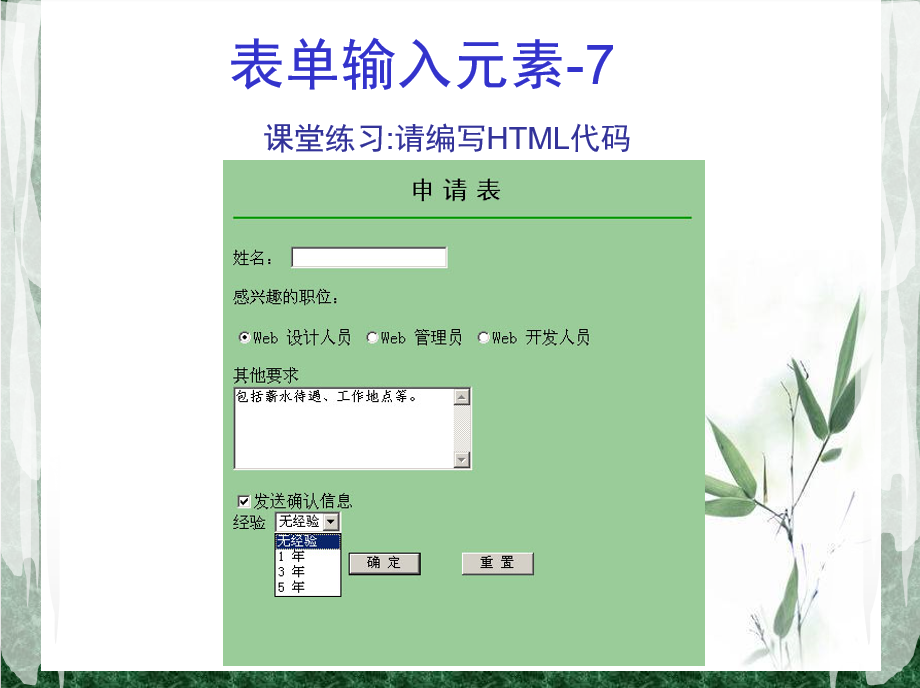
HTML表单简单练习

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>表单</title> </head> <body bgcolor="deepskyblue"> <form action="" method="post"> <h2 align="center">申请表</h2> <hr size="2" /> <p>姓名:<input type="text" /> </p> <p>感兴趣的职位:</p> <p> <input type="radio" name="web" />web技术人员 <input type="radio" name="web" />web管理员 <input type="radio" name="web" />web开发人员 </p> <p>其他要求:</p> <p> <textarea rows="3" cols="40"></textarea> </p> <p> <input type="checkbox" />发送确认信息 </p> <p> 经验: <select> <option selected="selected">无经验</option> <option>一年</option> <option>两年</option> <option>三年</option> </select> </p> <p> <input type="button" value="确定" /> <input type="reset" value="重置" /> </p> </form> </body> </html>
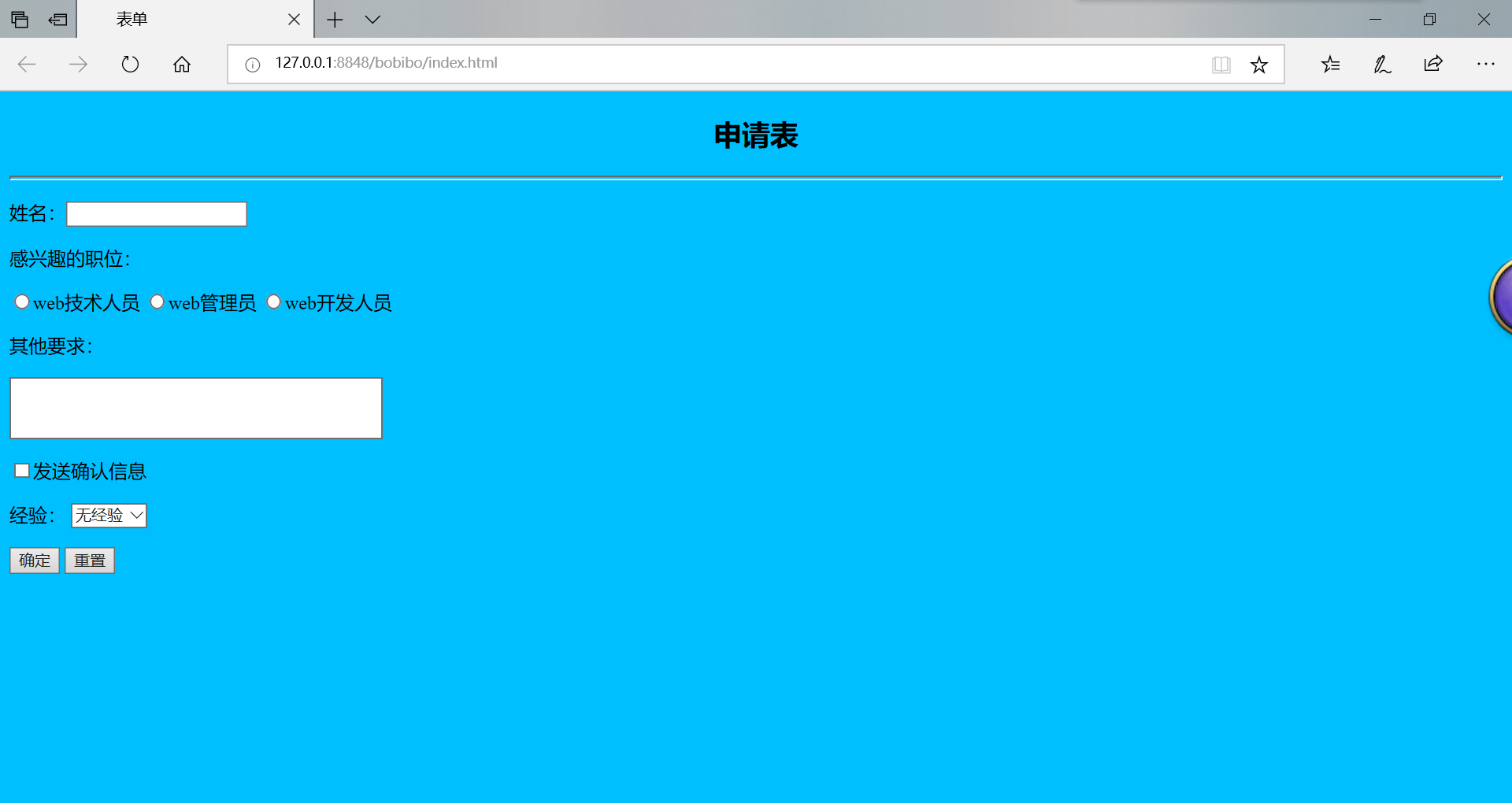
效果图: