了图片"); this.setData({ isShow: true, onView:'' }) }, //选择框选择事件 onCheck(e) { let checkList = e.detail.value console.log("选择的图片序列:", checkList); } }, })
photo-album.json
{ "component": true, "usingComponents": {} }
以上便是全部代码,接下来给读者看一下文件结构:

最后,记得这是个组件哦,要在页面引入才可以看到效果哈
小程序自定义组件参考文档:自定义组件 | 微信开放文档 (qq.com)
自定义组件 | 微信开放文档: https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
时间仓促,如有错误欢迎指出,欢迎在评论区讨论,如对您有帮助还请点个推荐、关注支持一下
作者:莫颀
出处:https://www.cnblogs.com/bokemoqi/p/16828944.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。
若内容有侵犯您权益的地方,请公告栏处联系本人,本人定积极配合处理解决。

