每位设计师都应该拥有的50个CSS代码片段(上)
面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前端工程师都已经全面的使用 CSS3 properties, 决定这些的是 浏览器支持 和新的特性. 但是还是有些优秀的CSS2代码片段和CSS3一起运行中.

这篇文字里我会介绍 50 个便于使用的 CSS2/CSS3 代码片段 给所有的WEB专业人员. 选择IDE开发环境来存储这些是个不错选择, 或者仅仅是把它们保存为一个小小的CSS文件. 不管那种方式我肯定设计者和开发者都会发现他们之中一些有用的.
推荐阅读: 对初学者的 20个有用的CSS技巧
1. CSS 重置
1 html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { 2 margin: 0; 3 padding: 0; 4 border: 0; 5 font-size: 100%; 6 font: inherit; 7 vertical-align: baseline; 8 outline: none; 9 -webkit-box-sizing: border-box; 10 -moz-box-sizing: border-box; 11 box-sizing: border-box; 12 } 13 html { height: 101%; } 14 body { font-size: 62.5%; line-height: 1; font-family: Arial, Tahoma, sans-serif; } 15 16 article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } 17 ol, ul { list-style: none; } 18 19 blockquote, q { quotes: none; } 20 blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } 21 strong { font-weight: bold; } 22 23 table { border-collapse: collapse; border-spacing: 0; } 24 img { border: 0; max-width: 100%; } 25 26 p { font-size: 1.2em; line-height: 1.0em; color: #333; }
基本的CSS重置是网络上最常见的代码片段. 这是我自己定制的重置代码,它基于 Eric Meyer’s reset codes。里面有一些图片的设定以及为所有的核心元素定义边框, 保持适当的marings 和 padding.
2. 经典的 CSS Clearfix
1 .clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } 2 .clearfix { display: inline-block; } 3 4 html[xmlns] .clearfix { display: block; } 5 * html .clearfix { height: 1%; }
这个clearfix代码被很多聪明的开发者用于网站. 它应用于一个用于保存浮动元素的盒子模型上. 这将确保里面的任何内容都以拉伸方式出现而不是浮动出现.
3. 2011 更新的 Clearfix
1 .clearfix:before, .container:after { content: ""; display: table; } 2 .clearfix:after { clear: both; } 3 4 /* IE 6/7 */ 5 .clearfix { zoom: 1; }
这里就不说这个新版本和经典版本之间的主要差差异了. 它们两个都可以有效的清除你的浮动元素, 而且都支持流行的浏览器甚至是Internet Explorer 6-8.
4. 跨浏览器的透明度
1 .transparent { 2 filter: alpha(opacity=50); /* internet explorer */ 3 -khtml-opacity: 0.5; /* khtml, old safari */ 4 -moz-opacity: 0.5; /* mozilla, netscape */ 5 opacity: 0.5; /* fx, safari, opera */ 6 }
一些新的CSS3属性我们可能认为它适用于任何地方. 实际上不行,我们还得稍微调整下,透明度就是个例子. 加上这个filter属性来保证它能在IE游览器里正常运行.
5. CSS 块引用模版
1 blockquote { 2 background: #f9f9f9; 3 border-left: 10px solid #ccc; 4 margin: 1.5em 10px; 5 padding: .5em 10px; 6 quotes: "\201C""\201D""\2018""\2019"; 7 } 8 blockquote:before { 9 color: #ccc; 10 content: open-quote; 11 font-size: 4em; 12 line-height: .1em; 13 margin-right: .25em; 14 vertical-align: -.4em; 15 } 16 blockquote p { 17 display: inline; 18 }
不是所有的人都必须在他们的网站上使用blockquotes. 但是我认为这是一个很好的元素用于分离引用或是优化博客和网页上的重复内容. 上面的代码为你的blockquotes提供一个默认样式,这样你的内容就不会看起来单调乏味.
6. 个性的圆角
1 #container { 2 -webkit-border-radius: 4px 3px 6px 10px; 3 -moz-border-radius: 4px 3px 6px 10px; 4 -o-border-radius: 4px 3px 6px 10px; 5 border-radius: 4px 3px 6px 10px; 6 } 7 8 /* alternative syntax broken into each line */ 9 #container { 10 -webkit-border-top-left-radius: 4px; 11 -webkit-border-top-right-radius: 3px; 12 -webkit-border-bottom-right-radius: 6px; 13 -webkit-border-bottom-left-radius: 10px; 14 15 -moz-border-radius-topleft: 4px; 16 -moz-border-radius-topright: 3px; 17 -moz-border-radius-bottomright: 6px; 18 -moz-border-radius-bottomleft: 10px; 19 }
大多数开发者都熟悉CSS3的圆角属性. 但是你知道如何为每个角设定不同的值吗? 上面的代码帮你搞定这个问题! 上面的两个版本都为你实现了这个效果,仔细研究下吧.
7.一般媒体查询
1 /* Smartphones (portrait and landscape) ----------- */ 2 @media only screen 3 and (min-device-width : 320px) and (max-device-width : 480px) { 4 /* Styles */ 5 } 6 7 /* Smartphones (landscape) ----------- */ 8 @media only screen and (min-width : 321px) { 9 /* Styles */ 10 } 11 12 /* Smartphones (portrait) ----------- */ 13 @media only screen and (max-width : 320px) { 14 /* Styles */ 15 } 16 17 /* iPads (portrait and landscape) ----------- */ 18 @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { 19 /* Styles */ 20 } 21 22 /* iPads (landscape) ----------- */ 23 @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { 24 /* Styles */ 25 } 26 27 /* iPads (portrait) ----------- */ 28 @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { 29 /* Styles */ 30 } 31 32 /* Desktops and laptops ----------- */ 33 @media only screen and (min-width : 1224px) { 34 /* Styles */ 35 } 36 37 /* Large screens ----------- */ 38 @media only screen and (min-width : 1824px) { 39 /* Styles */ 40 } 41 42 /* iPhone 4 ----------- */ 43 @media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5) { 44 /* Styles */ 45 }
这是一个很棒的模版,你能在CSS-Tricks找到其它零碎的媒体查询。不管怎样我已经把他们的例子全拷下来了,那里面包括了成吨的实际的移动设备。这些代码甚至能针对视网膜屏设备,使用最小设备像素比例。
8. 现代字体栈
1 /* Times New Roman-based serif */ 2 font-family: Cambria, "Hoefler Text", Utopia, "Liberation Serif", "Nimbus Roman No9 L Regular", Times, "Times New Roman", serif; 3 4 /* A modern Georgia-based serif */ 5 font-family: Constantia, "Lucida Bright", Lucidabright, "Lucida Serif", Lucida, "DejaVu Serif," "Bitstream Vera Serif", "Liberation Serif", Georgia, serif; 6 7 /*A more traditional Garamond-based serif */ 8 font-family: "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book Antiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", Garamond, "Apple Garamond", "ITC Garamond Narrow", "New Century Schoolbook", "Century Schoolbook", "Century Schoolbook L", Georgia, serif; 9 10 /*The Helvetica/Arial-based sans serif */ 11 font-family: Frutiger, "Frutiger Linotype", Univers, Calibri, "Gill Sans", "Gill Sans MT", "Myriad Pro", Myriad, "DejaVu Sans Condensed", "Liberation Sans", "Nimbus Sans L", Tahoma, Geneva, "Helvetica Neue", Helvetica, Arial, sans-serif; 12 13 /*The Verdana-based sans serif */ 14 font-family: Corbel, "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", "Bitstream Vera Sans", "Liberation Sans", Verdana, "Verdana Ref", sans-serif; 15 16 /*The Trebuchet-based sans serif */ 17 font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans-serif; 18 19 /*The heavier "Impact" sans serif */ 20 font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", sans-serif; 21 22 /*The monospace */ 23 font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;
你很难为设计一个新的页面头脑风暴式的想出自己的CSS字体栈。我希望这一小片代码能减轻一些折磨,并给你一些可以着手开始的模版。如果你想找更多的例子,查看一下CSS 字体栈,这是我最喜欢的资源之一。
9. 自定义文本选择
1 ::selection { background: #e2eae2; } 2 ::-moz-selection { background: #e2eae2; } 3 ::-webkit-selection { background: #e2eae2; }
一些新式的浏览器会允许你定义页面中的高亮颜色。默认这是设为淡蓝色的,但你可以设置任何投你所好的颜色值,这小片代码包括了典型的::selection目标以及专为Webkit和Mozilla的特定前缀。
10.隐藏H1文本为Logo标志
1 h1 { 2 text-indent: -9999px; 3 margin: 0 auto; 4 width: 320px; 5 height: 85px; 6 background: transparent url("images/logo.png") no-repeat scroll; 7 }
我第一次注意到这个技术实现是在古老的Digg 布局 。为了SEO的目的,你也可以设置一个包含有你的站点名称的H1标签。但使用CSS我们能移走这个文本使它不可见,并用一个客制化的logo图片替换它。
11. polaroid图像边界
1 img.polaroid { 2 background:#000; /*Change this to a background image or remove*/ 3 border:solid #fff; 4 border-width:6px 6px 20px 6px; 5 box-shadow:1px 1px 5px #333; /* Standard blur at 5px. Increase for more depth */ 6 -webkit-box-shadow:1px 1px 5px #333; 7 -moz-box-shadow:1px 1px 5px #333; 8 height:200px; /*Set to height of your image or desired div*/ 9 width:200px; /*Set to width of your image or desired div*/ 10 }
应用这个基础的片段将使你能在你的图像上实现.polaroid 类。这将会创建老照片风格效果,带一个很宽的白边和一些淡淡的阴影。你要更新宽/高数值,以便和你的图片尺寸和网站布局相匹配。
12. 锚链接伪类
1 a:link { color: blue; } 2 a:visited { color: purple; } 3 a:hover { color: red; } 4 a:active { color: yellow; }
大多数CSS开发者知道锚链接类和:hover效果。但是我想引入这小段代码给新手做个参考。这些是一个锚链接和一些其他HTML元素的四个默认状态。把它们留在手边,直到你可以记住一些更复杂的情况。
13. 花式CSS3 Pull-引文
1 .has-pullquote:before { 2 /* Reset metrics. */ 3 padding: 0; 4 border: none; 5 6 /* Content */ 7 content: attr(data-pullquote); 8 9 /* Pull out to the right, modular scale based margins. */ 10 float: right; 11 width: 320px; 12 margin: 12px -140px 24px 36px; 13 14 /* Baseline correction */ 15 position: relative; 16 top: 5px; 17 18 /* Typography (30px line-height equals 25% incremental leading) */ 19 font-size: 23px; 20 line-height: 30px; 21 } 22 23 .pullquote-adelle:before { 24 font-family: "adelle-1", "adelle-2"; 25 font-weight: 100; 26 top: 10px !important; 27 } 28 29 .pullquote-helvetica:before { 30 font-family: "Helvetica Neue", Arial, sans-serif; 31 font-weight: bold; 32 top: 7px !important; 33 } 34 35 .pullquote-facit:before { 36 font-family: "facitweb-1", "facitweb-2", Helvetica, Arial, sans-serif; 37 font-weight: bold; 38 top: 7px !important; 39 }
Pull-引文(Pull-quotes)与块引用(blockquotes)不同,它们出现在你的博客或者新闻文章的一边。这些引文经常从文章中引用文本,所以它们和块引用显示的稍许不一样。这些默认类具有一些基础的属性,带有3个可供选择的独特的字体类型。
14.全屏背景和CSS3
1 html { 2 background: url('images/bg.jpg') no-repeat center center fixed; 3 -webkit-background-size: cover; 4 -moz-background-size: cover; 5 -o-background-size: cover; 6 background-size: cover; 7 }
我应该标注一下这个代码在不支持CSS3语法的老式浏览器中不会正确的工作。然而如果你是在寻找一个不需要关心遗留系统支持的快速的解决方案,这是你能找到的最好的代码段!给你网站背景增加很大的照片同时又能使它们能在你滚动的时候保持可变尺寸和固定不动。
15. 垂直居中内容
1 .container { 2 min-height: 6.5em; 3 display: table-cell; 4 vertical-align: middle; 5 }
使用 margin: 0 auto 技术,很容易就能使内嵌的内容位于你页面的水平正中。然而对垂直的文本要困难的多,尤其是考虑到滚动条和其它的方式。但这个是无需JavaScript就能完美无瑕工作的纯CSS解决方案。
16.强制垂直滚动条
1 html { height: 101% }
如果你的页面内容不能填满你的浏览器窗口整个高度,那么你不会焦灼于获取滚动条。但是改变大小将会强制它们出现,并给你的窗口宽度增加额外的10-15像素,推走你的页面内容。这个代码段将保证你的HTML元素总是比浏览器高一点点,强制滚动条一直停留在适当位置。
17. CSS3梯度模板
1 #colorbox { 2 background: #629721; 3 background-image: -webkit-gradient(linear, left top, left bottom, from(#83b842), to(#629721)); 4 background-image: -webkit-linear-gradient(top, #83b842, #629721); 5 background-image: -moz-linear-gradient(top, #83b842, #629721); 6 background-image: -ms-linear-gradient(top, #83b842, #629721); 7 background-image: -o-linear-gradient(top, #83b842, #629721); 8 background-image: linear-gradient(top, #83b842, #629721); 9 }
