百度的Ueditor在VS2015/VS2010中配置需注意的地方
1.下载:
https://ueditor.baidu.com/website/download.html#uedito
官网已无1.4.3的.net版本下载,不知道百度在搞什么,
下载完整版和ASP版本
下载完成成,将asp版本中的 文件夹 "asp" 用 完整版的 文件夹 "net" 代替即可
于是,我们就有了.NET版本,我将文件夹的名称 更改为 ueditor 
2.建立 asp.net空网站(asp.net web应用我未配置成功,故推荐 asp.net网站),并将上图上合并的 ueditor 文件夹添加到解决方案中
3.将 ueditor/net 下的 app_code中的几个类,添加到网站复制到根目录下的 app_code中,注意是复制 
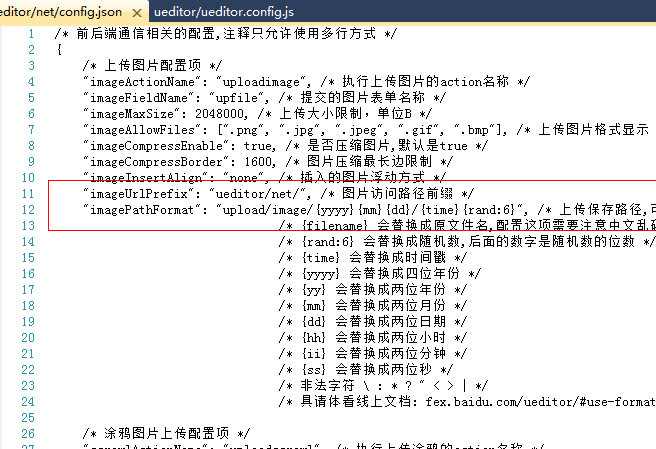
4.修改 ueditor/net/config.json 文件,将 图片上传路径修改,这个可以自定义,下图中中的定义为需要在 ueditor/net/下建立 upload 文件夹,用来存放上传的图片
5. ueditor.config.js 中的配置
6.前端的配置
(1)在 <head></head>中添加 js的引用
(2)在<body></body>拖入 Textbox服务端控件,设置ID和textmode属性
(3)使用 jquery 将textbox渲染为 富文本控件
(4)受网上一些文章的误导,费了不少劲,
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery.js"></script>
<script src="ueditor/ueditor.config.js"></script>
<script src="ueditor/ueditor.all.min.js"></script>
<script >
$(document).ready(function () {
UE.getEditor("TextBox1");
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine"></asp:TextBox>
</div>
</form>
</body>