CSS3梯度是新技术参数的另一个奇妙的部分。许多特定前缀难以记忆,所以这个代码片段将能为你每个项目节省一点时间。
18. @font-face模版
1 @font-face { 2 font-family: 'MyWebFont'; 3 src: url('webfont.eot'); /* IE9 Compat Modes */ 4 src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ 5 url('webfont.woff') format('woff'), /* Modern Browsers */ 6 url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */ 7 url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */ 8 } 9 10 body { 11 font-family: 'MyWebFont', Arial, sans-serif; 12 }
这是另一些不是很容易记的CSS3代码。使用@font-face你可以给你的网站嵌入自己的TTF/OTF/SVG/WOFF文件,生成自定义的字体类型。为你未来的项目,将这个模版作为一个基本的例子。
19. 完整定义CSS3元素
1 p { 2 position:relative; 3 z-index:1; 4 padding: 10px; 5 margin: 10px; 6 font-size: 21px; 7 line-height: 1.3em; 8 color: #fff; 9 background: #ff0030; 10 -webkit-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); 11 -moz-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); 12 box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10,10,0,.5); 13 -webkit-border-radius: 3px; 14 -moz-border-radius: 3px; 15 border-radius: 3px; 16 } 17 18 p:before { 19 content: ""; 20 position: absolute; 21 z-index: -1; 22 top: 3px; 23 bottom: 3px; 24 left :3px; 25 right: 3px; 26 border: 2px dashed #fff; 27 } 28 29 p a { 30 color: #fff; 31 text-decoration:none; 32 } 33 34 p a:hover, p a:focus, p a:active { 35 text-decoration:underline; 36 }
20. CSS3 斑马条纹
tbody tr:nth-child(odd) { background-color: #ccc; }
这个项目最好的应用是在数据列表上. 为40或50行的表来定义是很费劲的事情. 通过添加上面的CSS3条纹属性可以方便的为奇数行添上背景色.
21. 字符美化
1 .amp { 2 font-family: Baskerville, 'Goudy Old Style', Palatino, 'Book Antiqua', serif; 3 font-style: italic; 4 font-weight: normal; 5 }
这个css类用在页面内容中围绕文字的span元素. 它会将一些典型的serif 字体用斜体形式显示.测试下看看是不是你喜欢的风格吧.
22. 段落首字母
1 p:first-letter{ 2 display: block; 3 margin: 5px 0 0 5px; 4 float: left; 5 color: #ff3366; 6 font-size: 5.4em; 7 font-family: Georgia, Times New Roman, serif; 8 }
在报纸和图片上你一定看到过它们的首字母的特殊效果. 对于有足够版面的网页或博客来说肯定会受其影响. 上面的CSS规则定义了所有的P标签,你也可以把它们定义为一个class或是ID.
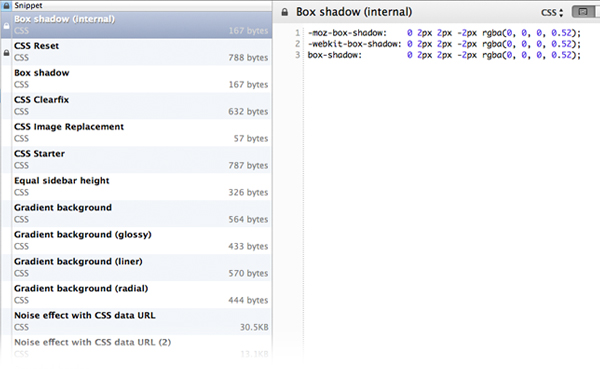
23. CSS3盒子模型内部阴影
1 #mydiv { 2 -moz-box-shadow: inset 2px 0 4px #000; 3 -webkit-box-shadow: inset 2px 0 4px #000; 4 box-shadow: inset 2px 0 4px #000; 5 }
阴影为我们的网站提供了巨大的变化. 你几乎可以所有的元素定义这个属性, 看起来都非常不错. 上面的代码定义了内阴影,对设计来说很丑,但在一定的环境下还是很好的.
24. CSS3盒子模型外部阴影
1 #mydiv { 2 -webkit-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52); 3 -moz-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52); 4 box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52); 5 }
与CSS3内阴影一样,我也提供一段外阴影的代码. 注意第三个数字表示模糊距离,第四个表示范围. 了解更多从W3Schools.
25. 三角形列表前缀
1 ul { 2 margin: 0.75em 0; 3 padding: 0 1em; 4 list-style: none; 5 } 6 li:before { 7 content: ""; 8 border-color: transparent #111; 9 border-style: solid; 10 border-width: 0.35em 0 0.35em 0.45em; 11 display: block; 12 height: 0; 13 width: 0; 14 left: -1em; 15 top: 0.9em; 16 position: relative; 17 }
不管你信不信,反正我是信了.在CSS3中三角形的列表前缀是可能的. 这个看起来太酷了,可惜的是不是所有的浏览器都支持。



